- 24 Jan 2023
- 3 Minutes to read
- DarkLight
Using overlays in InVision V7
- Updated on 24 Jan 2023
- 3 Minutes to read
- DarkLight
This article provides answers for InVision V7 To confirm your version, check the upper right corner of your dashboard. On V6? Check out this article instead. |  |
What are overlays?
An overlay is a link type that lets you link to another screen as an overlay, rather than as a separate destination screen. Overlays can simulate modal windows, drop-down menus, and other on-screen prompts—all without leaving your current screen.

Adding overlays
To add a screen as an overlay:
- Open your prototype and view your desired screen.
- At the bottom of the page, open the Build mode (
.png) ), or use the keyboard shortcut
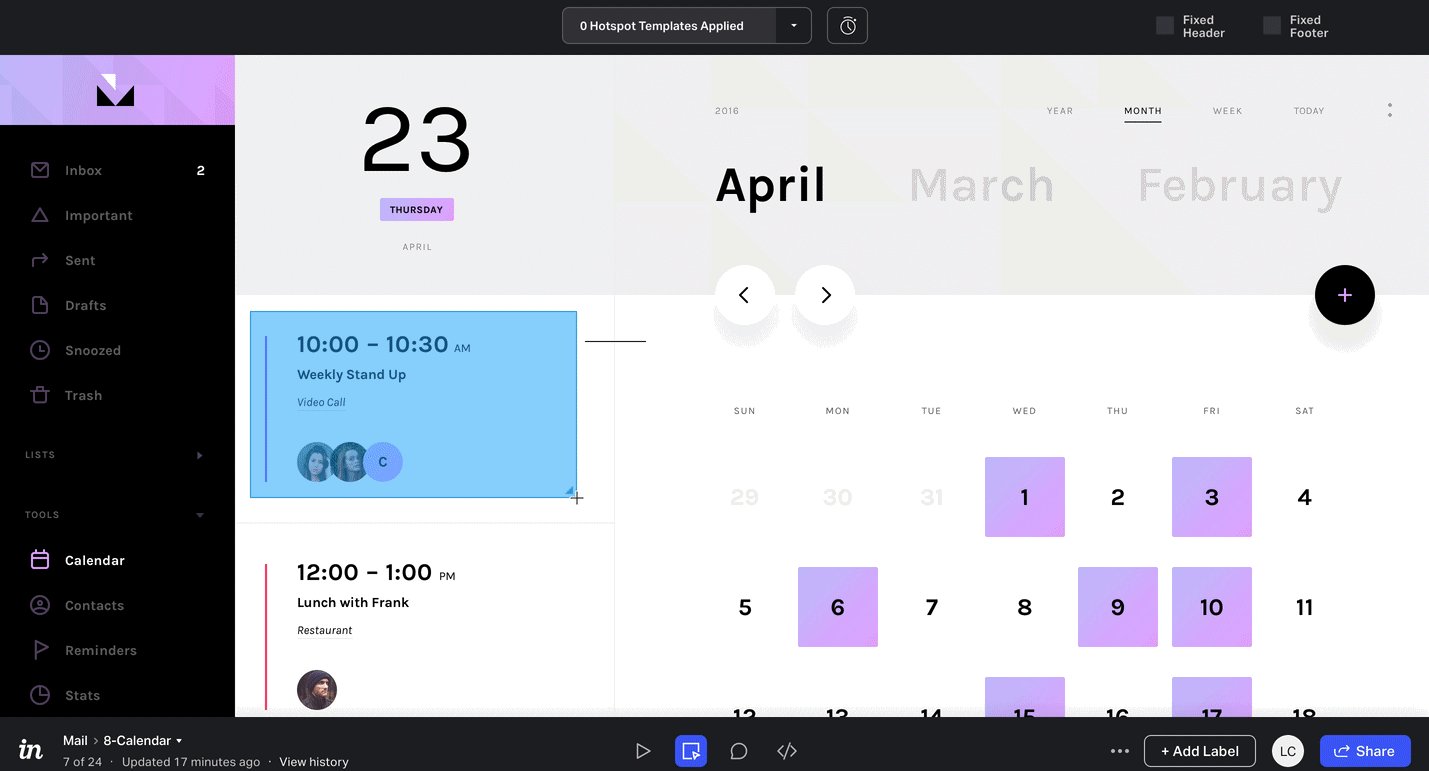
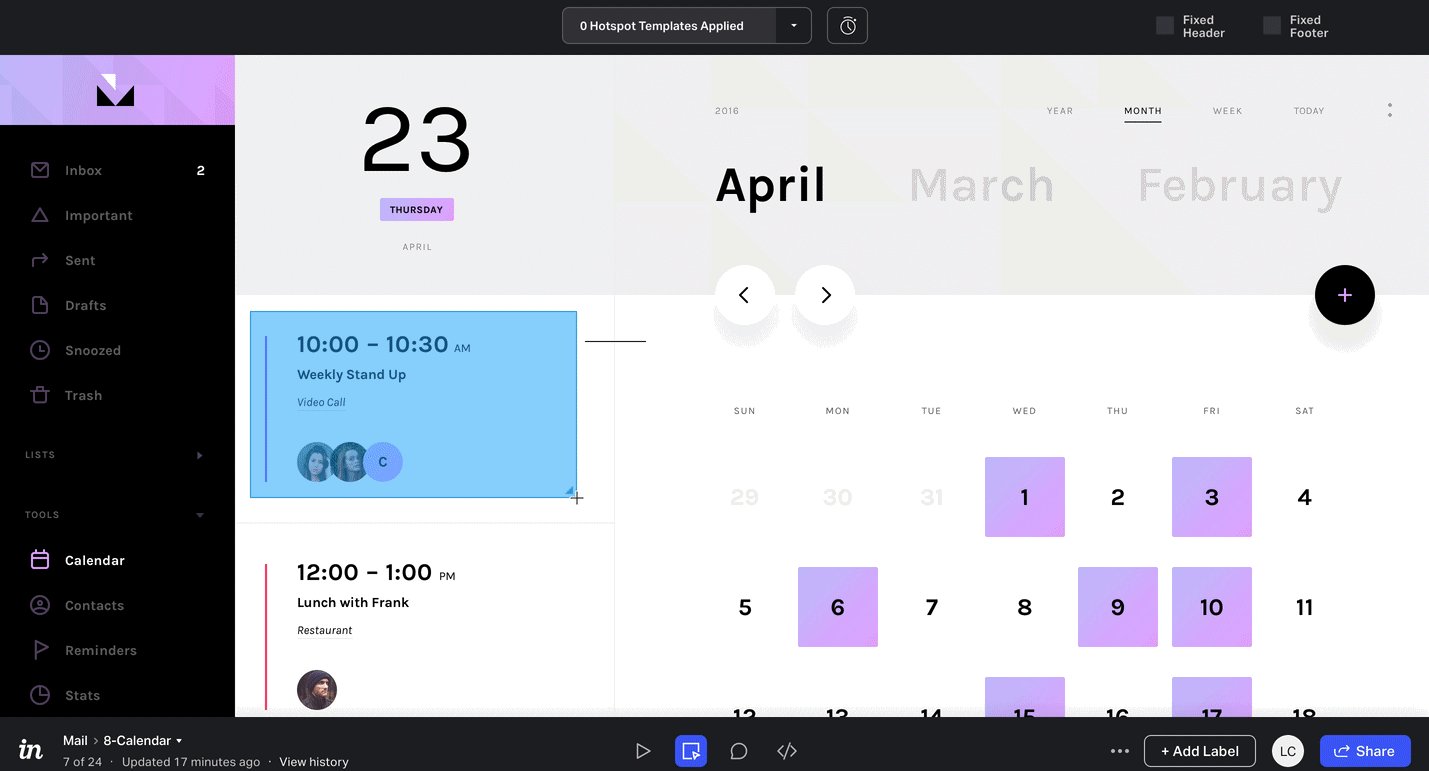
), or use the keyboard shortcut B. - To create a hotspot, click and drag anywhere on the prototype screen.

