Hiding the status bar for tablet and mobile prototypes in InVision V7
- 06 Feb 2023
- 1 Minute to read
- DarkLight
Hiding the status bar for tablet and mobile prototypes in InVision V7
- Updated on 06 Feb 2023
- 1 Minute to read
- DarkLight
Article Summary
Share feedback
Thanks for sharing your feedback!
This article provides answers for InVision V7 If you're using InVision V6, read these instructions instead. Not sure which version you're using? Find out now |  |
When working with a prototype designed for tablet or mobile devices, you have the option to hide the status bar when viewing the prototype in a desktop browser, in Safari on iOS, or in the InVision iOS app.
Note: Currently, there is no menu option within the iOS app for hiding the status bar. To hide the status bar, the following steps must be performed using a desktop browser or Safari on iOS. If using Safari on an iOS device, sign in to your account and click Enter desktop site.
To hide the status bar:
- Sign in to your InVision V7 account.
- Open your prototype and navigate to a specific screen.
- In the console toolbar, click the ••• (more) icon.
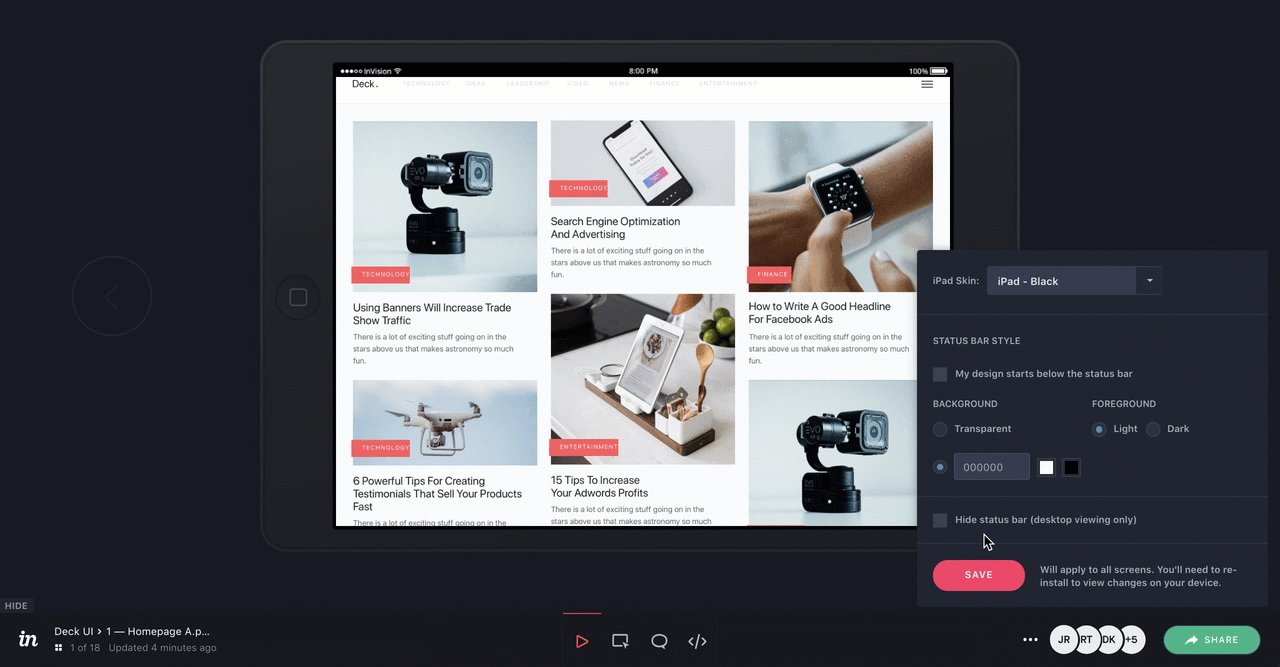
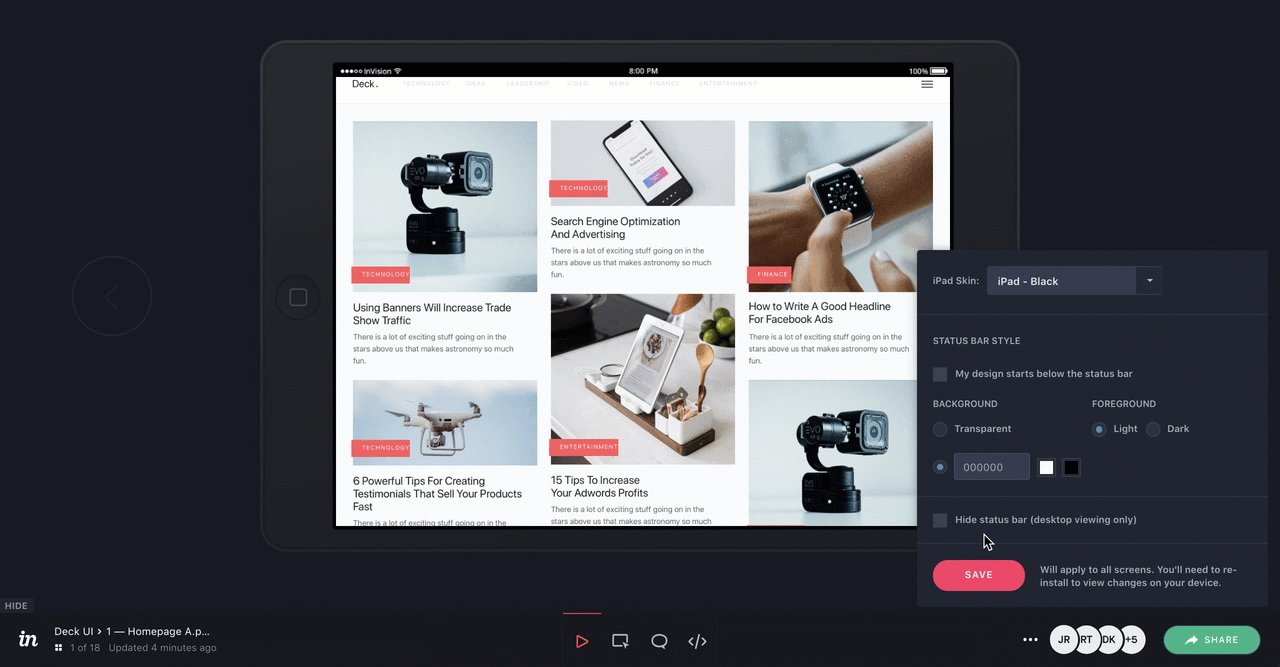
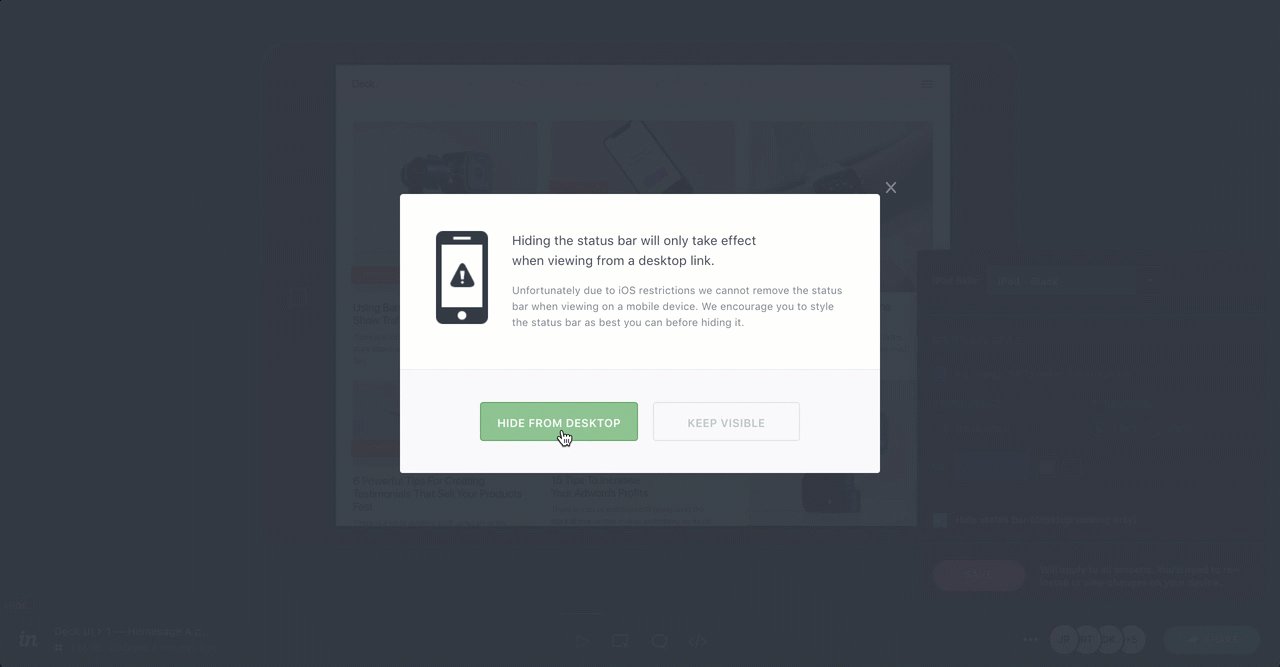
- In the settings dialog, click Hide status bar (desktop viewing only).
