Creating a Design System
- 09 Feb 2023
- 3 Minutes to read
- DarkLight
Creating a Design System
- Updated on 09 Feb 2023
- 3 Minutes to read
- DarkLight
Article Summary
Share feedback
Thanks for sharing your feedback!
This guide references the new DSM. Built on customer feedback, the new DSM offers a completely redesigned experience. Learn more about why we made the new DSM.
Depending on your preferred workflow, you can create a new design system from either the DSM website or the Craft plugin in Sketch. It is possible to bring design files from Sketch and Figma into DSM.
Creating a design system via DSM on the web
To create a new design system via DSM on the web:
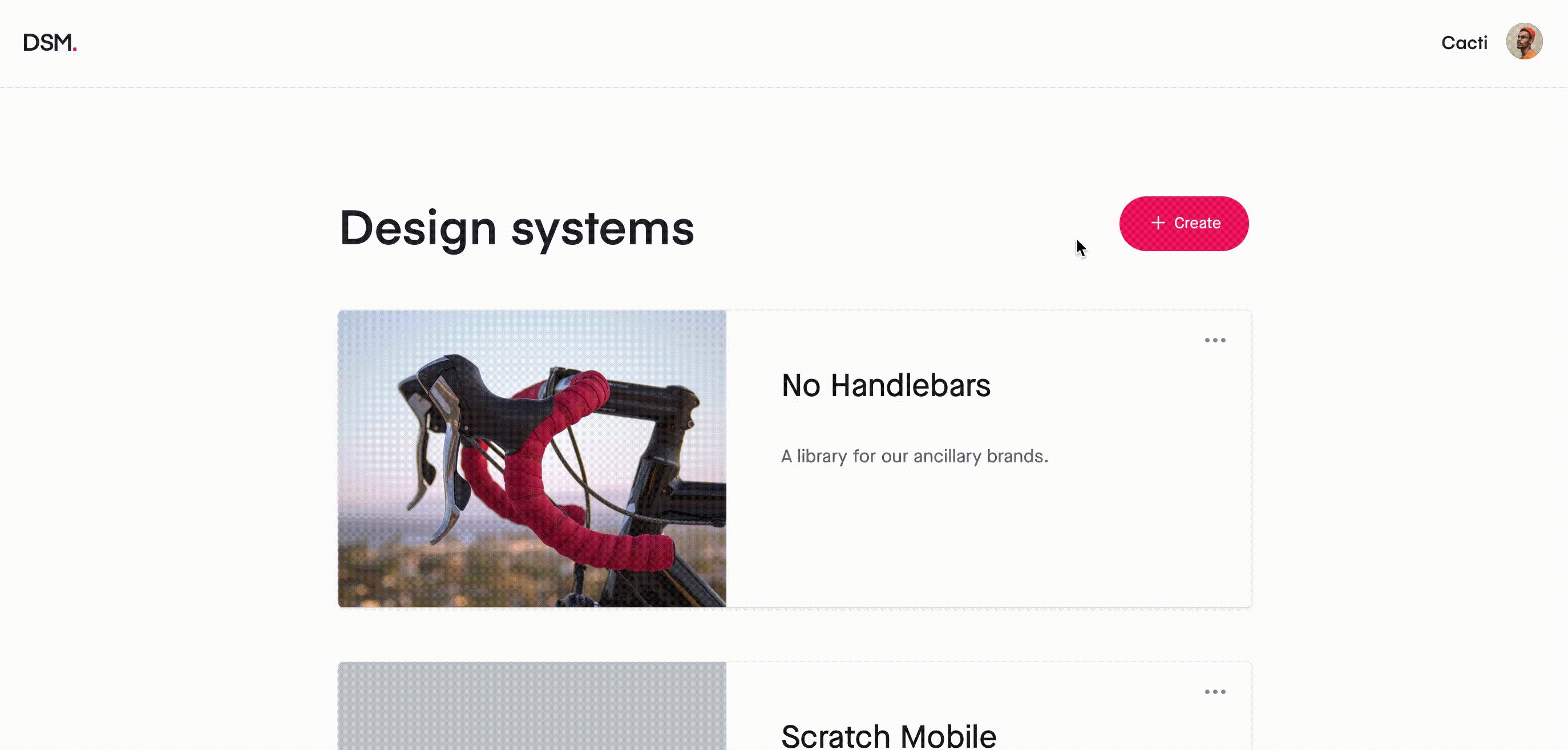
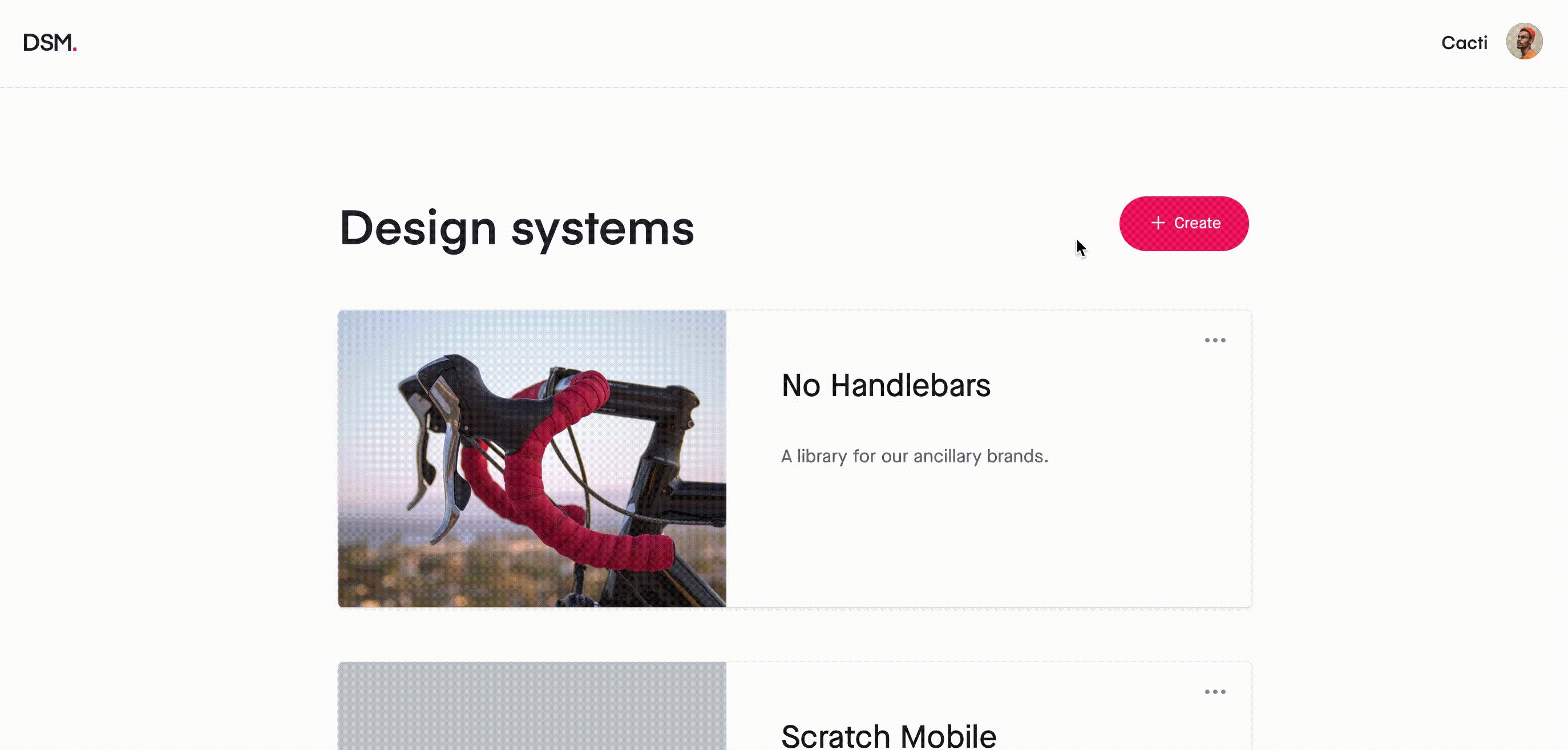
- Sign in to DSM on the web.
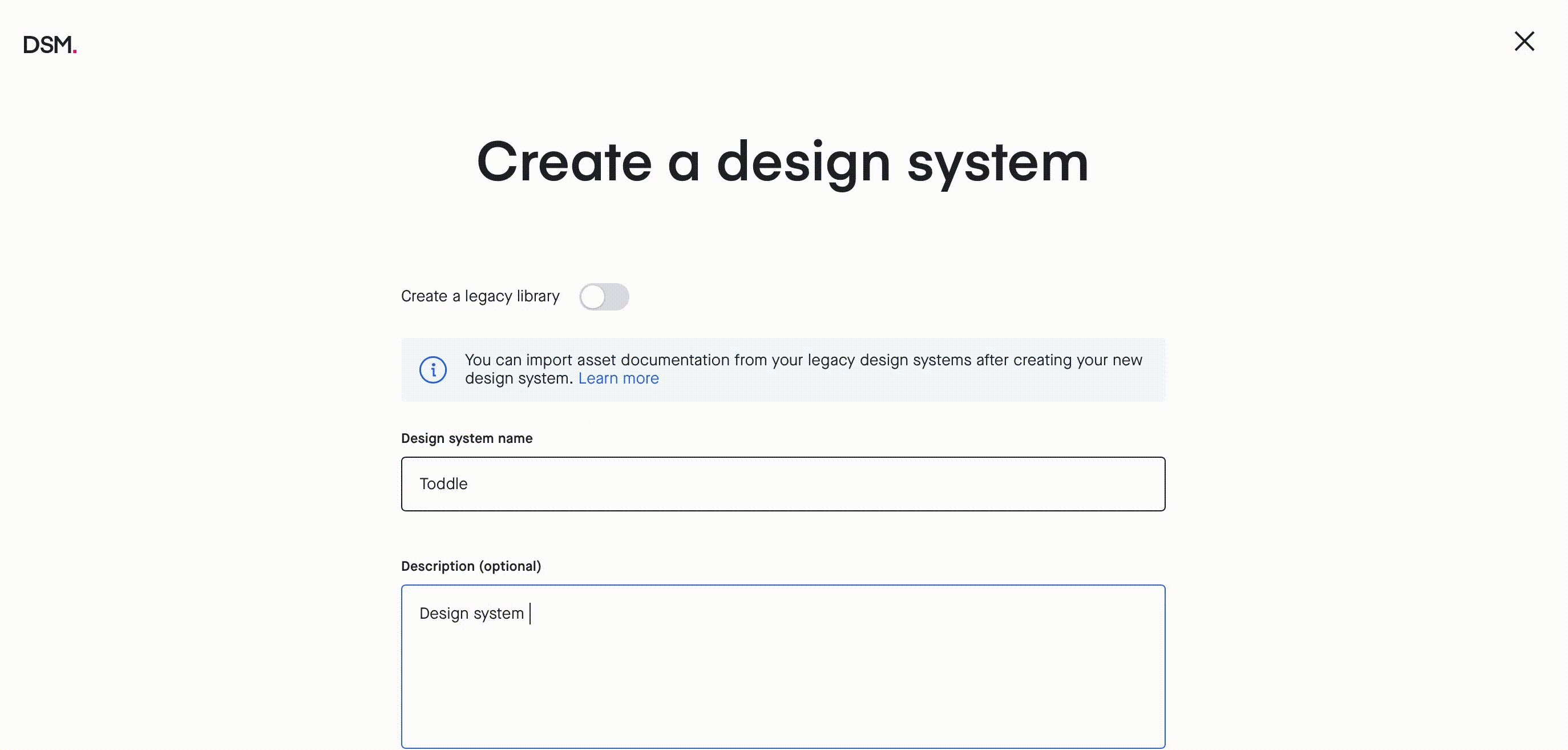
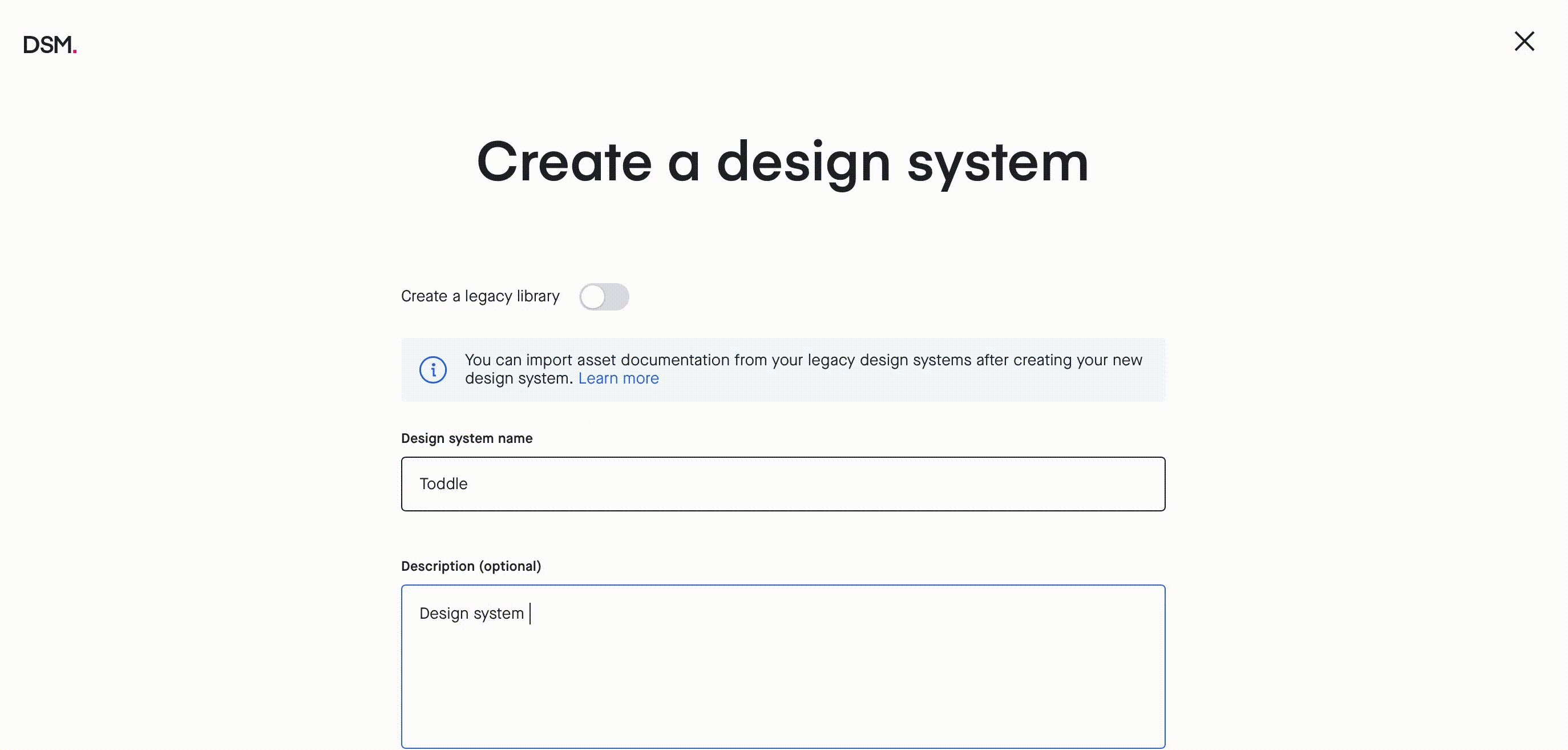
- Near the top right, click the Create button.Note: If you’re a legacy DSM customer, and you want to create a legacy design system, toggle on Create a legacy library. If you're not sure which one to choose, check out this article: Should I Upgrade to the New DSM?
- Enter a name for your design system.