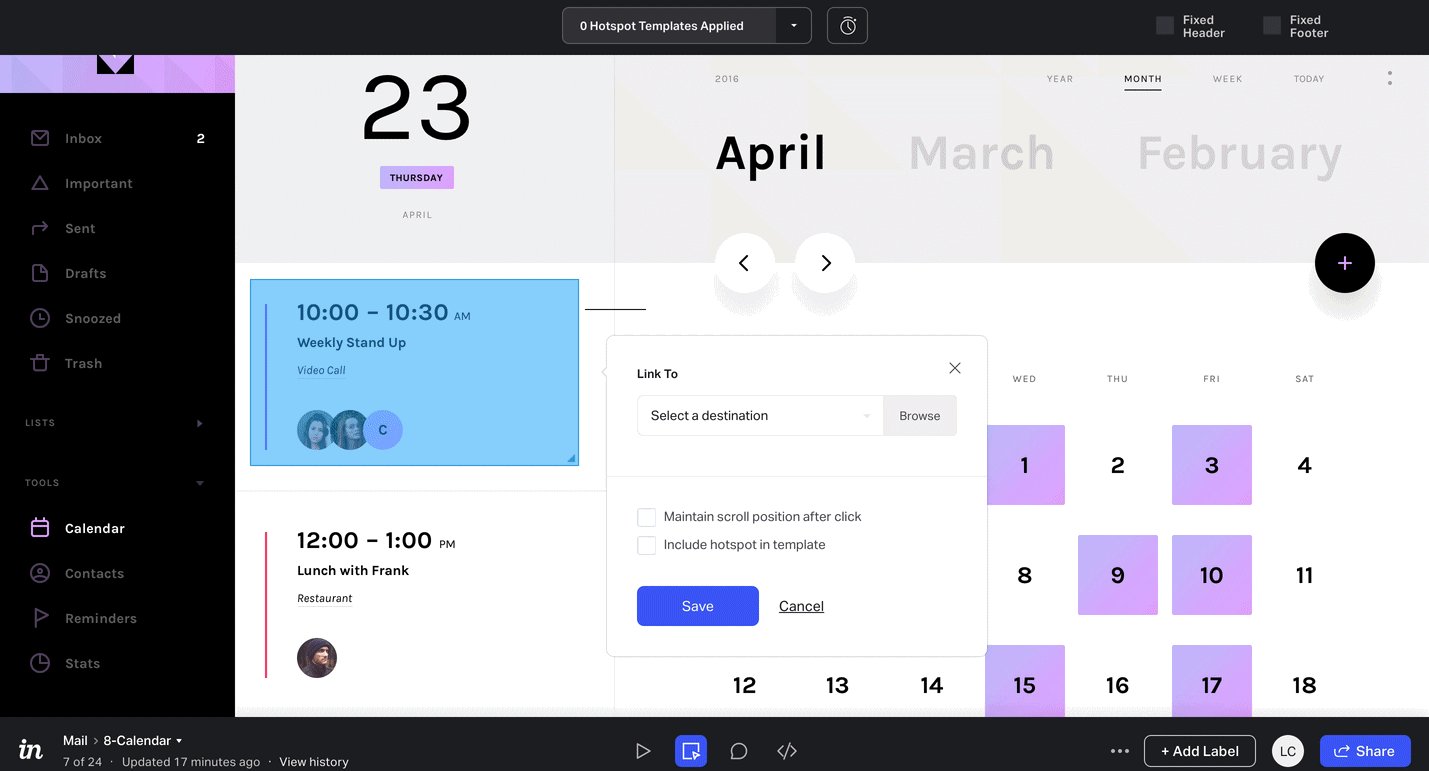
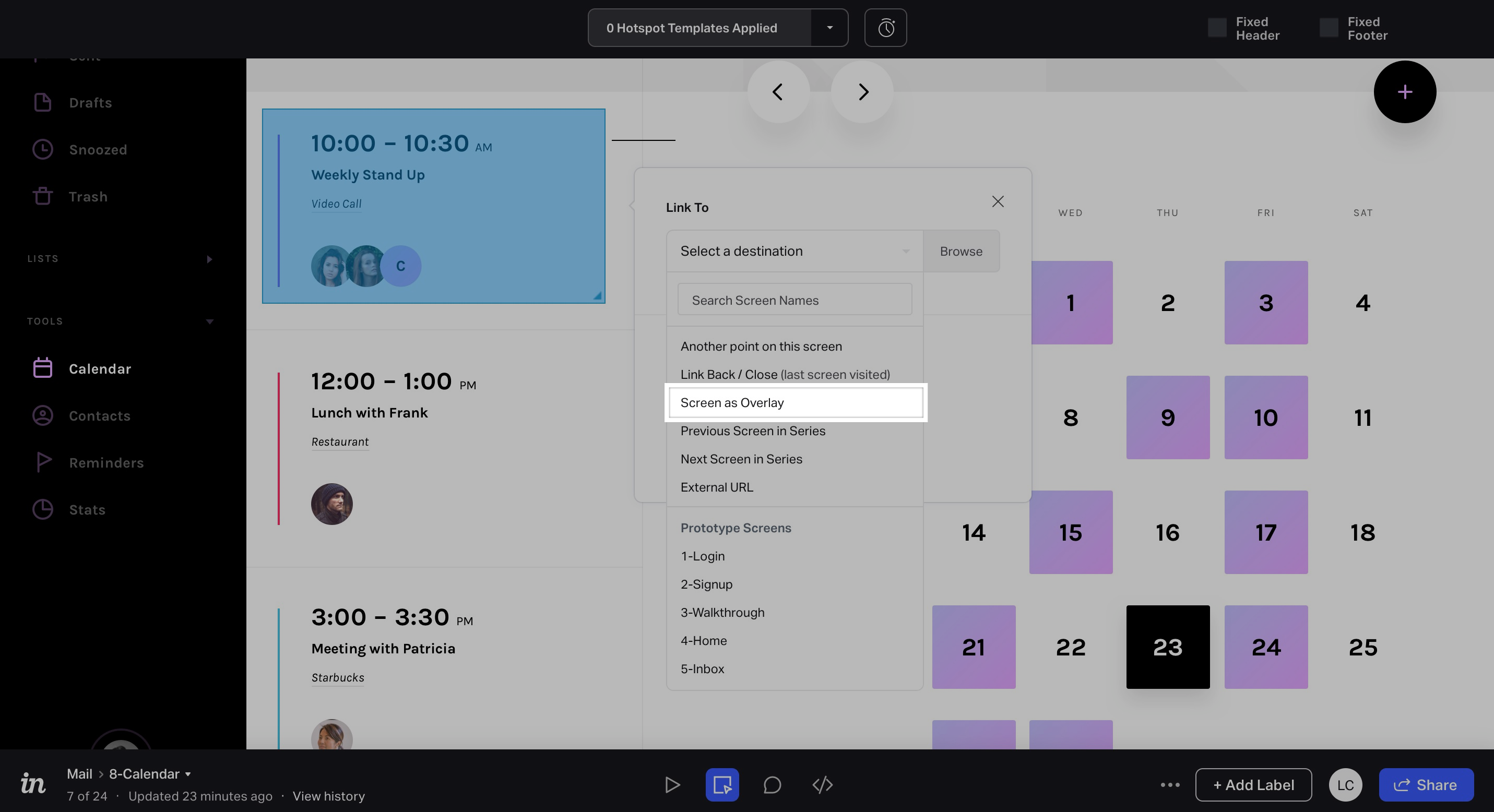
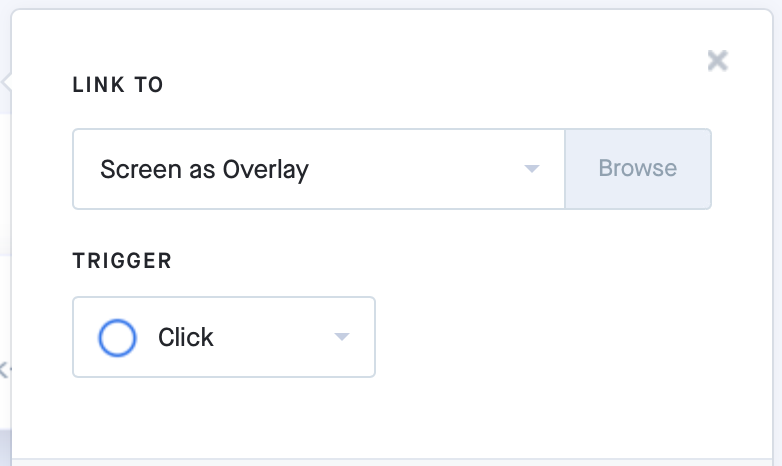
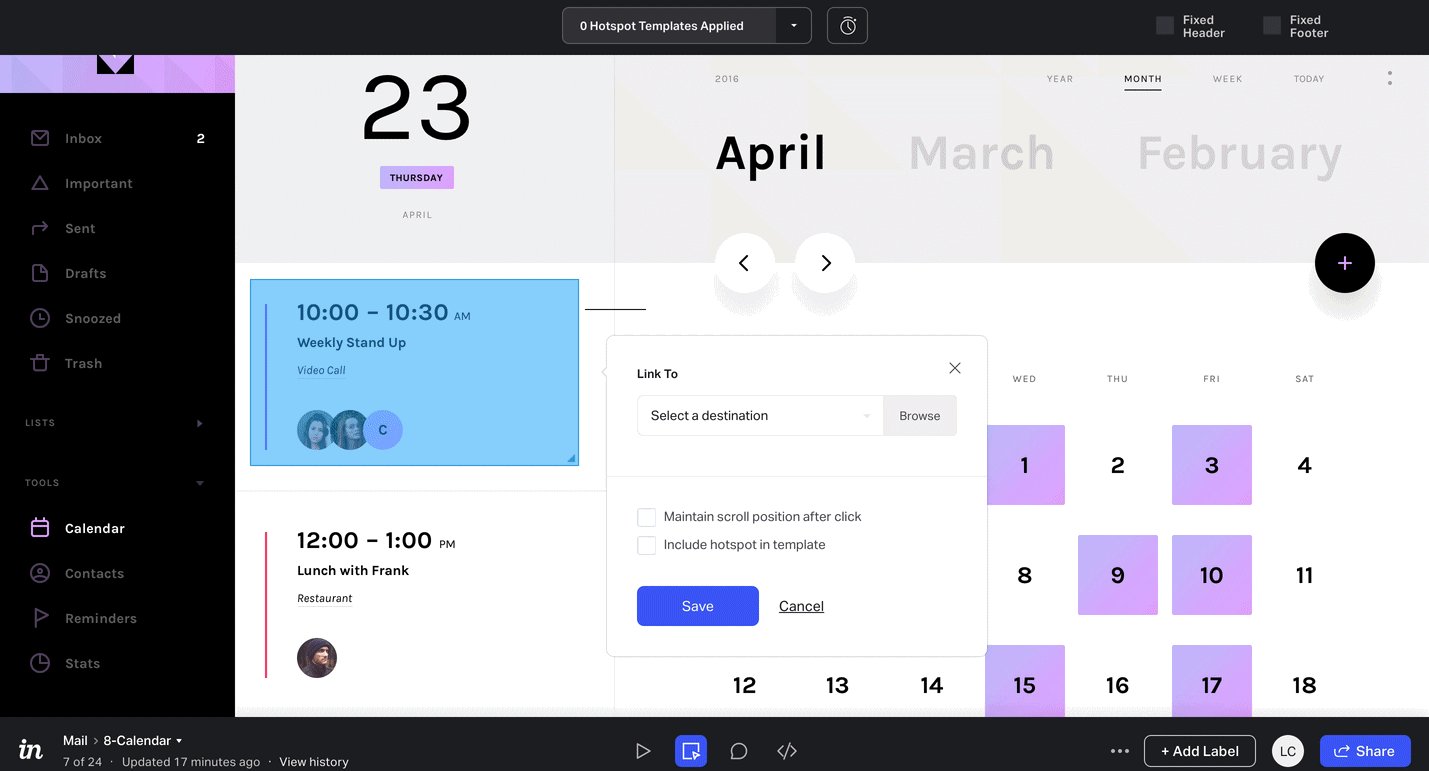
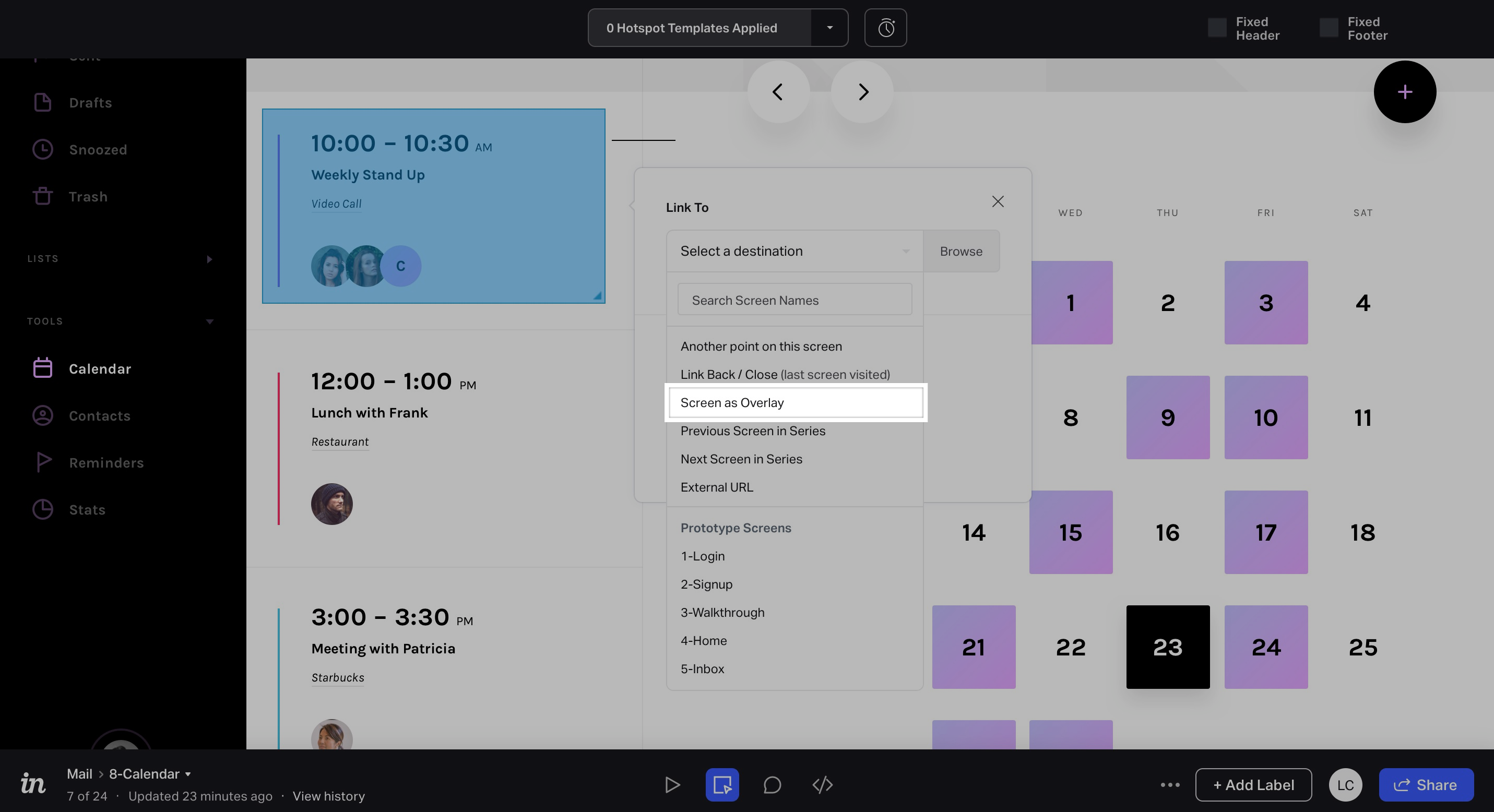
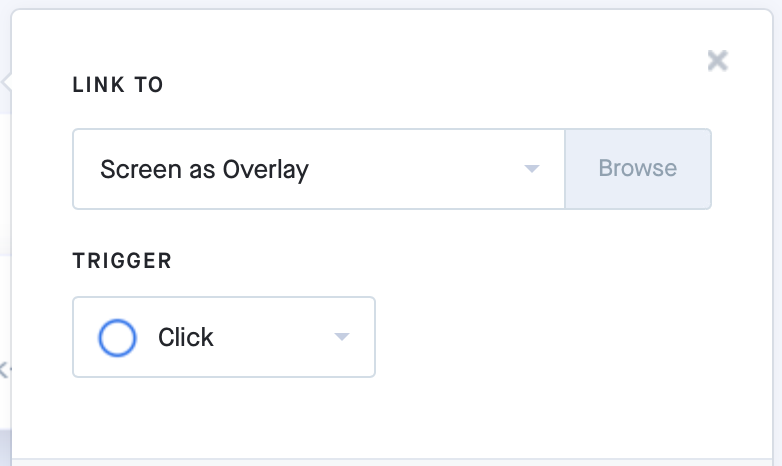
- In the pop-up modal, under Link to, click Screen as Overlay.