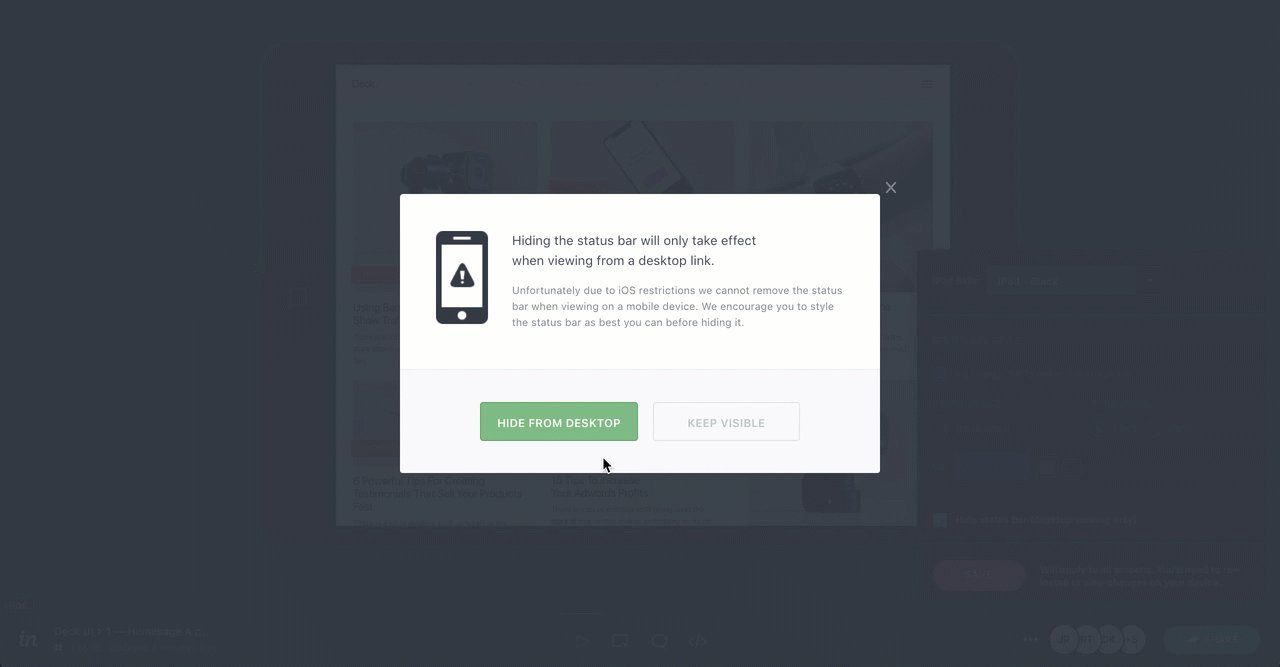
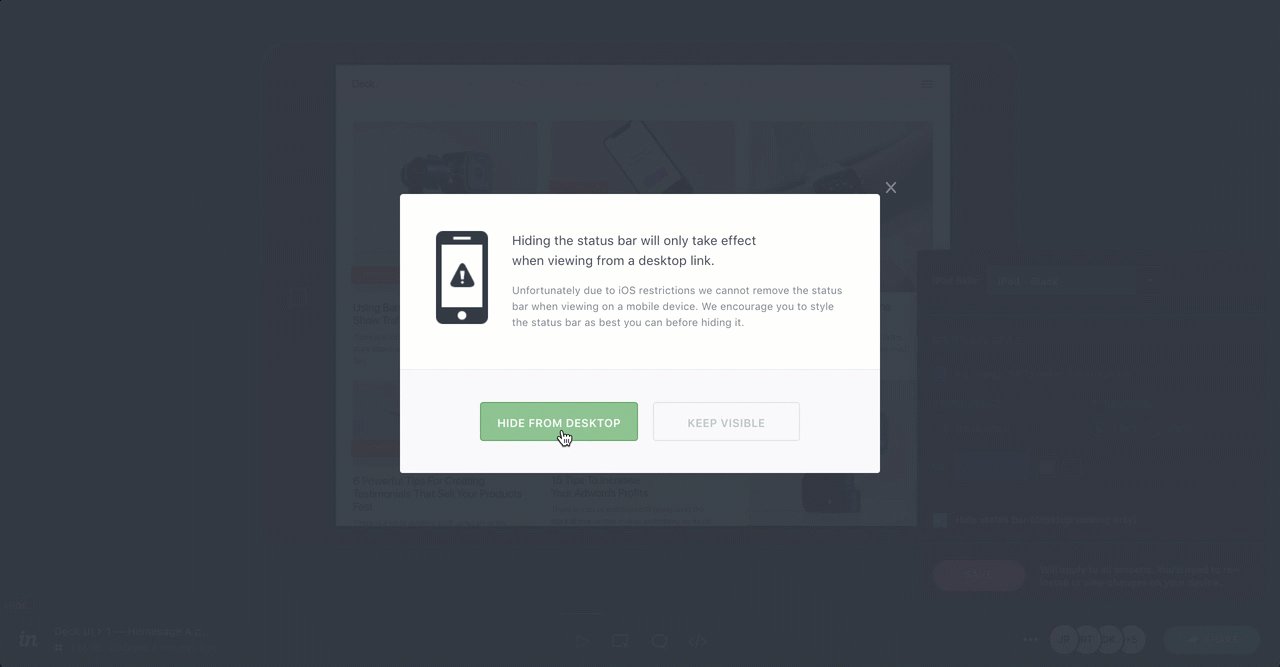