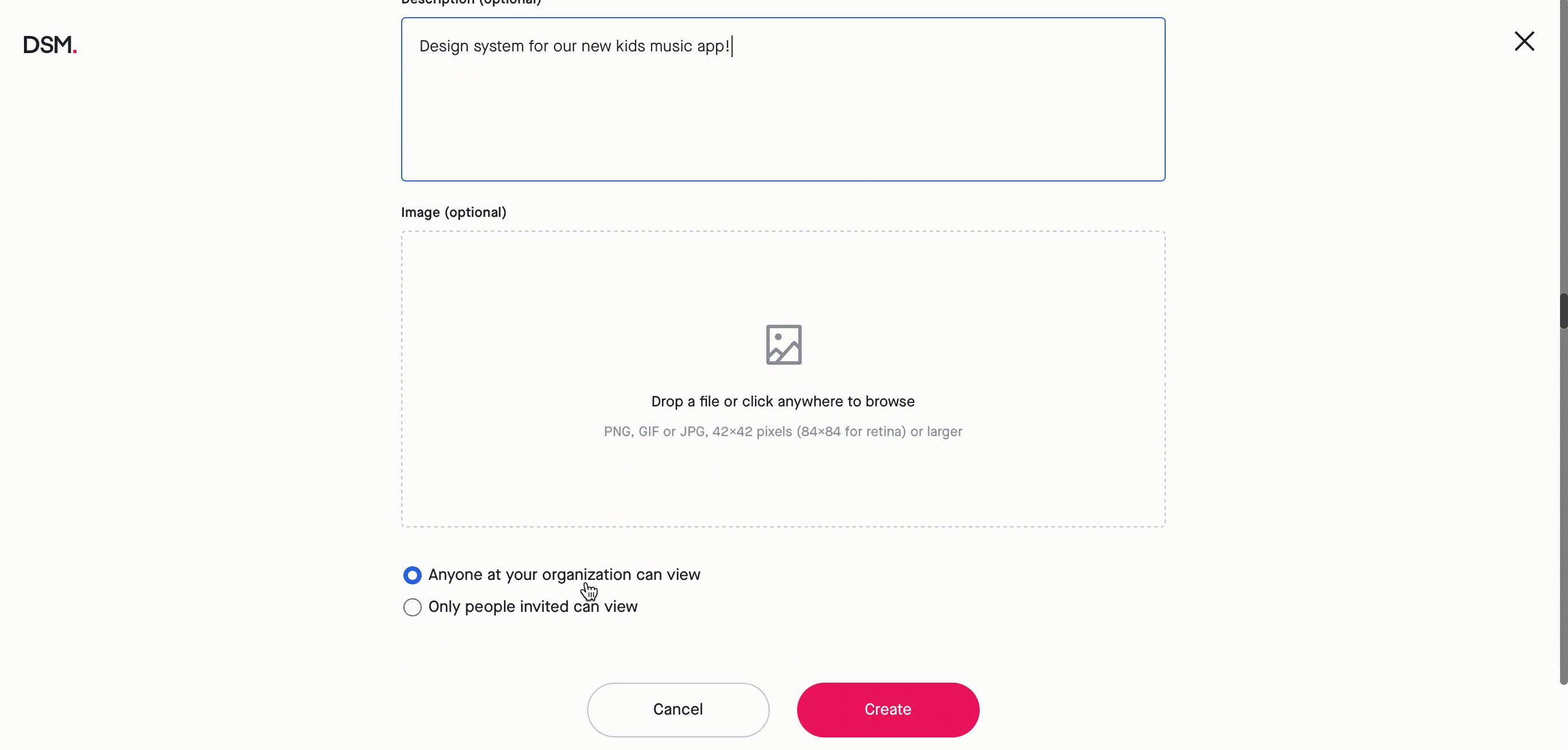
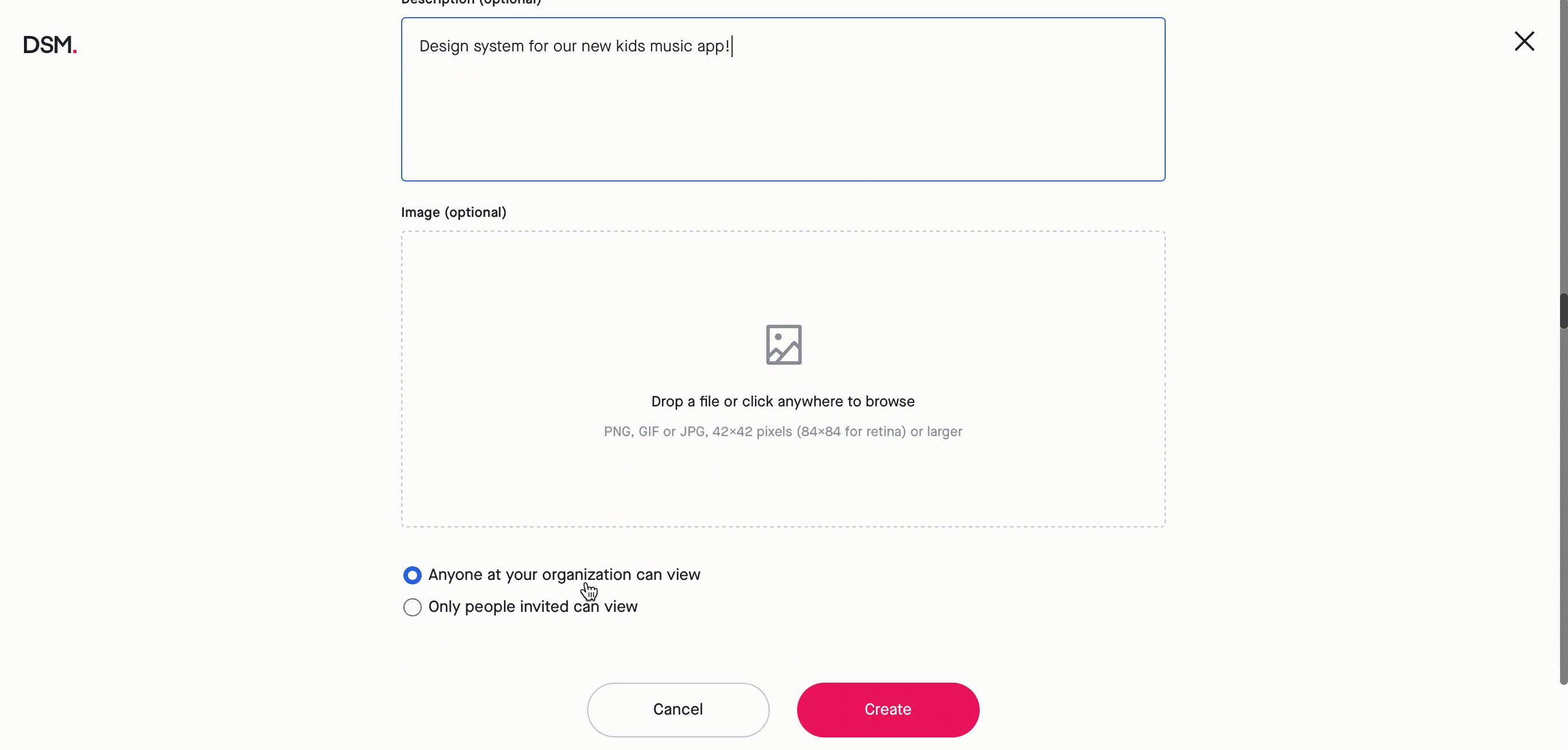
- Optionally, add a description and upload an image. This image will be used as the system’s icon in the design systems list.
- Set the permissions to Only people invited can view or Anyone at your organization can view.
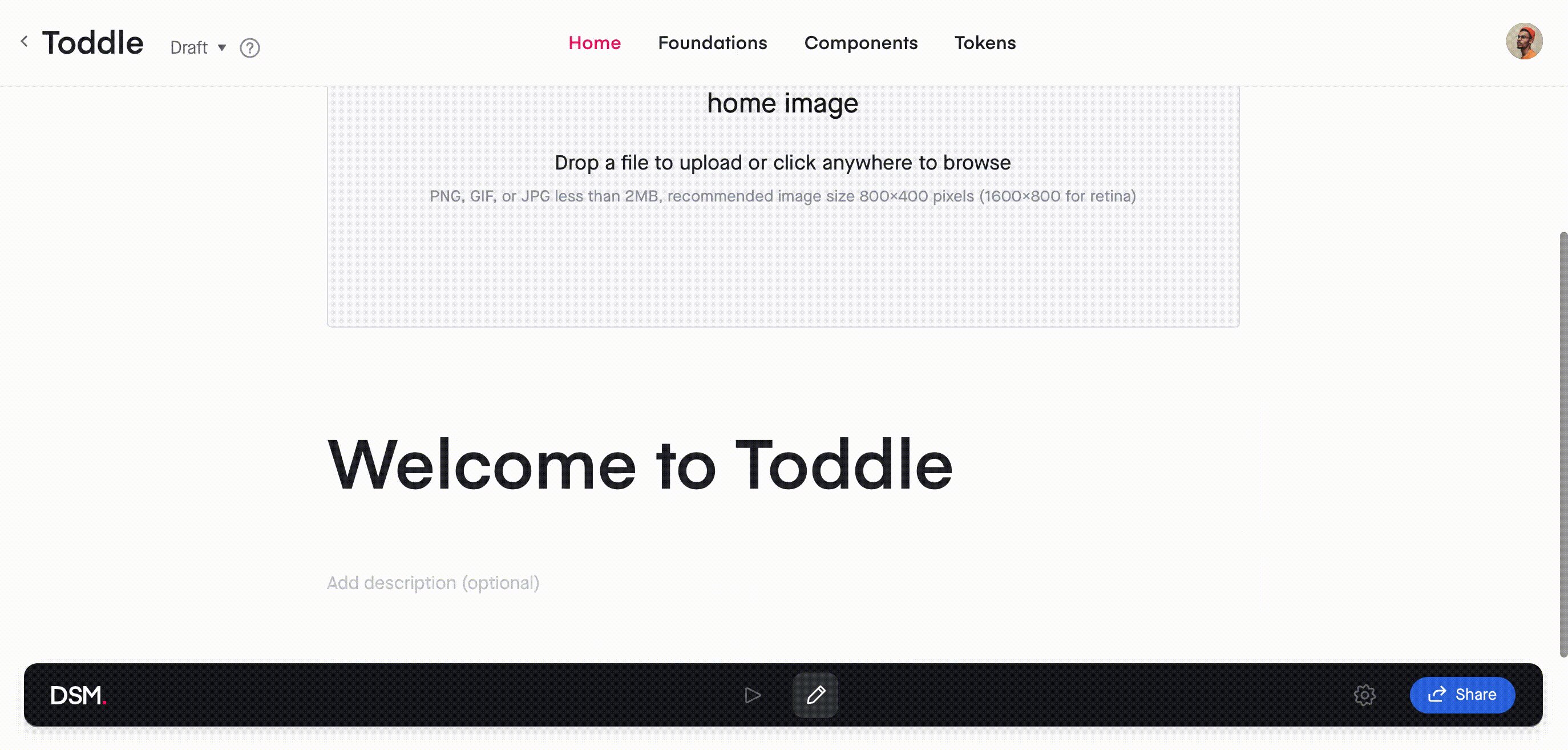
- Click Create.

Creating a design system via Craft
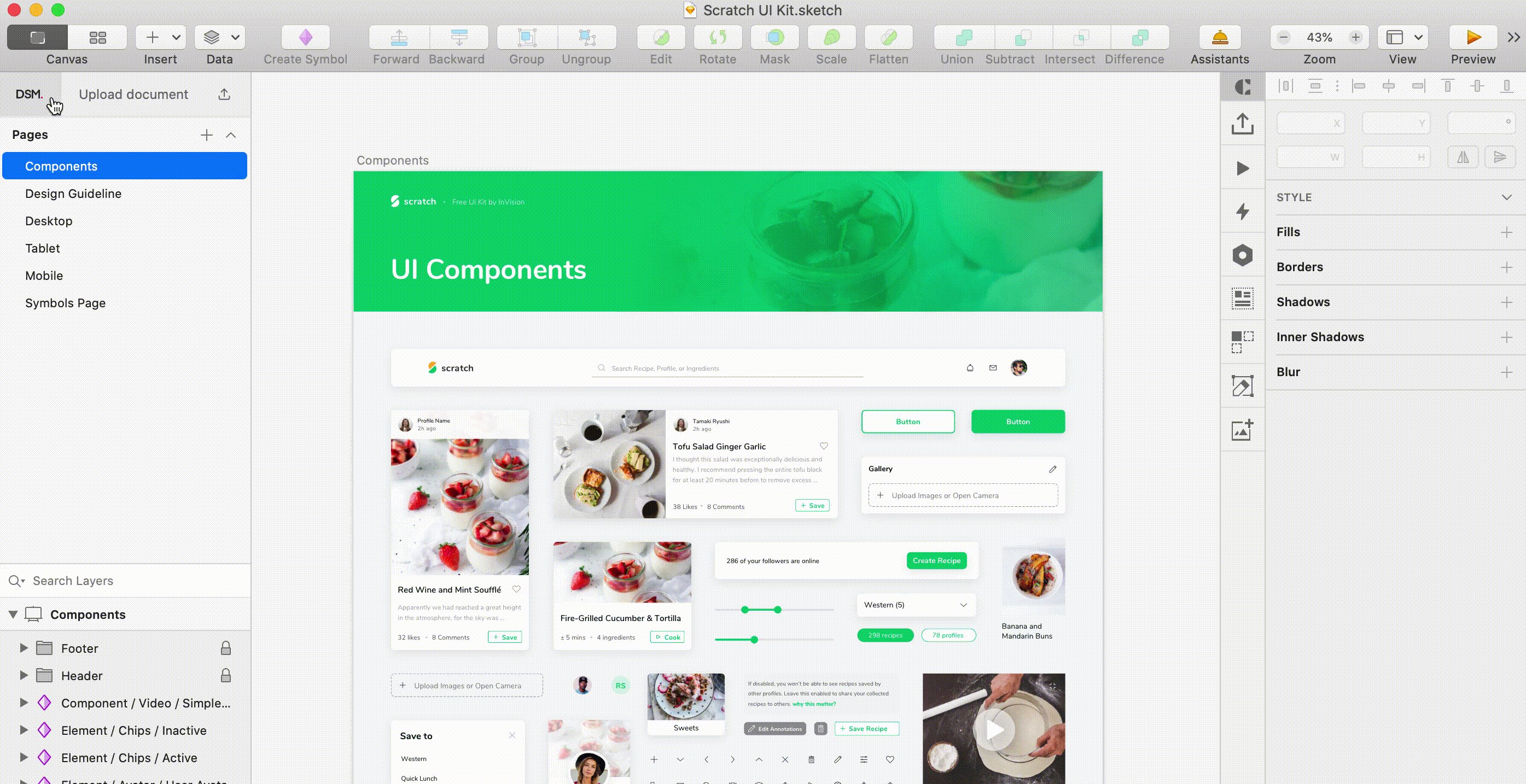
To create a new design system via the Craft DSM tool in Sketch:
- In the DSM Sketch plugin panel above the left-hand layers list, click the DSM icon (
 ).
). - At the top right of the DSM window, click the settings icon (
.png) ).