- Click the Trigger drop-down and select a trigger type (Click, Double Click, Hover, Drag Right, Drag Left, Drag Up, Drag Down):

Note: If you choose Hover and the hover-triggered screen also includes hotspots, those hotspots must be within the confines of the original hotspot to be accessible. Moving the mouse outside the original hotspot bounds triggers a transition back to the original screen.
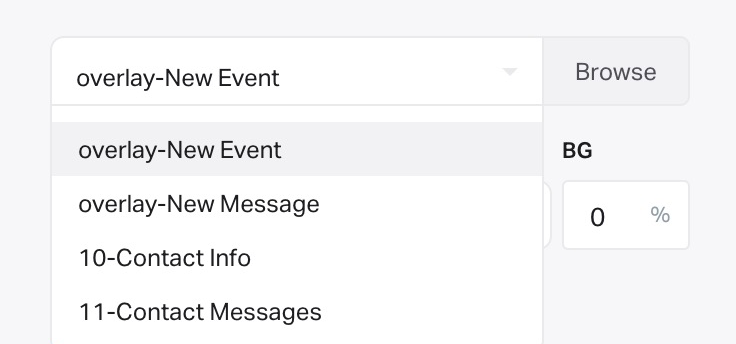
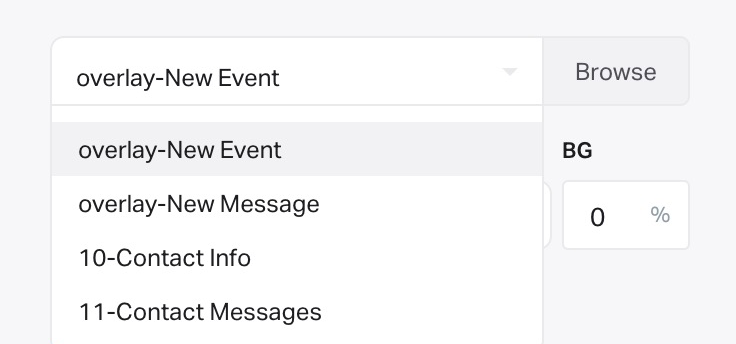
- In the next drop-down, select the screen to use as an overlay.

Note: To see a preview of all your screens, click Browse.