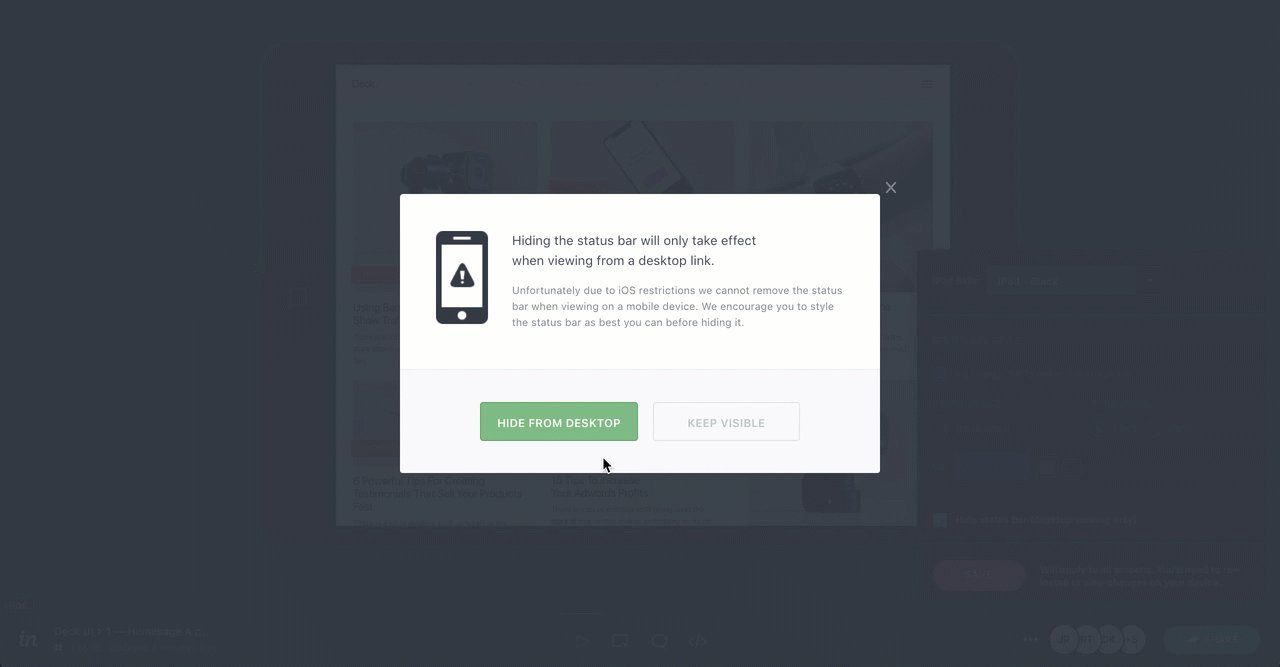
- Click the Hide From Desktop button.

Was this article helpful?