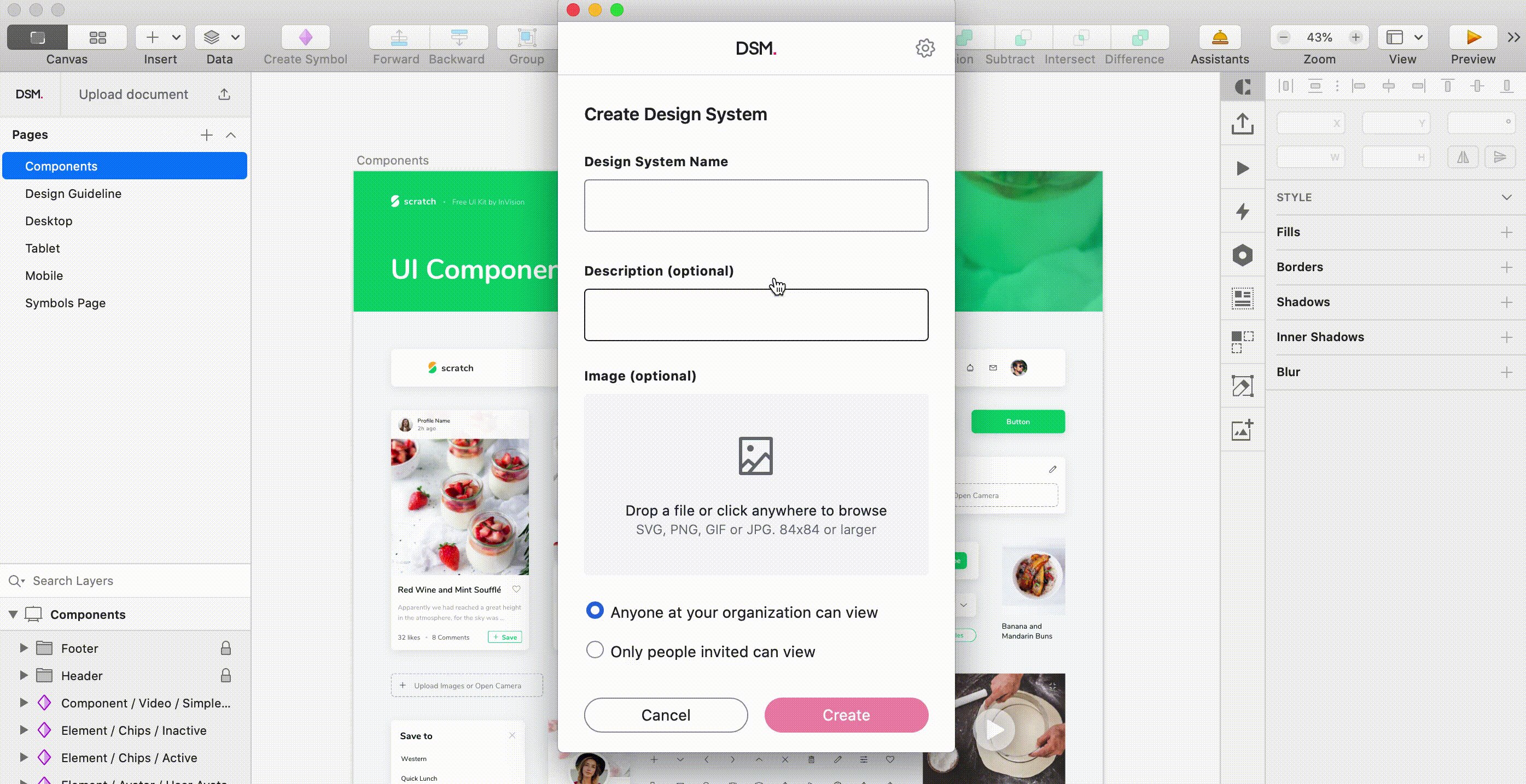
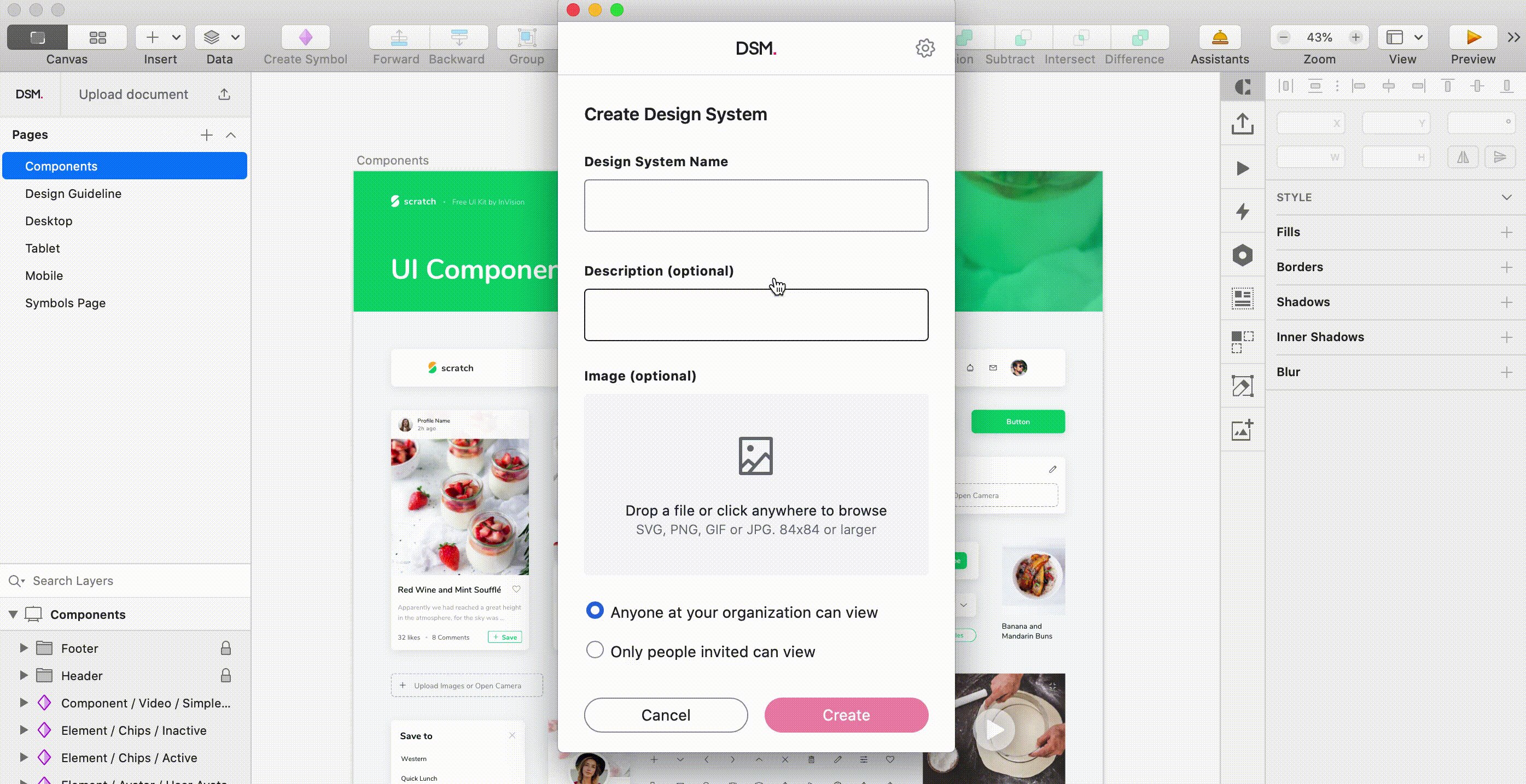
). - Click New Design System.
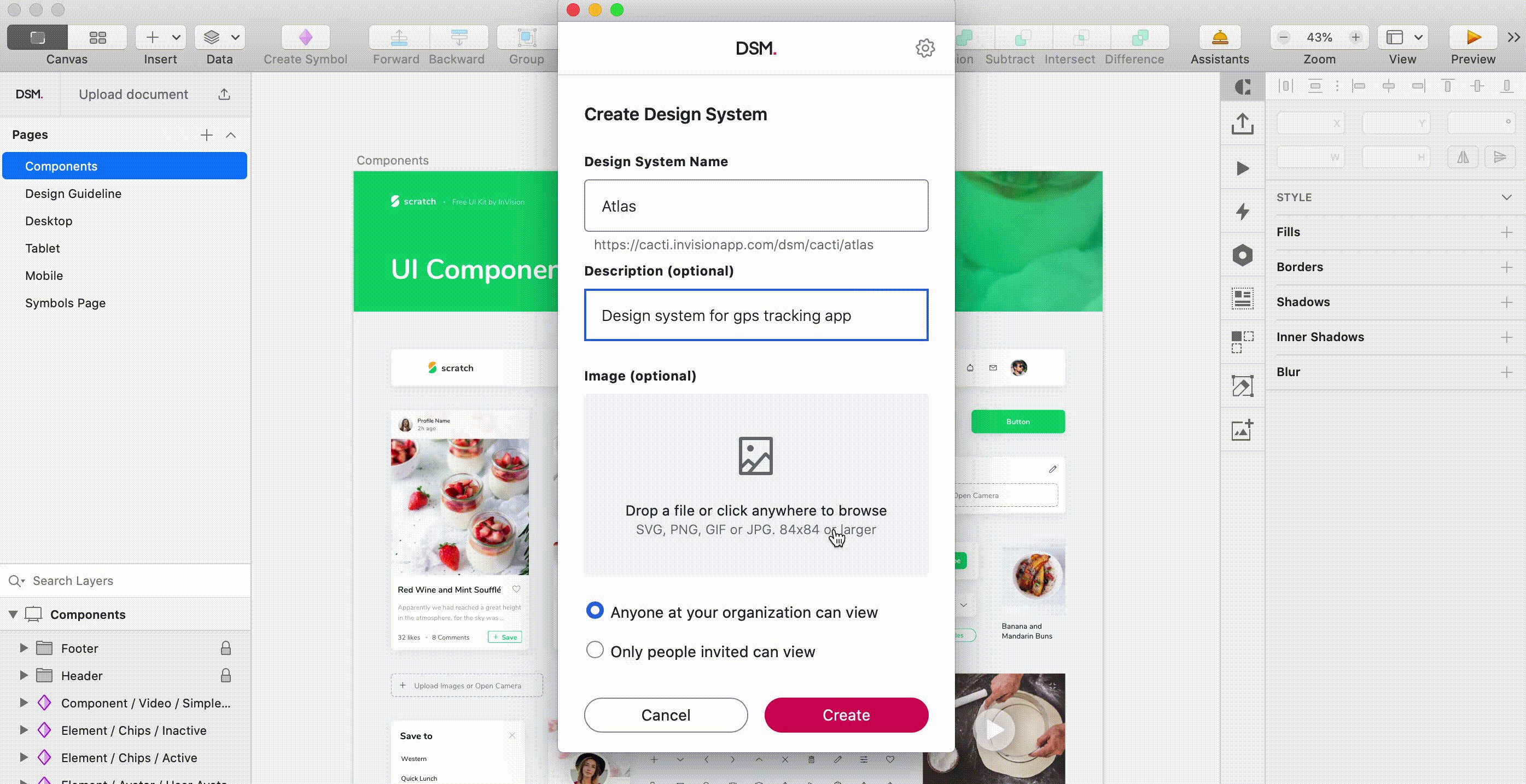
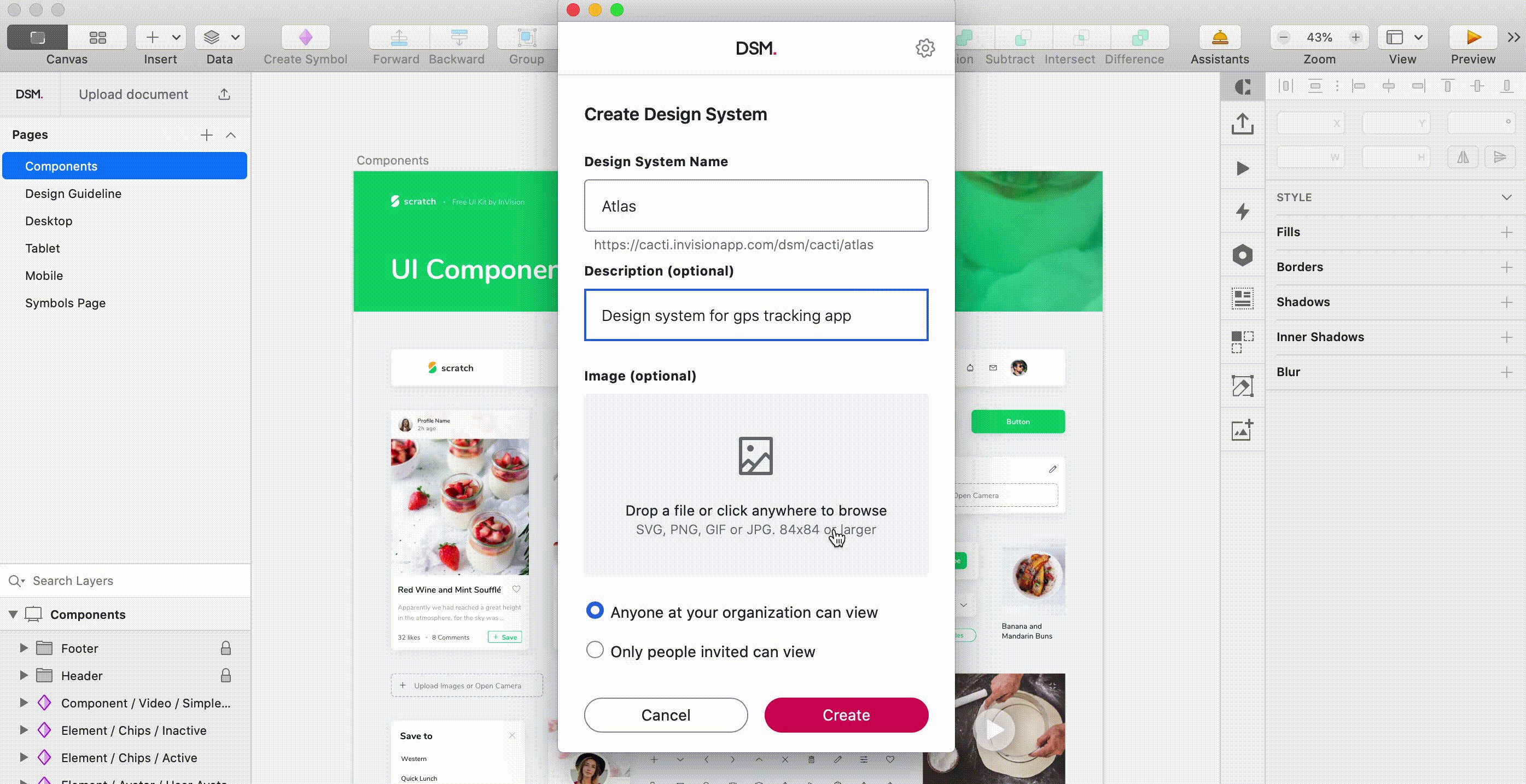
- Enter a name. Optionally, add a description and upload an image.
- Set the permissions to Only people invited can view or Anyone at your organization can view.
- Click Create.

Uploading a Sketch file to DSM
To begin developing your design system, you’ll need to upload one or more Sketch files that contain all your assets.
Tip: To get the most out of your DSM experience, we recommend applying a certain structure to your Sketch file. For more information on how to best structure a Sketch file for uploading to DSM, check out this article: Best practices for using Sketch with DSM
To upload a Sketch file:
- Open the Sketch file you want to use as the basis for your design system.
- In the DSM Sketch plugin panel above the left-hand layers list, click the upload icon (
 ).Note: Depending on whether or not you've previously uploaded a document, the plugin panel will show either Upload document or Push changes.