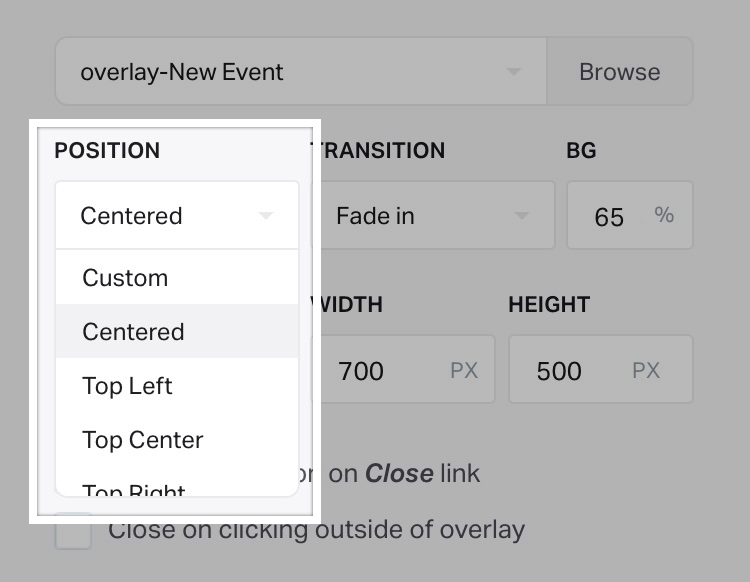
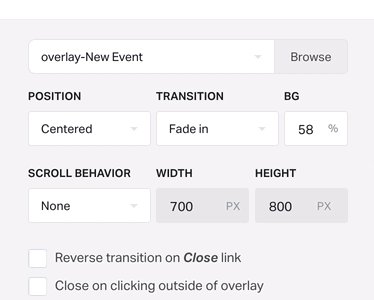
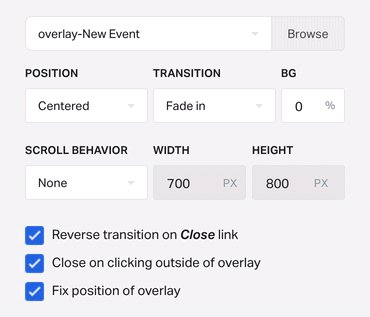
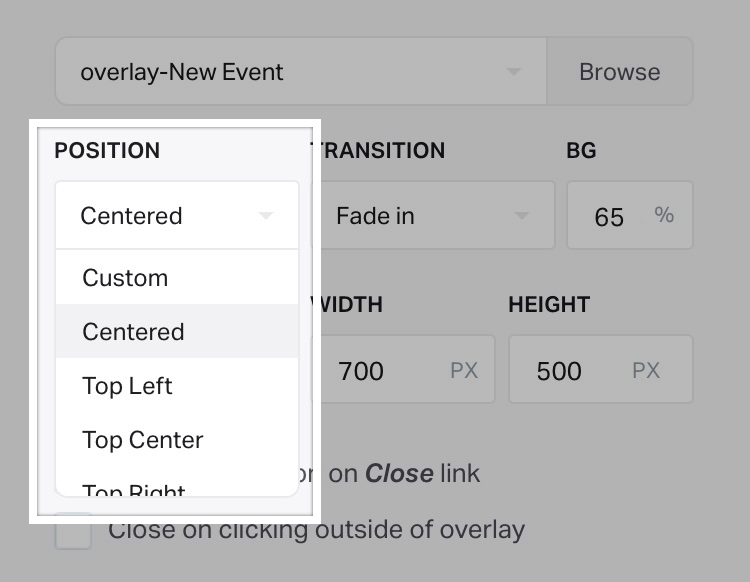
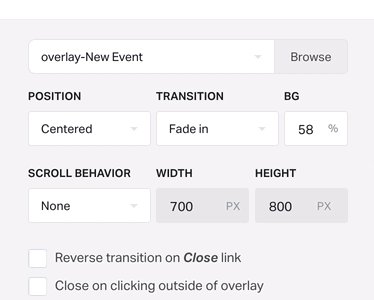
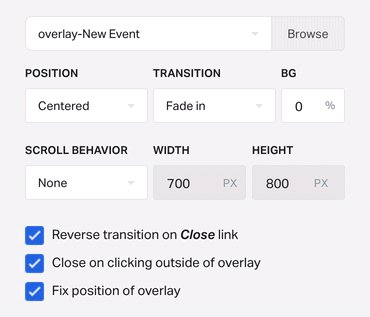
- Select or create a custom Position.

Note: If you choose a position that is aligned with an edge (Top Left, Top Center, etc.), you will then notice the option to set a pixel distance from each edge.
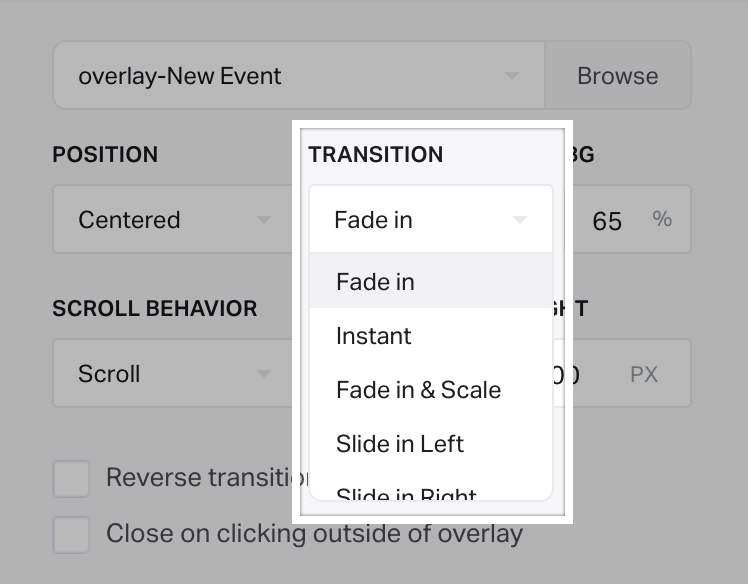
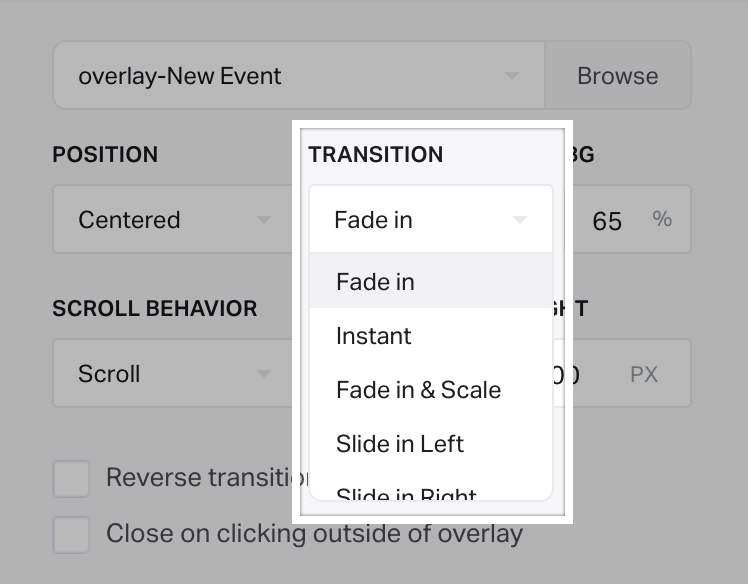
- Select a Transition type to animate your overlay. For no animation, choose Instant.

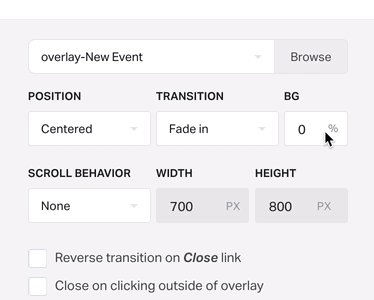
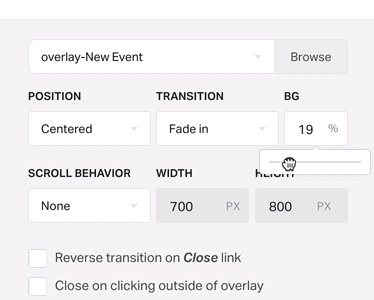
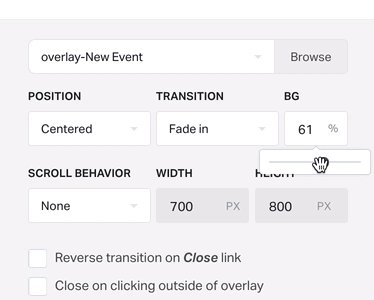
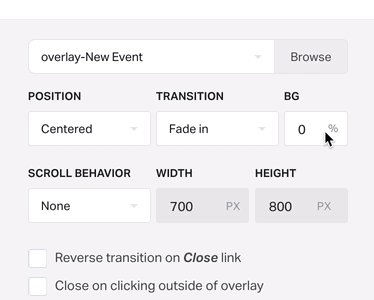
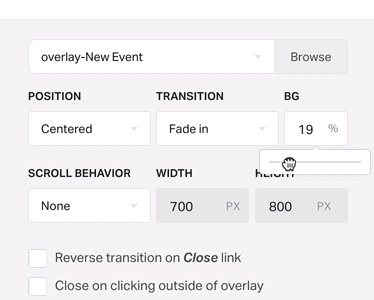
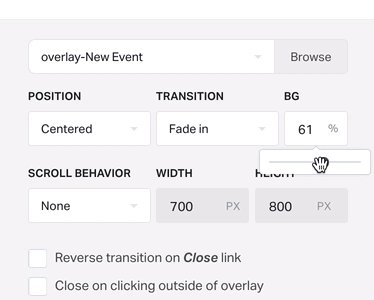
- To adjust the opacity of your background layer, hover over the BG field and move the slider.

Note: The color of this background layer will be pulled from the background color set on the target screen for your overlay. For mobile prototypes, please follow the steps in this article: Why is my background color wrong on my mobile prototype?
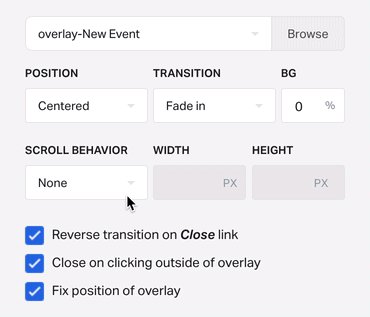
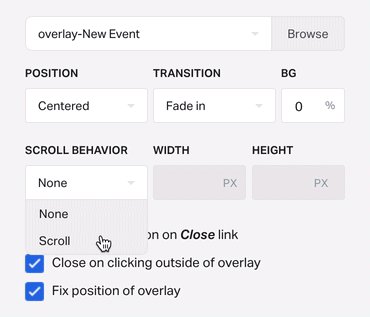
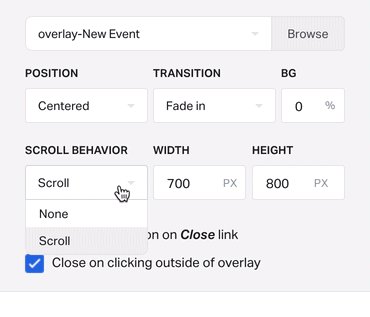
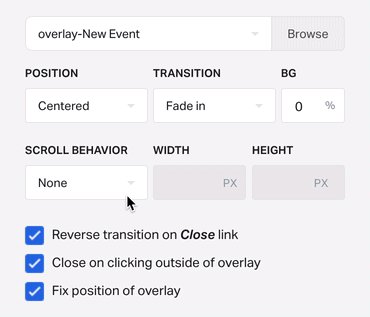
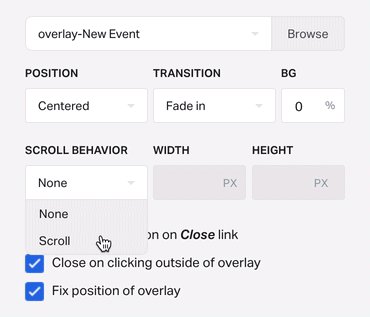
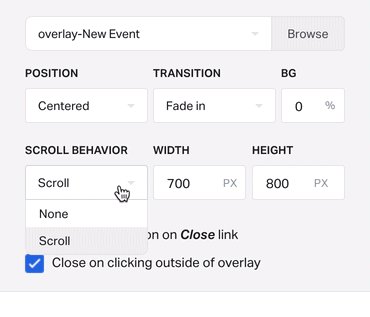
- Under Scroll behavior, choose None to display the fully-sized overlay, or Scroll to have the overlay scrolling within a specific frame. With Scroll selected, you can enter the display width and height of the overlay.