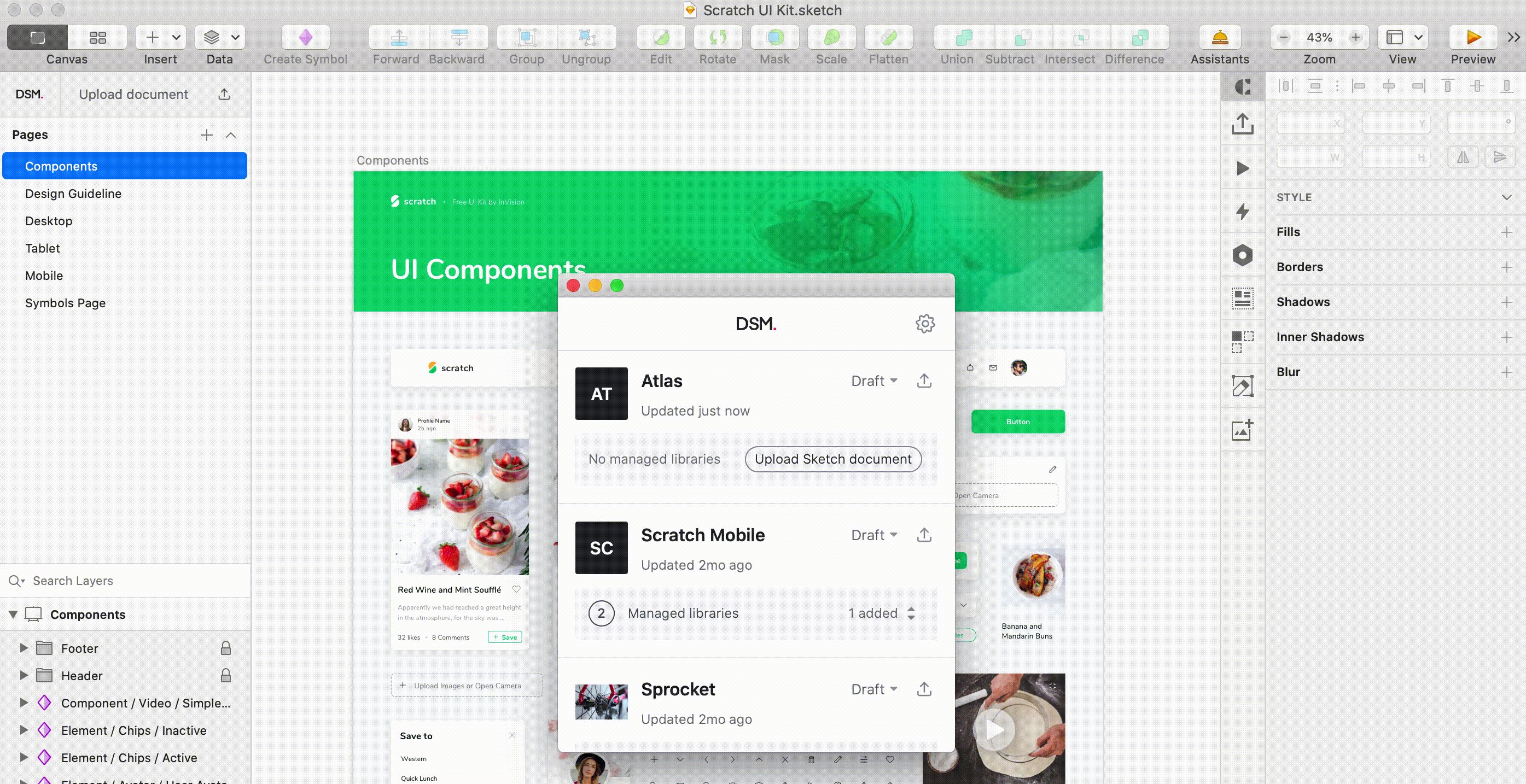
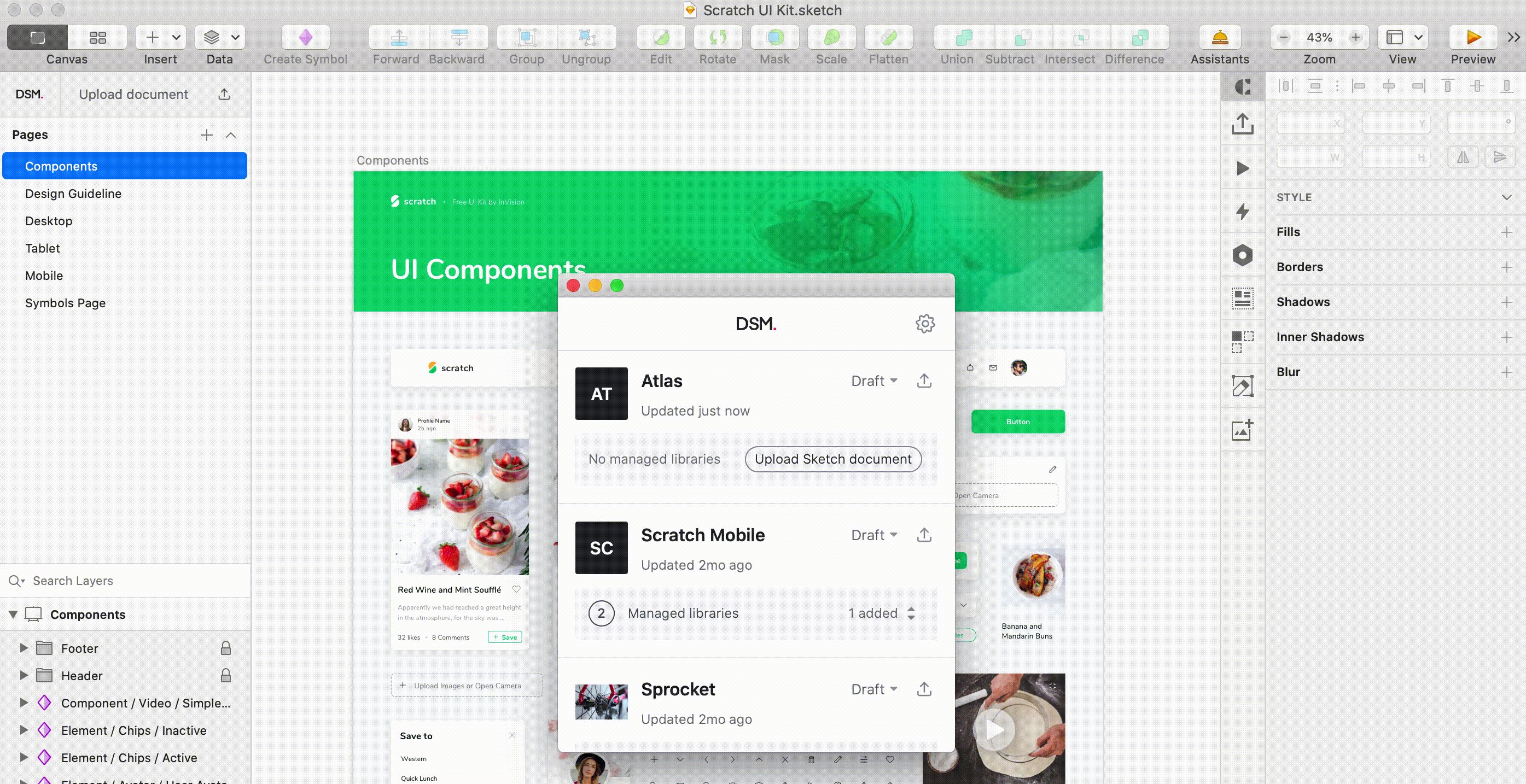
).Note: Depending on whether or not you've previously uploaded a document, the plugin panel will show either Upload document or Push changes. - In the DSM window, next to your preferred design system, click the upload icon (
 ). If it's the first document added, you can alternatively click the Upload Sketch document button.
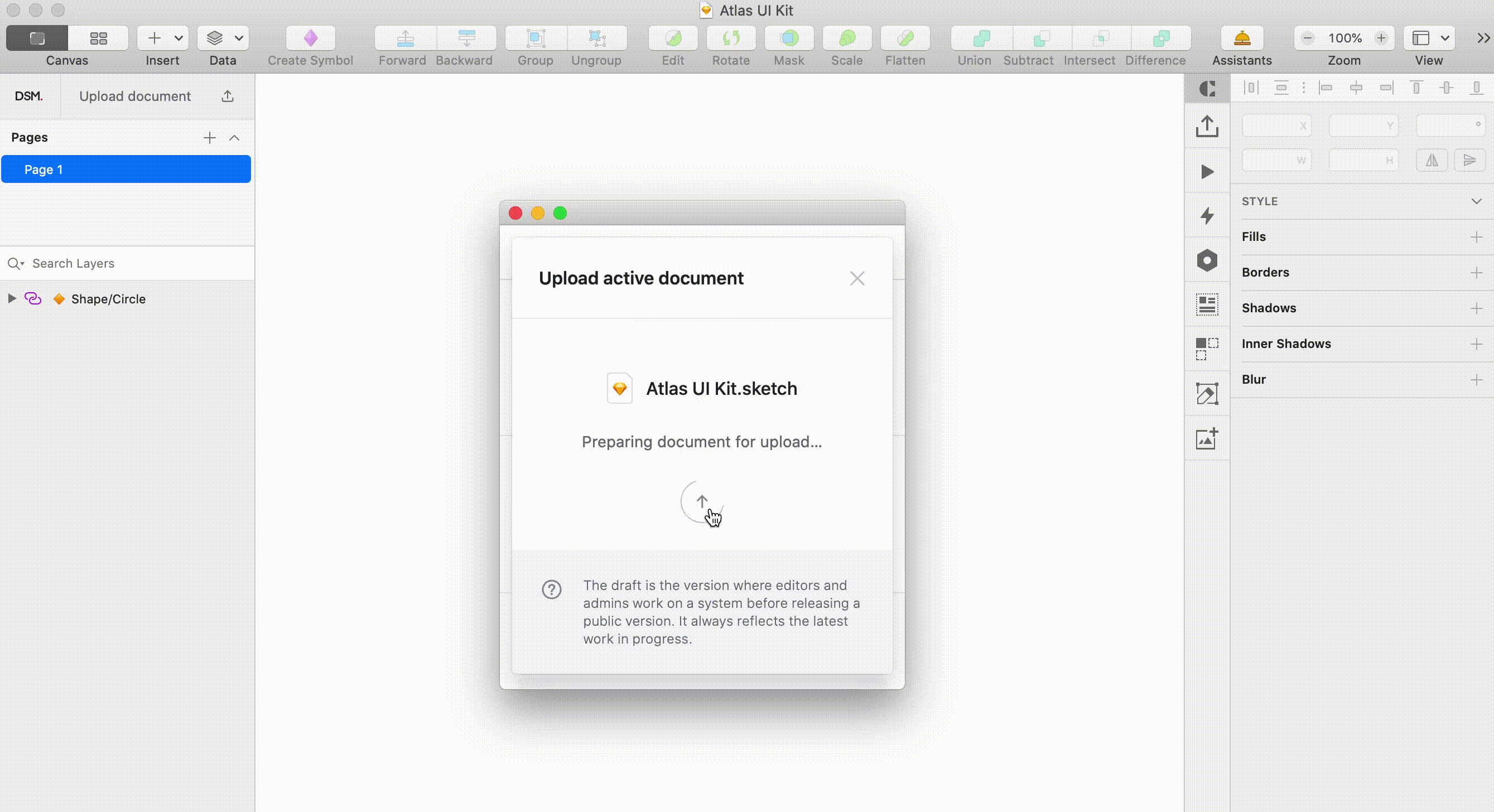
). If it's the first document added, you can alternatively click the Upload Sketch document button. - Click the upload button (
 ).
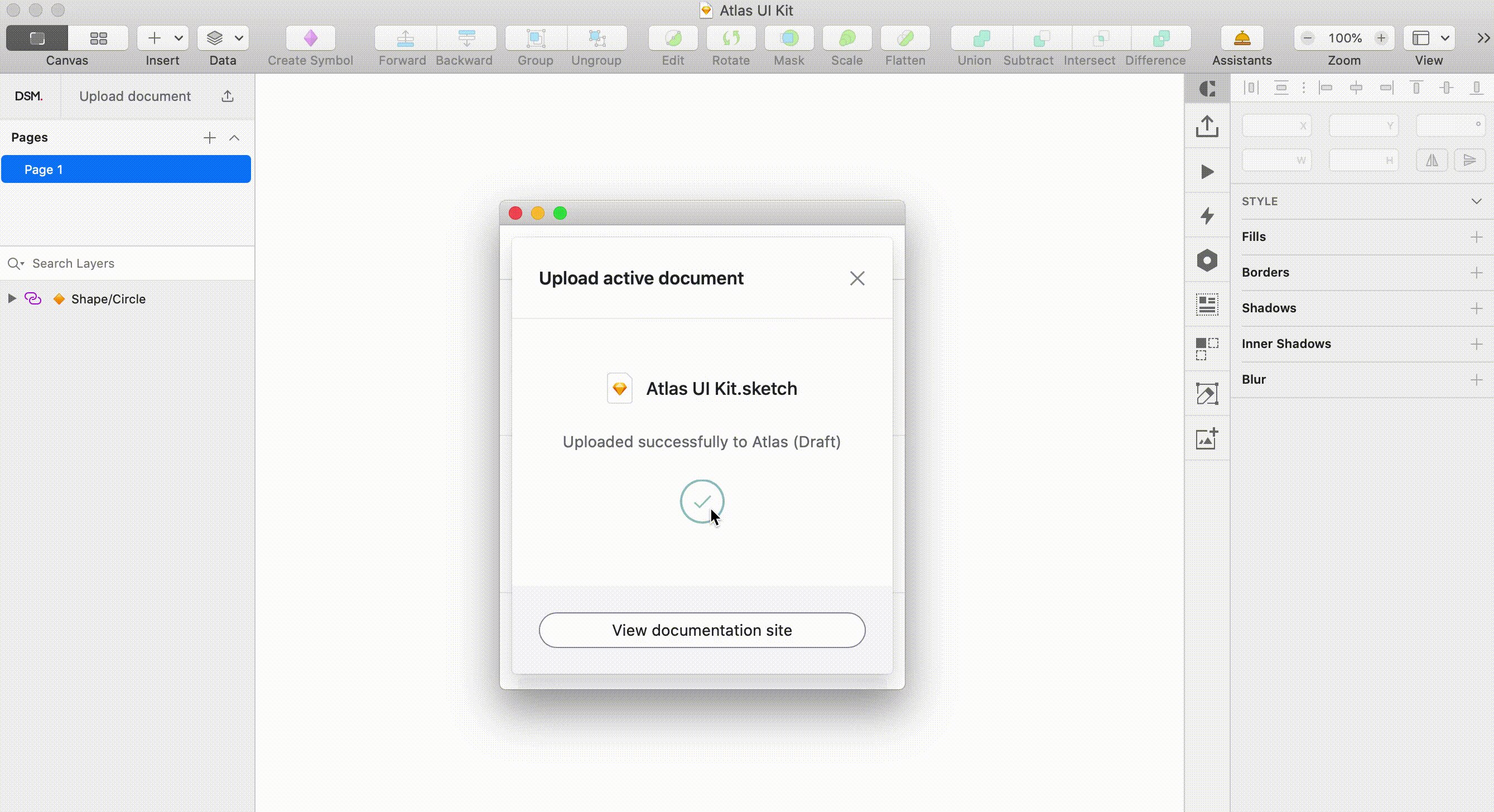
).