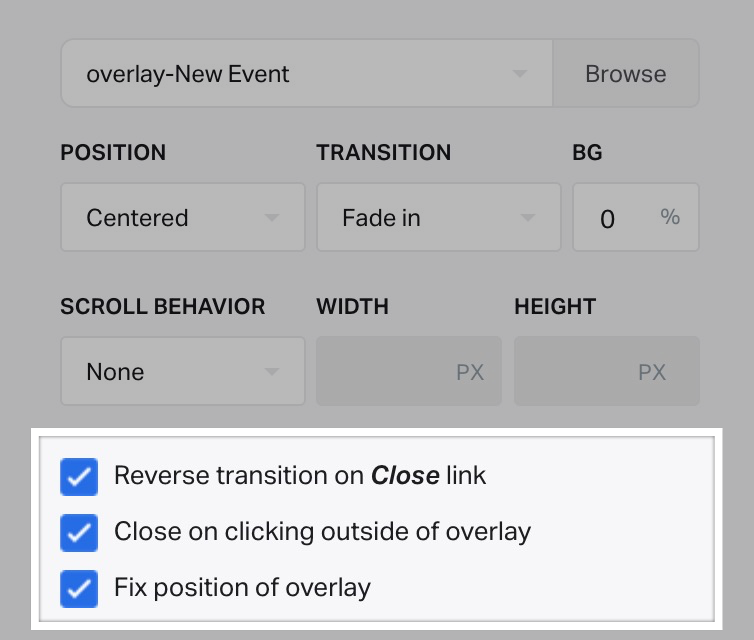
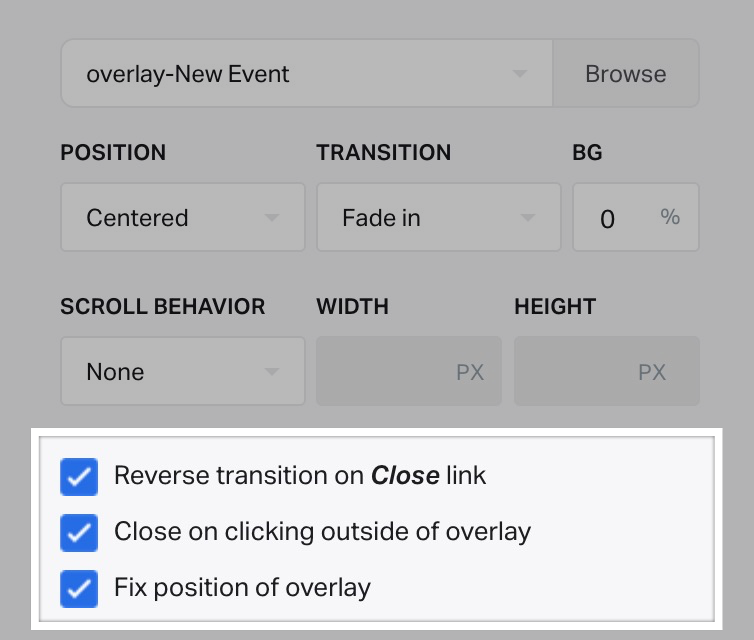
- Change additional options, as desired:

- Reverse transition on Close link: If selected, your transition will animate both when opening and closing the overlay.
- Close on clicking outside of overlay: If selected, a click outside of your overlay will return your user to the screen underneath.
- Fix position of overlay: If selected, your overlay will not scroll along with the rest of the page.
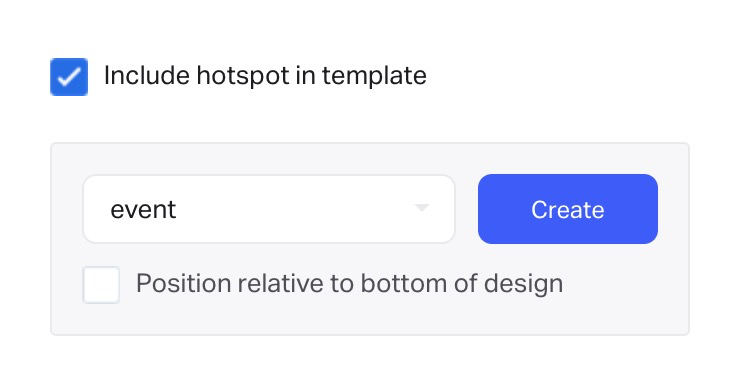
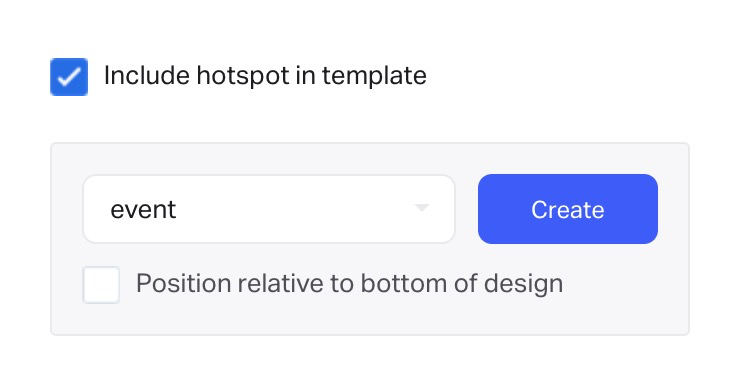
- Include hotspot in template, if desired. If you've not yet used hotspot templates, you can create one.

- Click Save.
You can now preview your prototype to test your overlay interactions.
FAQ's
Can I link to another screen from my overlay?
Yes, you can set as many hotspots as you want on your overlay screen.
Can I use a custom close button on my hotspot?
Yes. To create a custom close button, create a hotspot with a target destination of Link Back / Close within your overlay screen. When your overlay appears, this hotspot can be used to close the overlay. If combined with the Close on clicking outside of overlay option, viewers can use either method to close the overlay.
Can I use overlays with fixed headers and footers?
Yes. Overlays will appear above fixed headers and footers, and page content will still display behind fixed headers and footers. If you set fixed headers/footers in a screen that is used as an overlay, that setting is respected when displaying the overlay.
Will overlays work on tablet and mobile prototypes?
Yes, overlays will work with tablet and mobile prototypes.
Can I use an overlay within an overlay?
Yes, you can add an overlay hotspot to an existing overlay screen. When you activate the overlay hotspot, the new overlay will appear. However, all overlays are relative to the original screen. That means that the new overlay will appear over the original screen, not over the preceding overlay. When you finally close the overlay, you'll be returned to the original screen as well.
Why doesn’t the background opacity slider do anything?
The background opacity setting for overlays uses the overlay screen’s background color. If no background color is defined or the defined background color is mostly transparent, then the opacity slider won’t have any effect on the opacity of the overlay background. This can be problematic for mobile prototypes where background color can’t be directly set. For more information, check out the article Why is my background color wrong on my mobile prototype?
Why is my overlay sizing incorrect?
Overlay sizing is affected when the parent screen is retina, but the overlay screen is not. To resolve this issue, change the size of either screen to match the other screen in proportion.