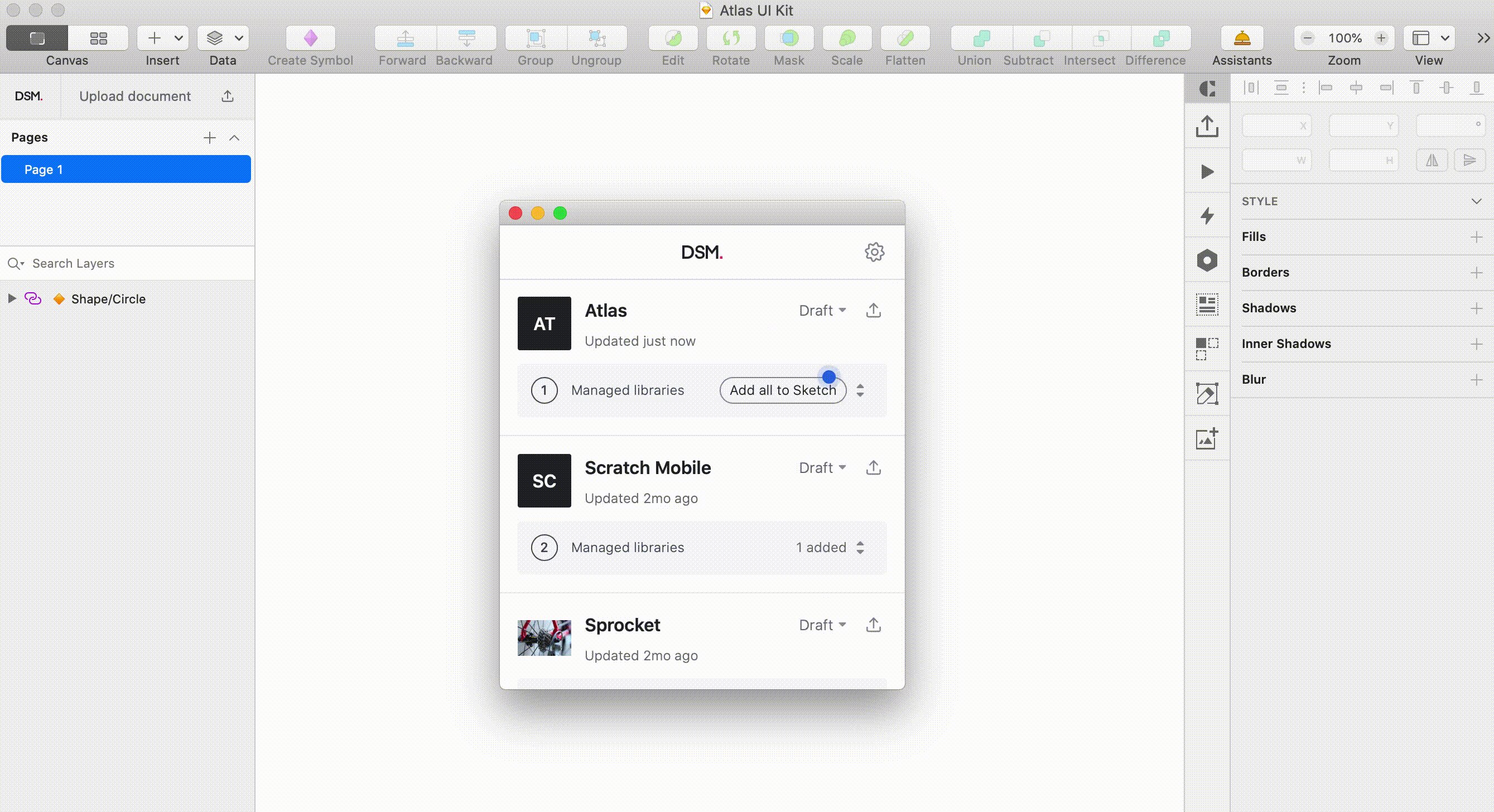
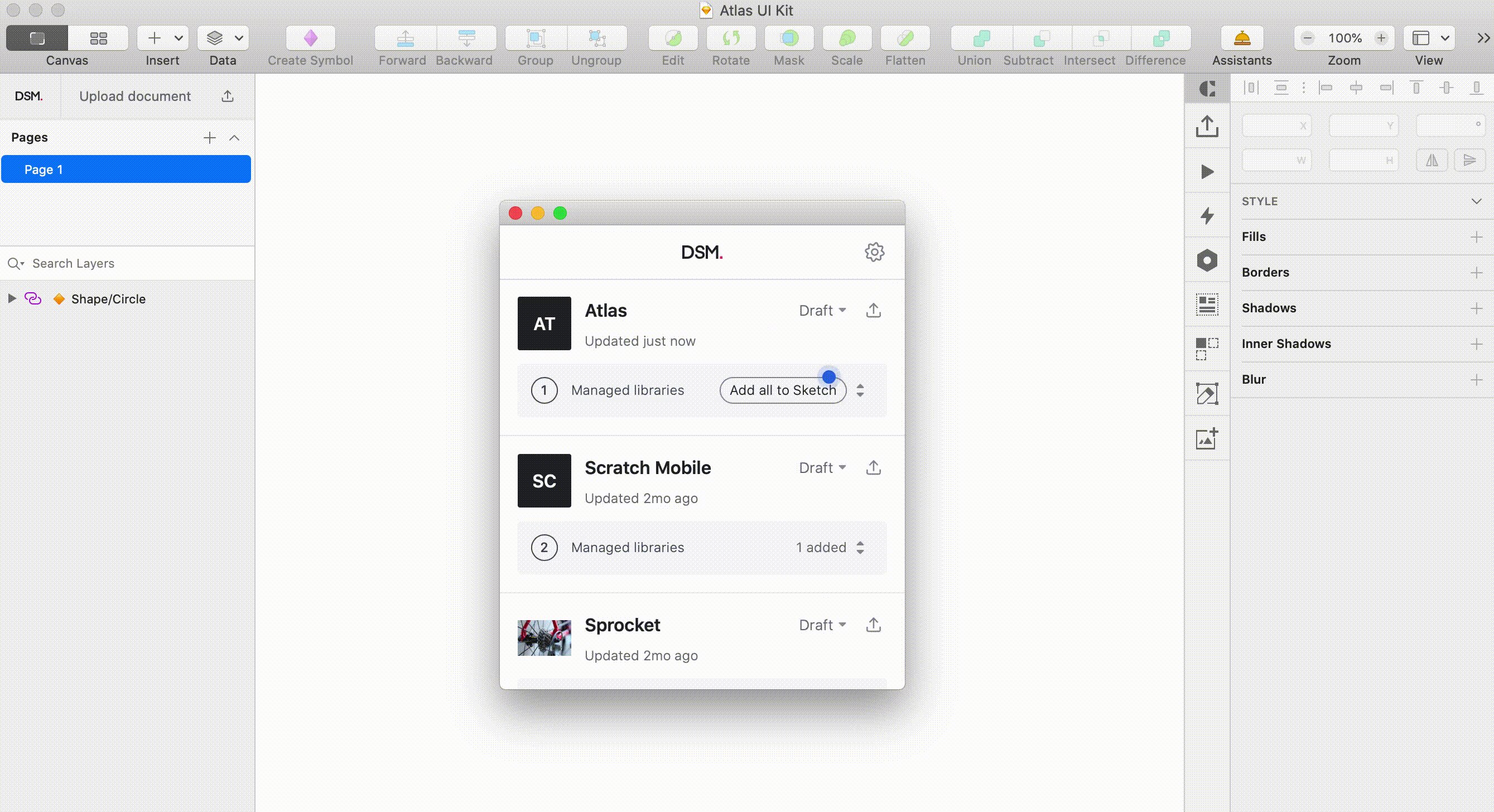
Once the file is uploaded, it becomes a DSM managed library that can be added to Sketch.

To learn more about DSM managed libraries and how to add them to Sketch, check out this article: What Are DSM Managed Libraries?
Linking a Figma file to DSM
Before getting started
- The DSM Figma integration is only available for V7 customers.
- DSM can’t import design tokens from Figma libraries yet.
- It's not possible to add DSM libraries to Figma.
Link a Figma library
To link a Figma file to DSM:
- Sign in to DSM on the web.
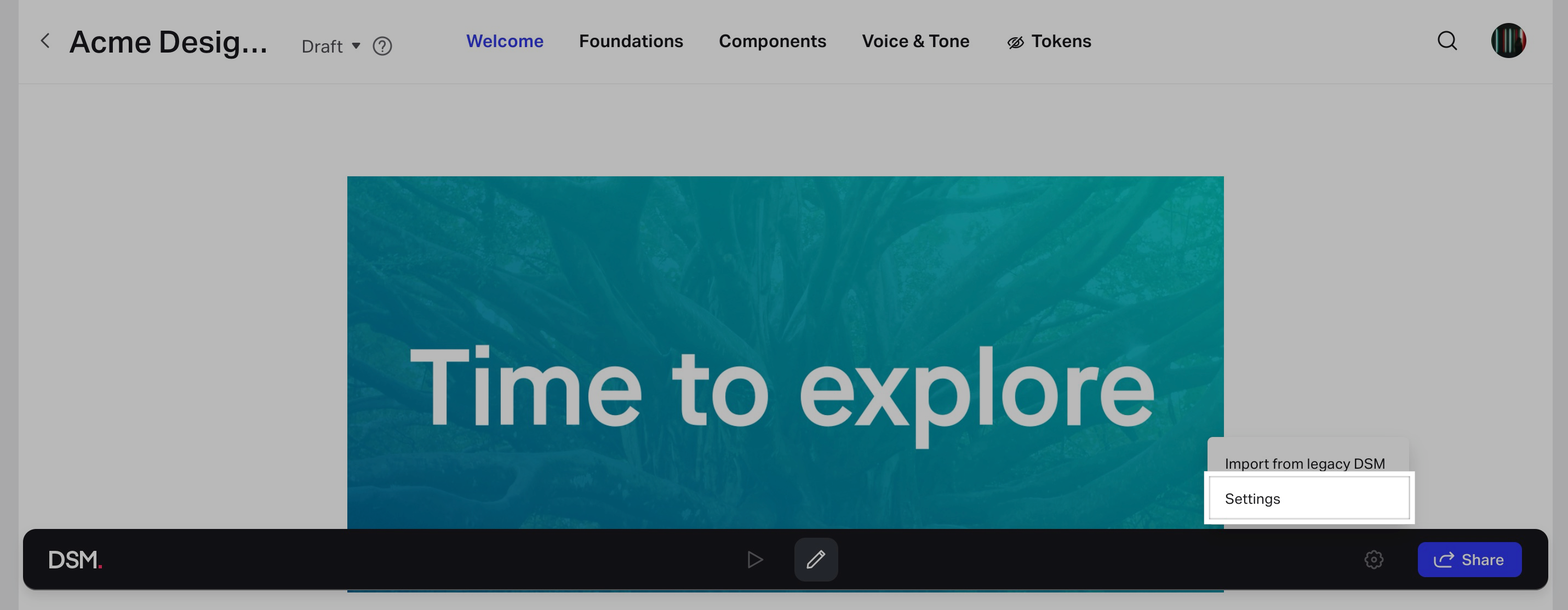
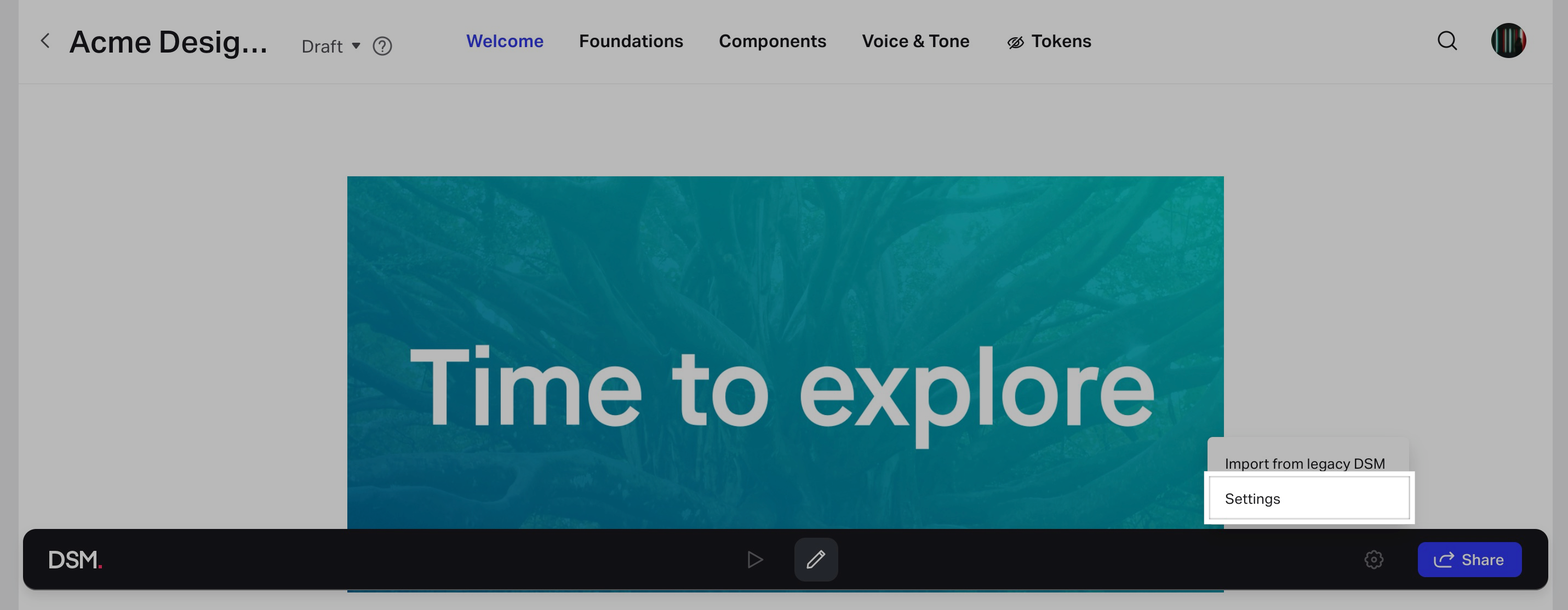
- In the toolbar at the bottom, click Settings.

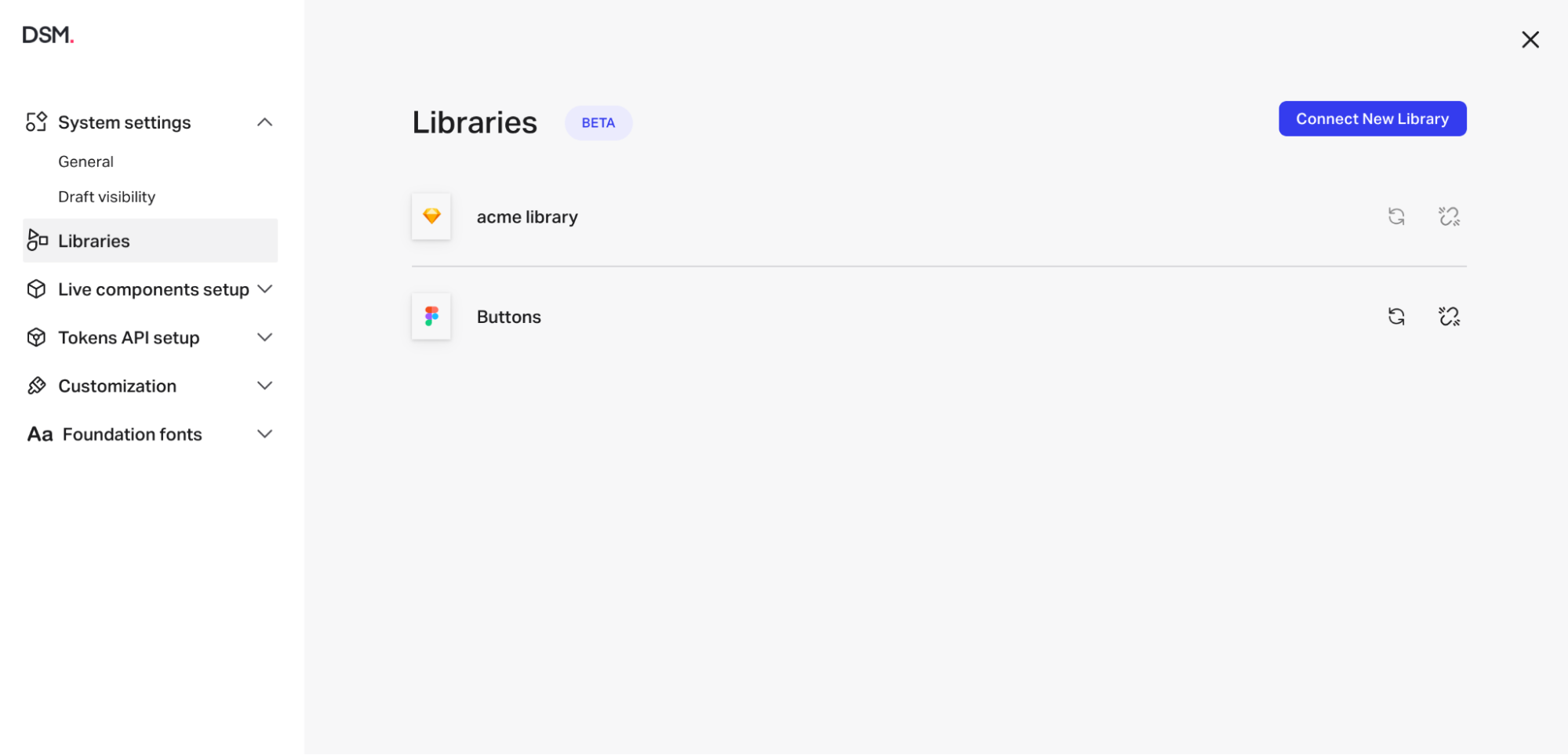
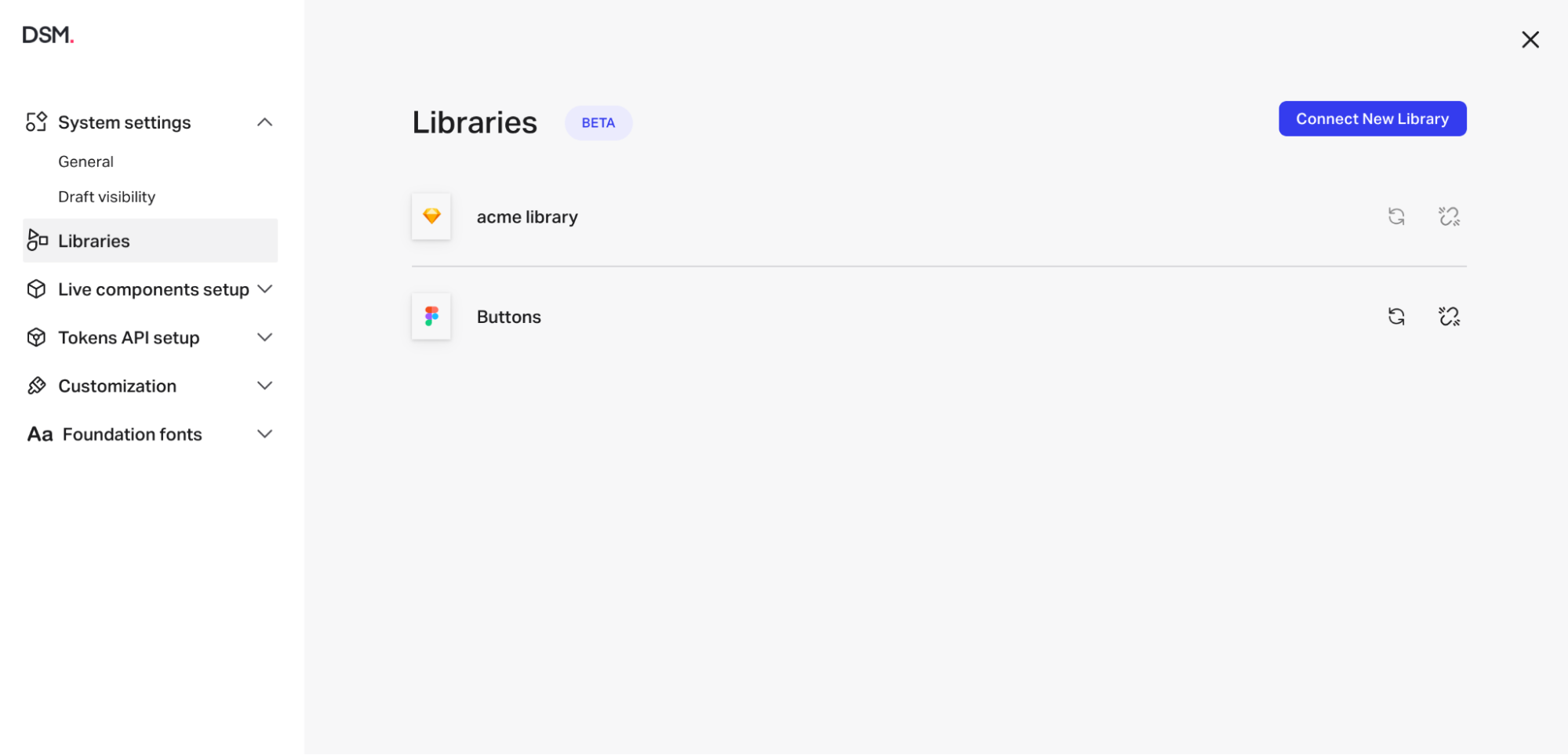
- In the side panel, navigate to Libraries.
- Click Connect New Library.

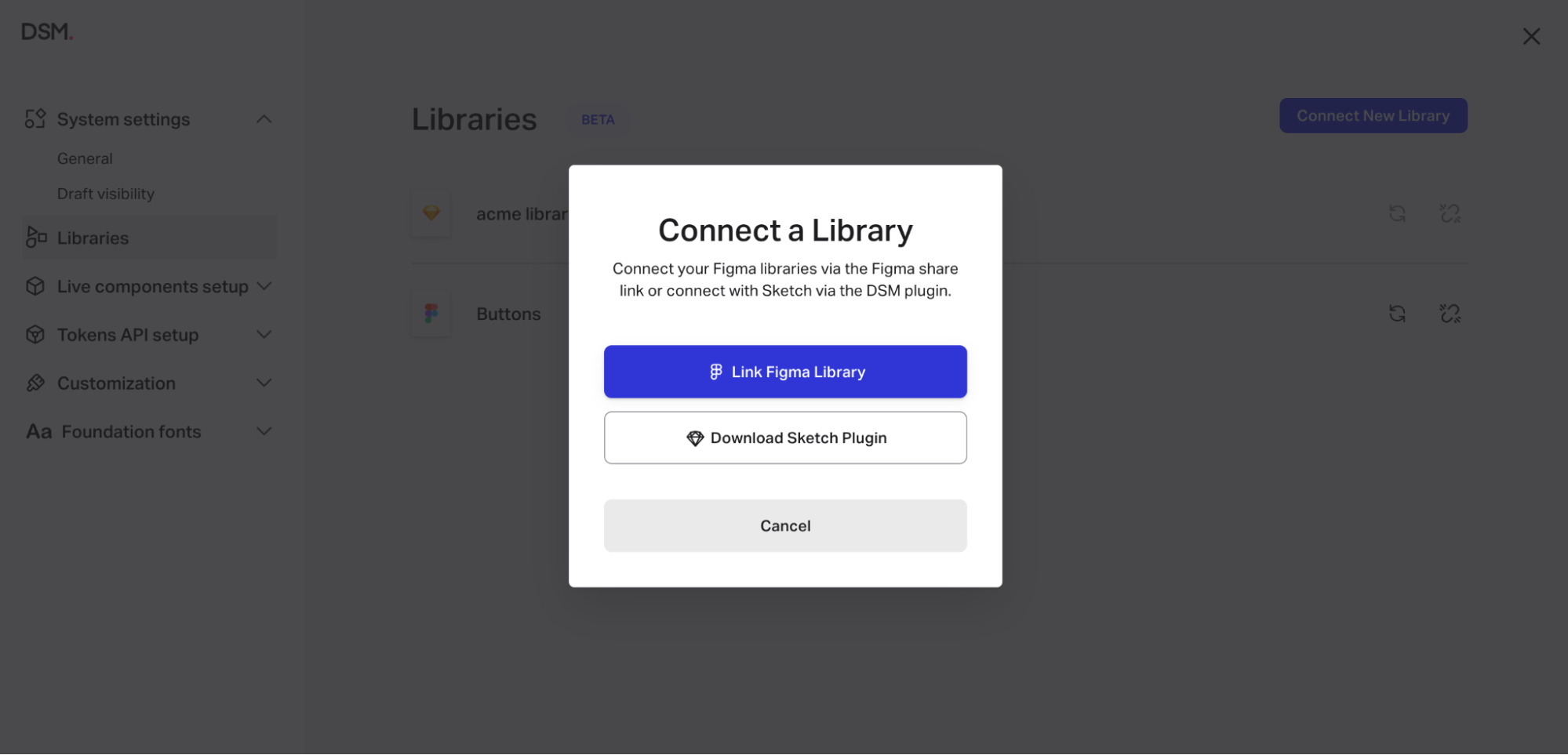
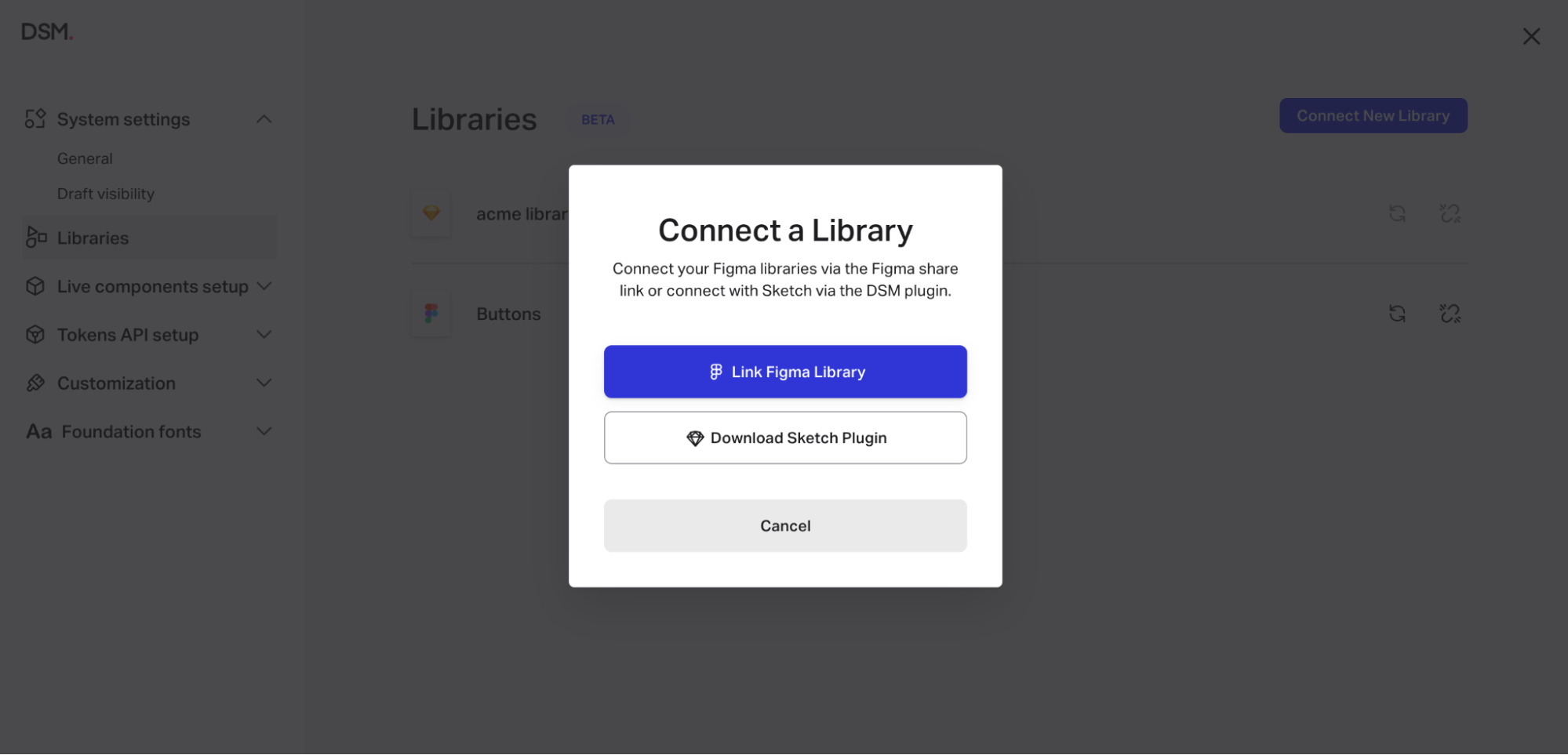
- In the Connect a Library modal, click Link Figma Library.

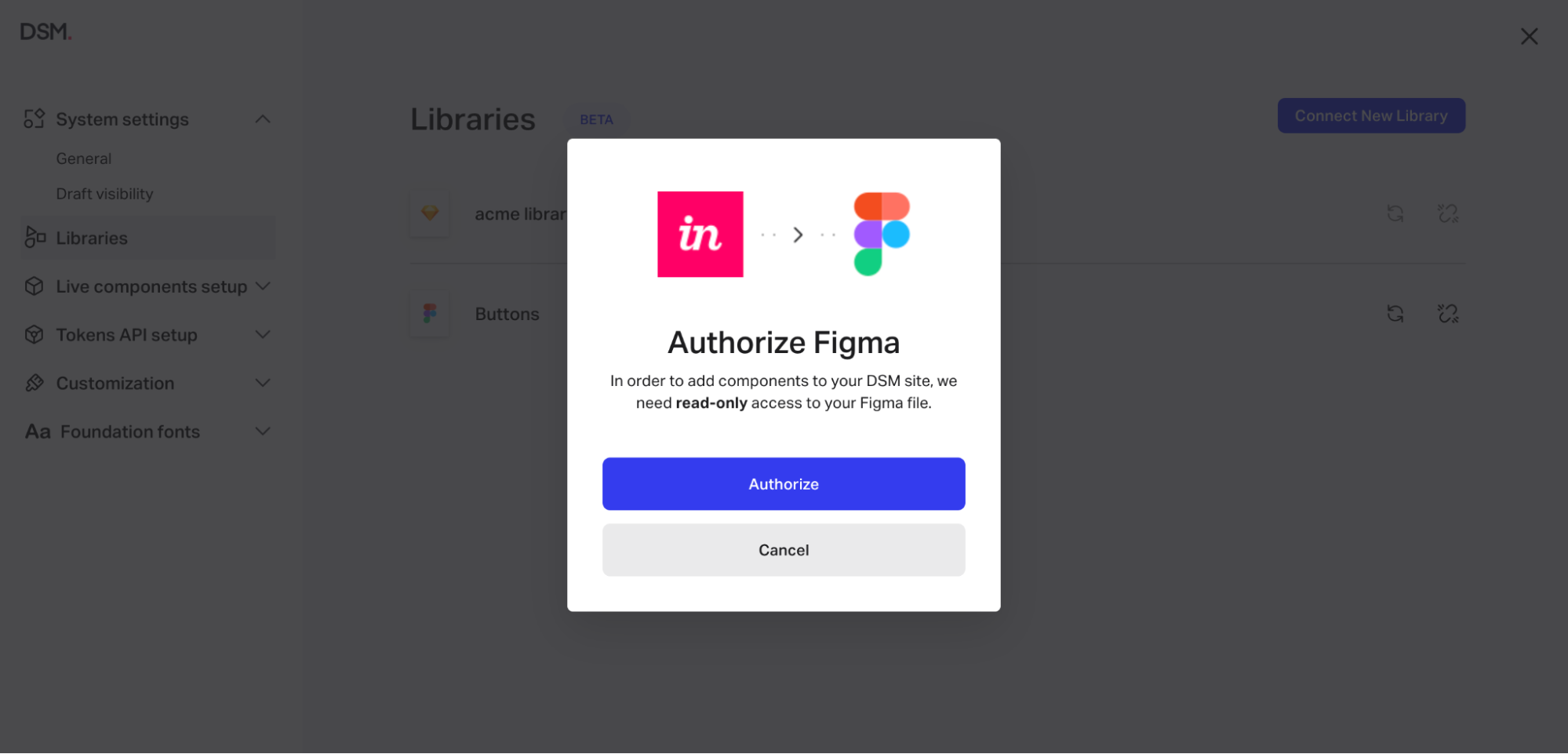
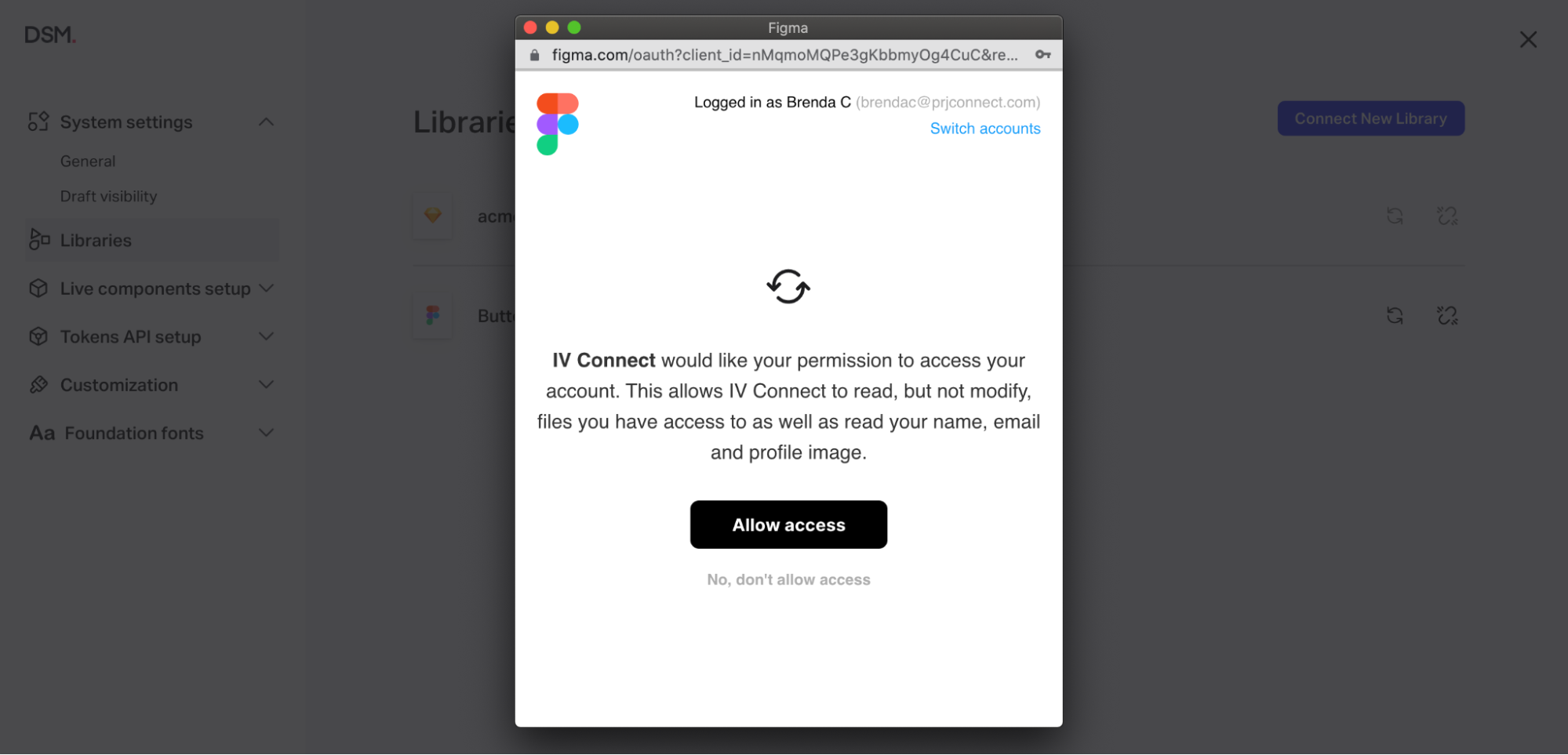
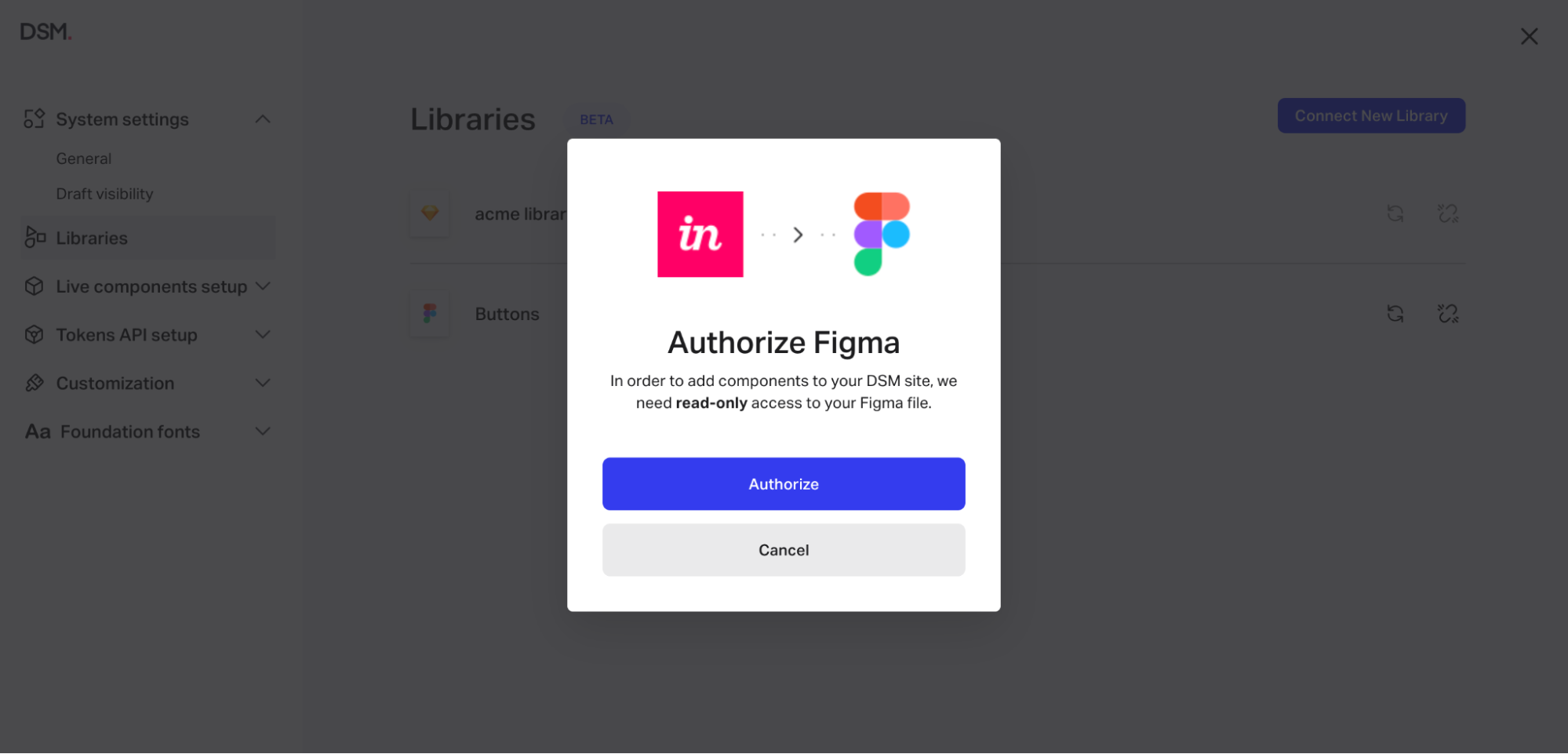
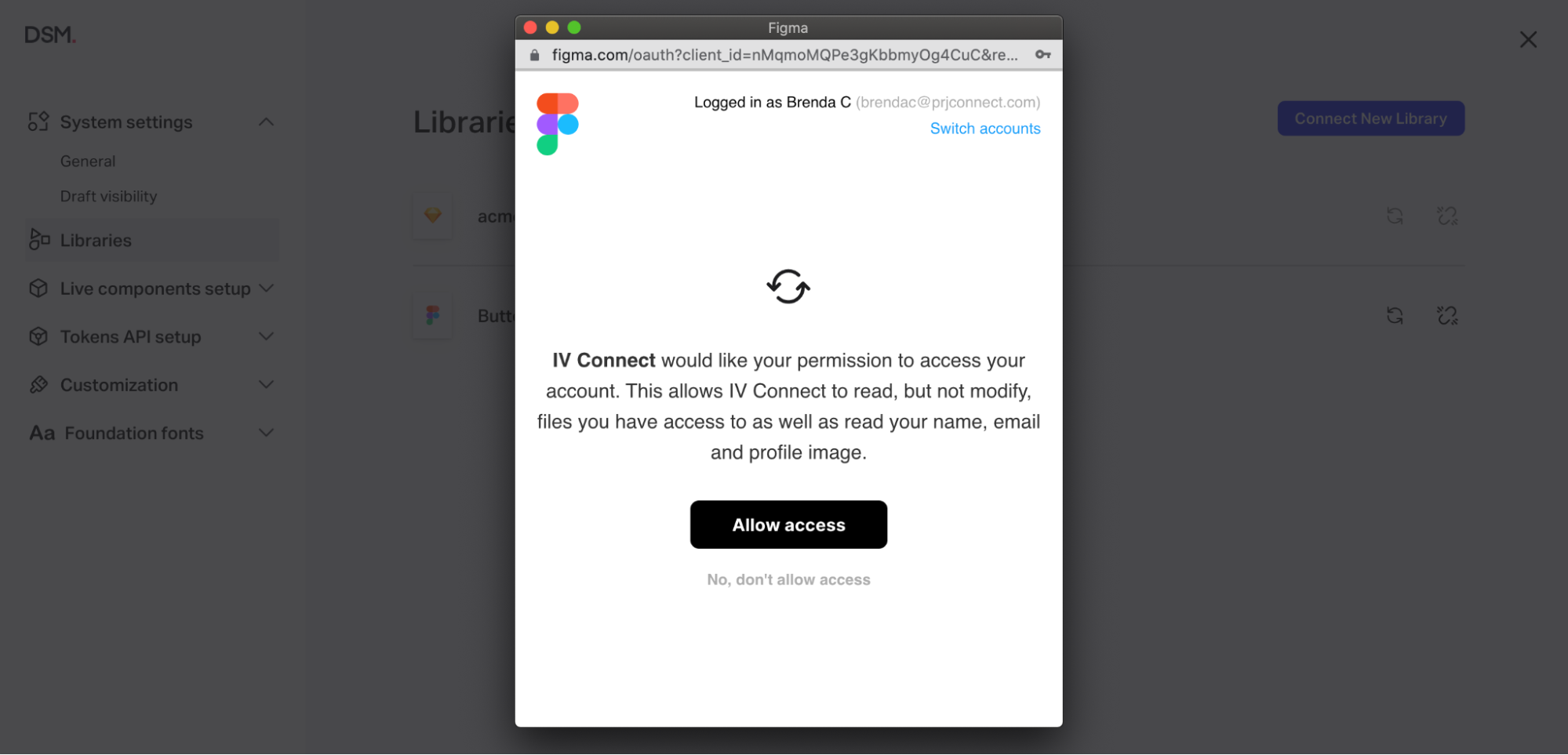
- Click Authorize to give InVision read-only access to your Figma file.

- Enter your Figma credentials, then click Allow access to finish setting up the integration.

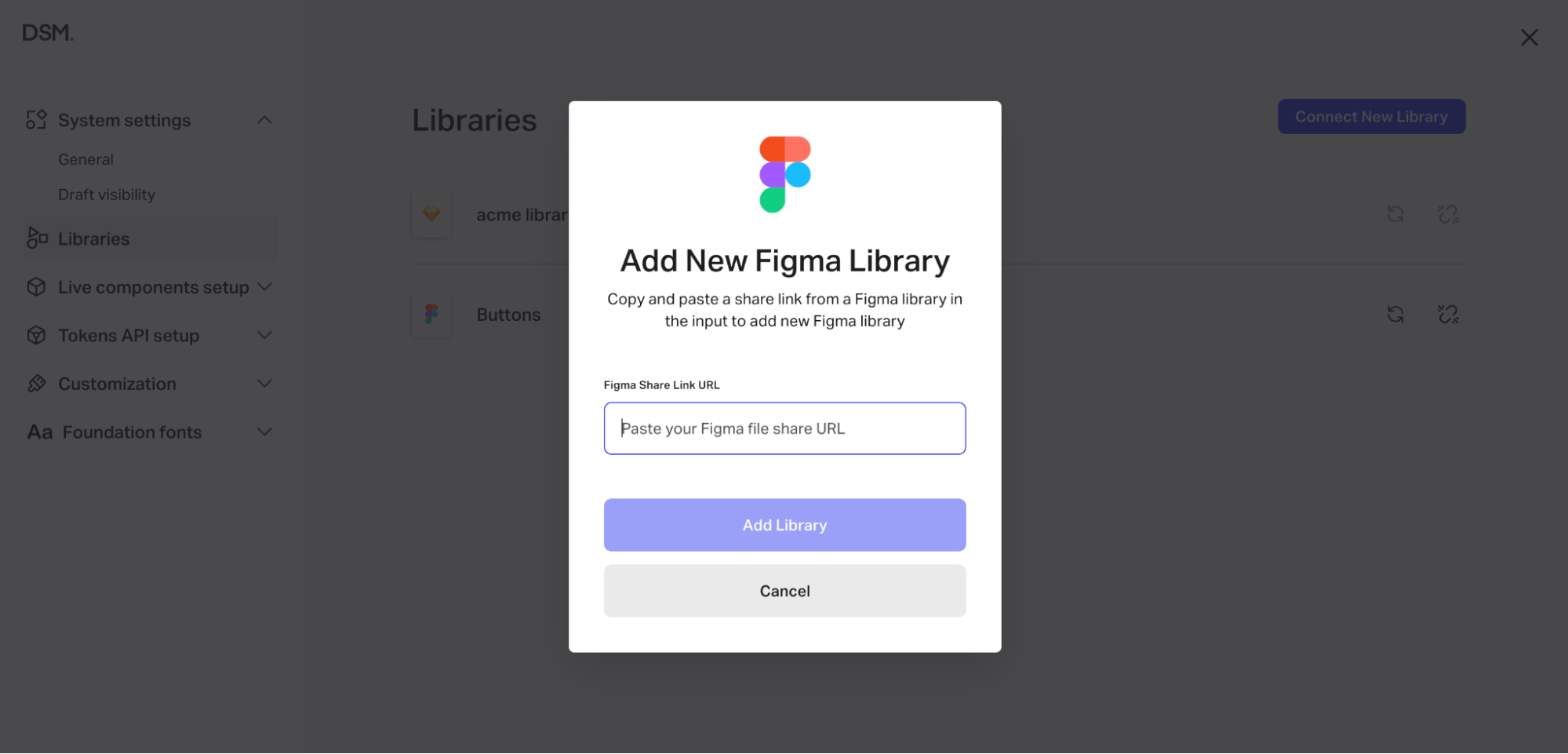
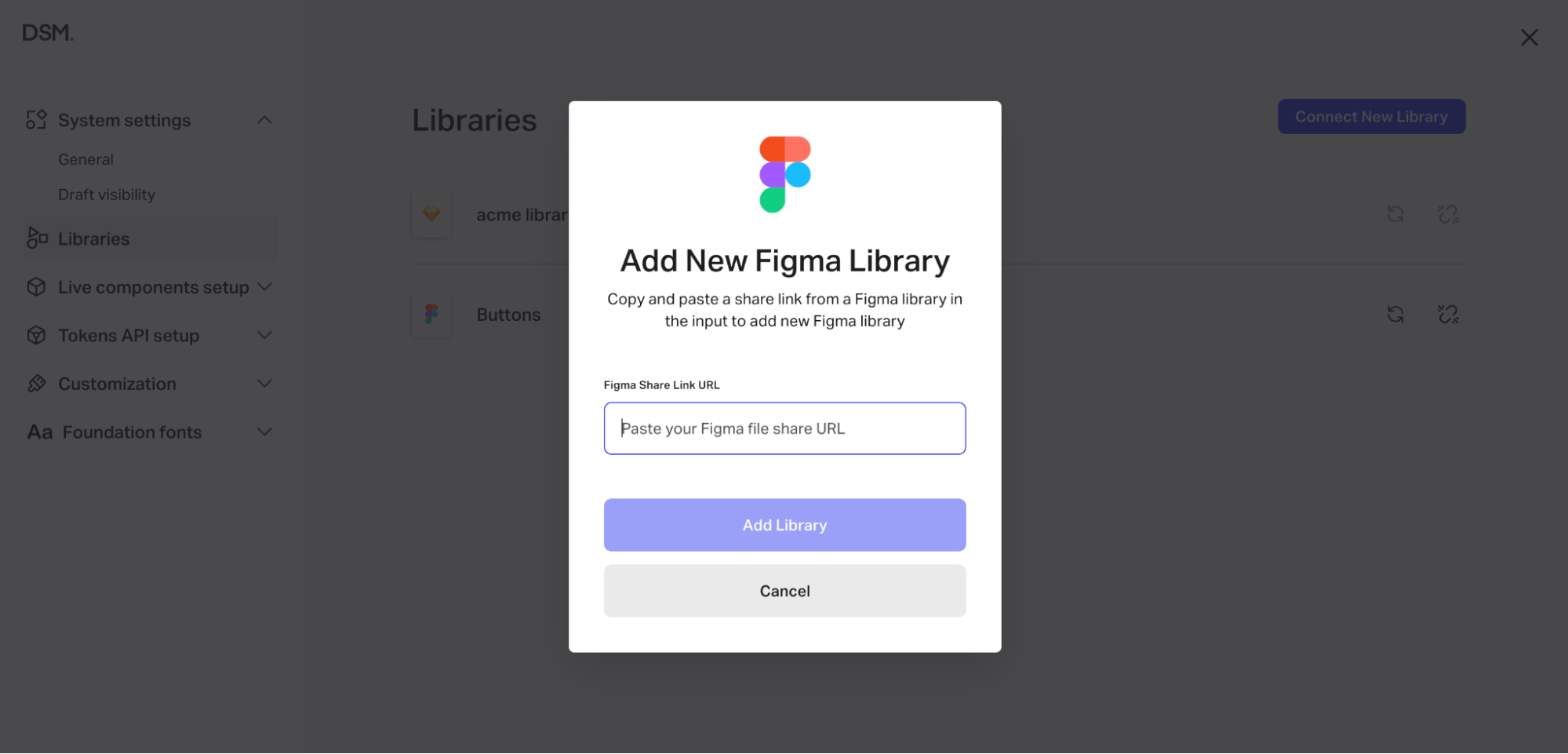
- Copy a share link from Figma, paste it in the Add new Figma library modal, then click Add Library. The library might take a few moments to upload.

The Figma library will now be available in DSM.
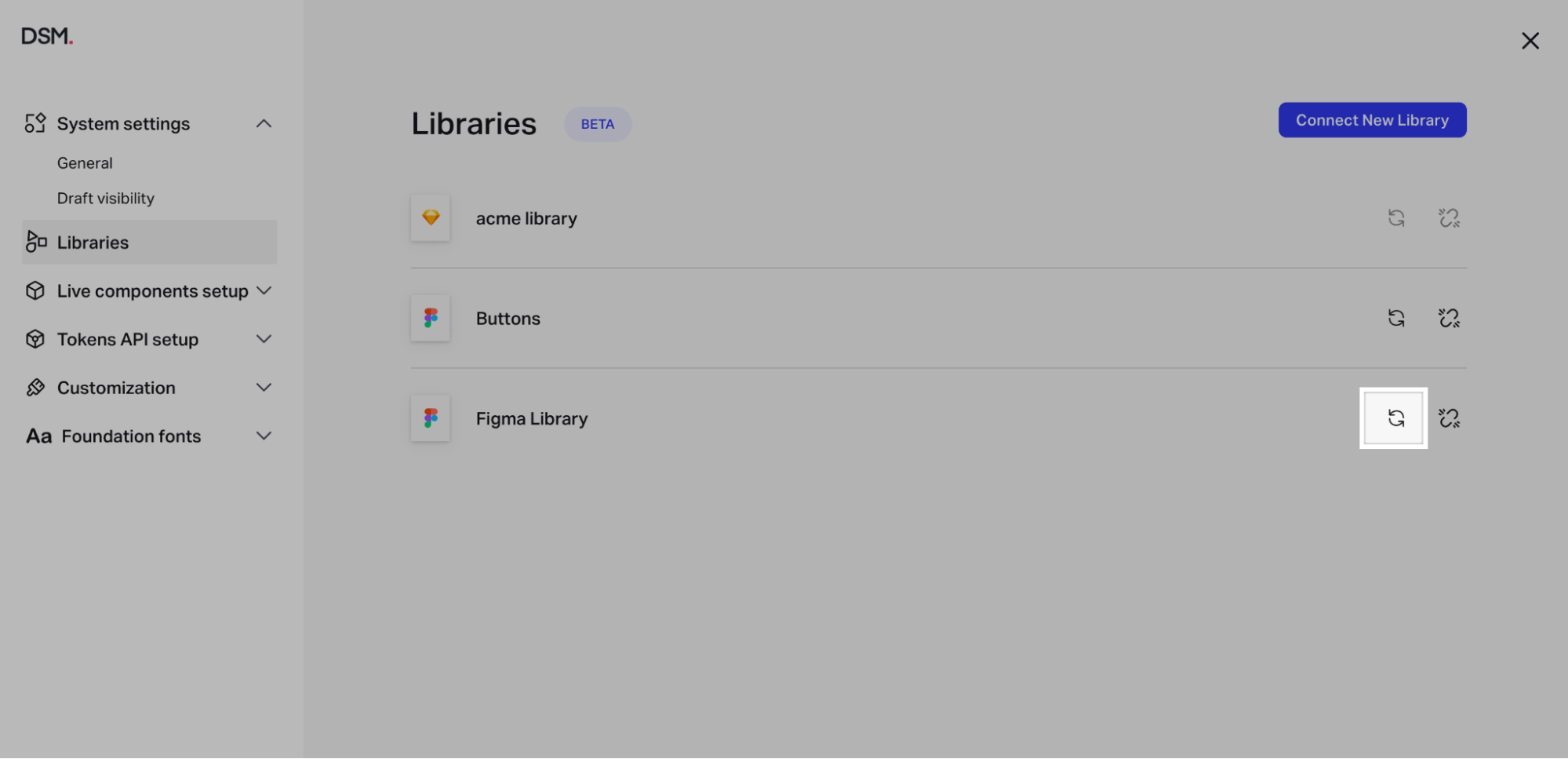
Update a linked Figma library
- Sign in to DSM on the web.
- In the toolbar at the bottom, click Settings.
- In the side panel, navigate to Libraries.
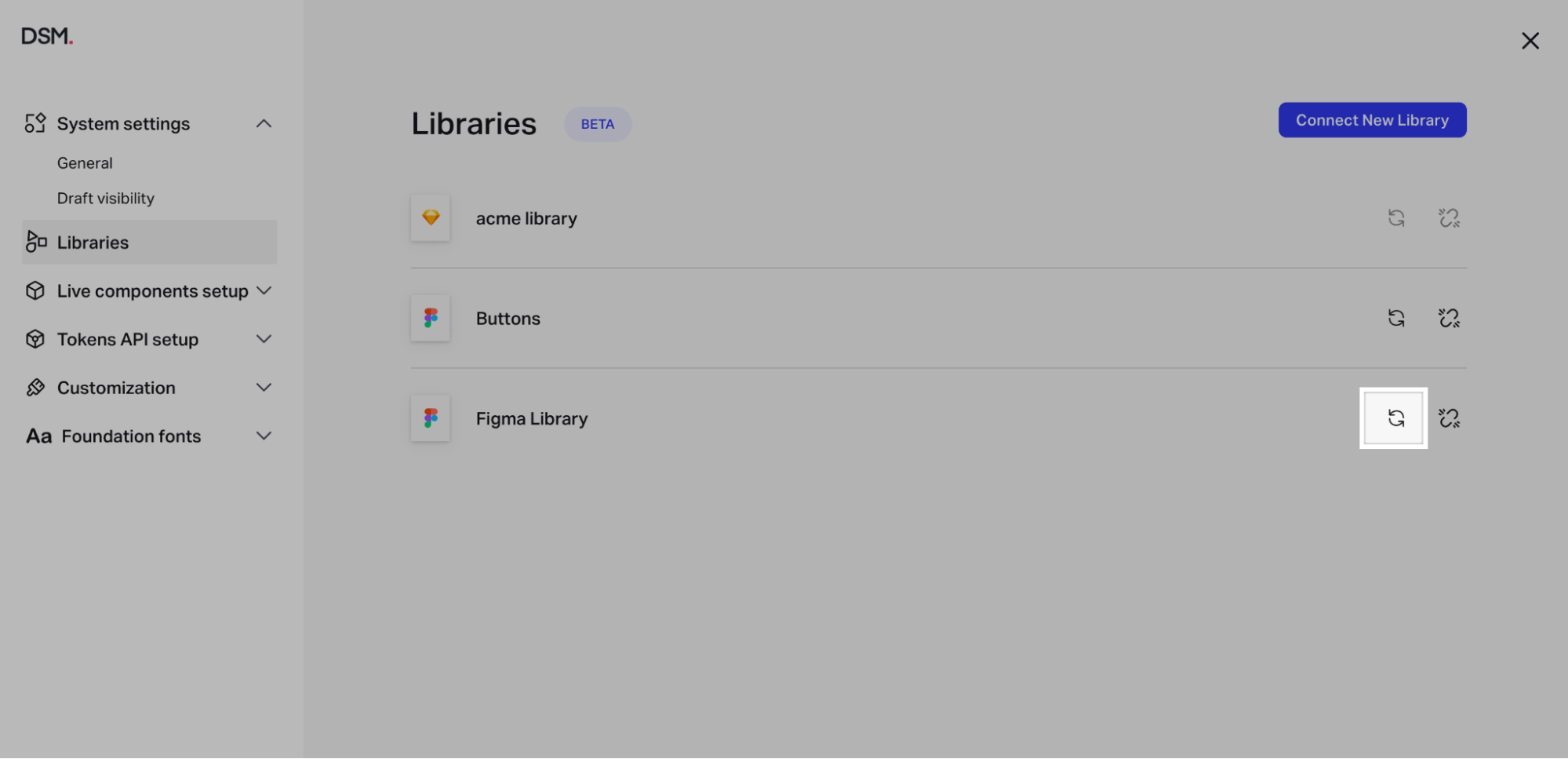
- Click the Refresh (
.png) ) icon.
) icon.
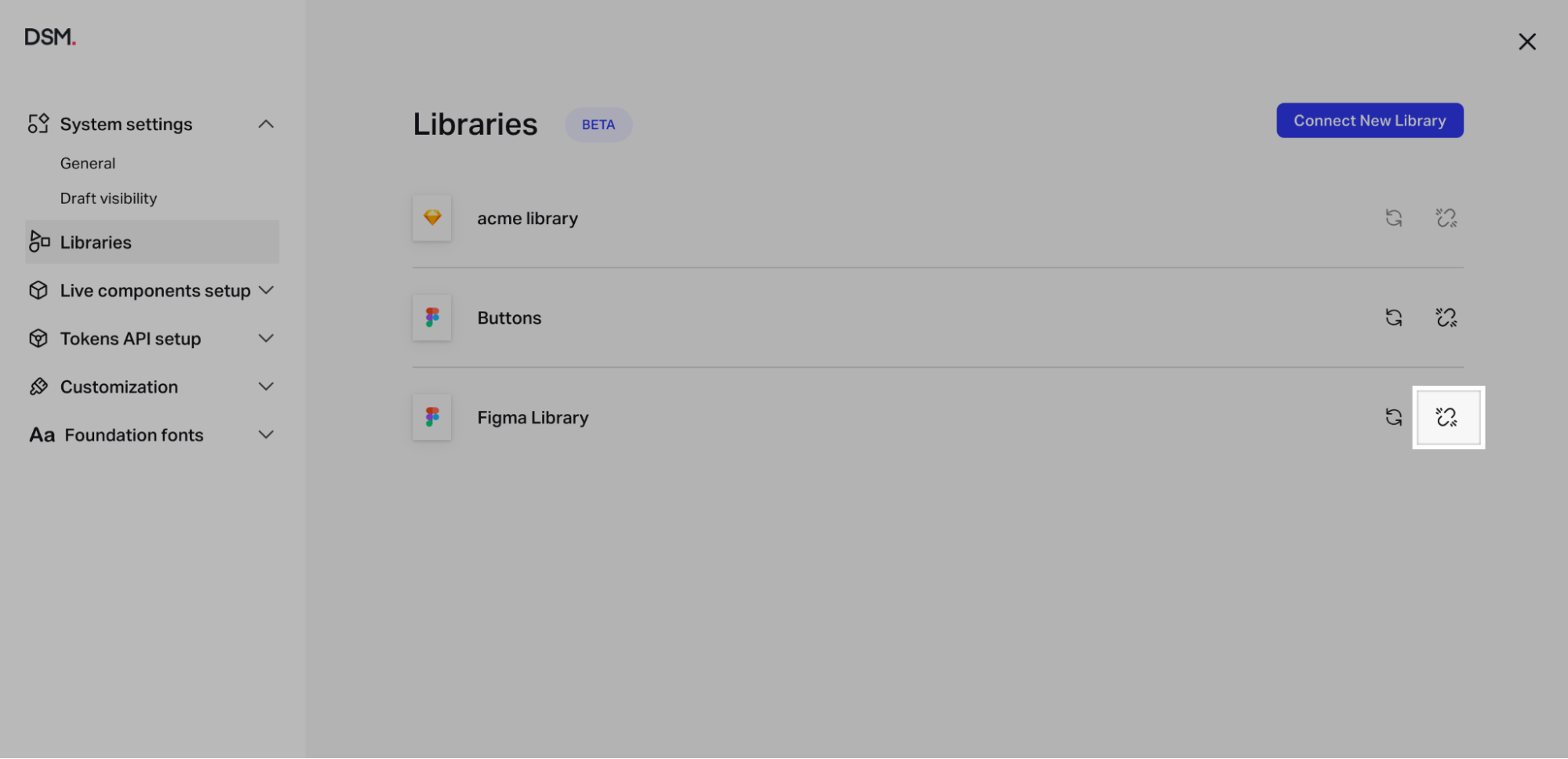
Disconnect a Figma library from DSM
- Sign in to DSM on the web.
- In the toolbar at the bottom, click Settings.
- In the side panel, navigate to Libraries.
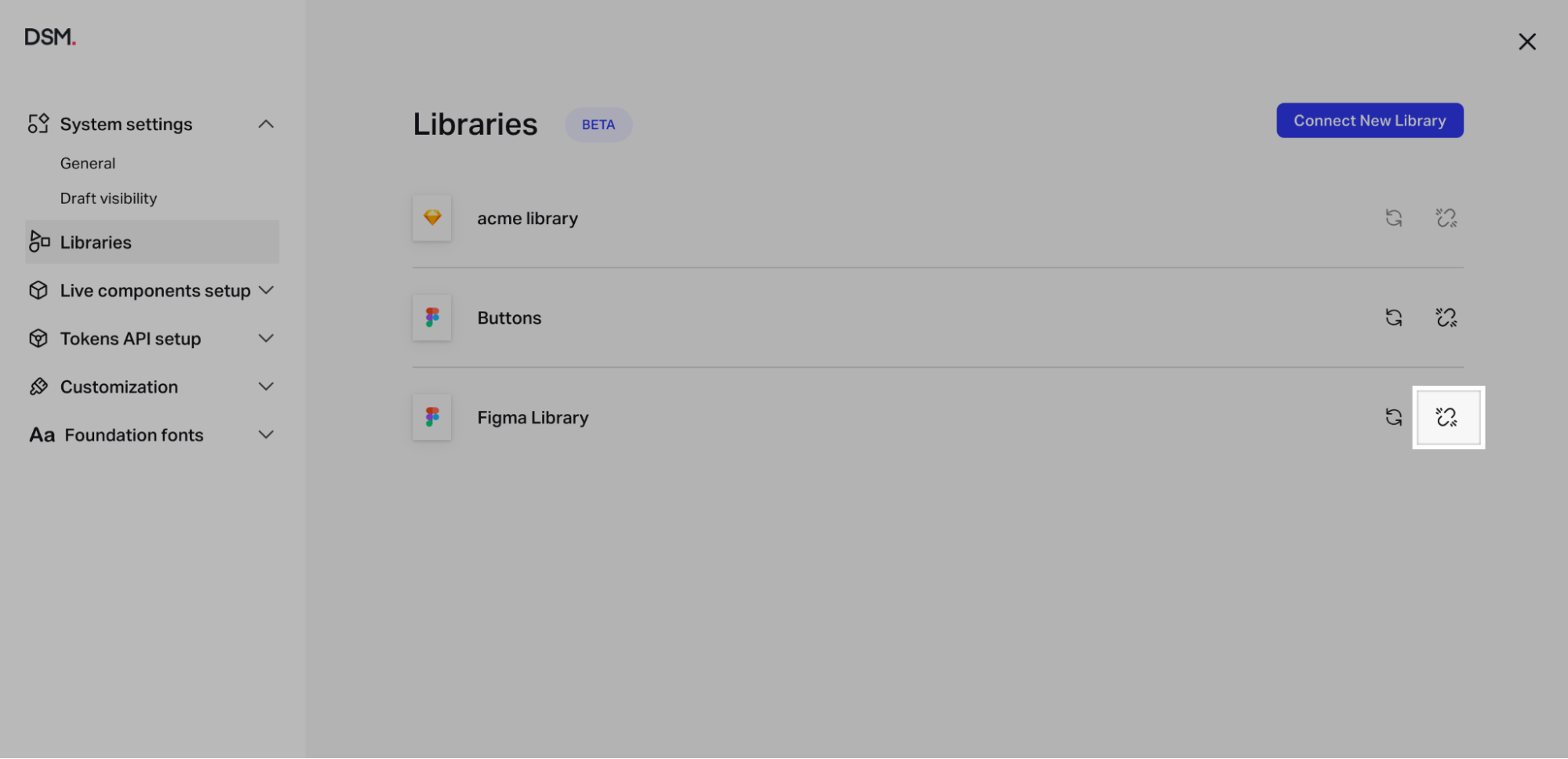
- Click the Disconnect (
 ) icon.
) icon.
Was this article helpful?



 )
)