- 30 Jan 2023
- 3 Minutes to read
- DarkLight
Overlays
- Updated on 30 Jan 2023
- 3 Minutes to read
- DarkLight
This article provides answers for InVision V6To confirm your version, check the upper right corner of your dashboard. On V7? Check out this article instead. |  |
Getting familiar with overlays
An overlay is a type of hotspot that lets you link to another screen as an overlay, rather than as a separate destination screen. Overlays can simulate modal windows, drop-down menus, and other on-screen prompts—all without leaving your current screen.

Adding overlays
To add a screen as an overlay:
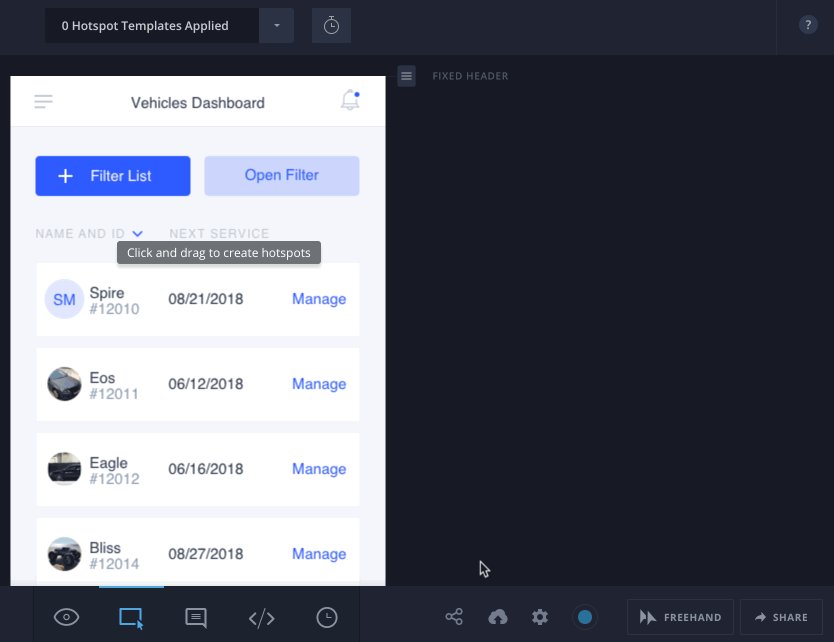
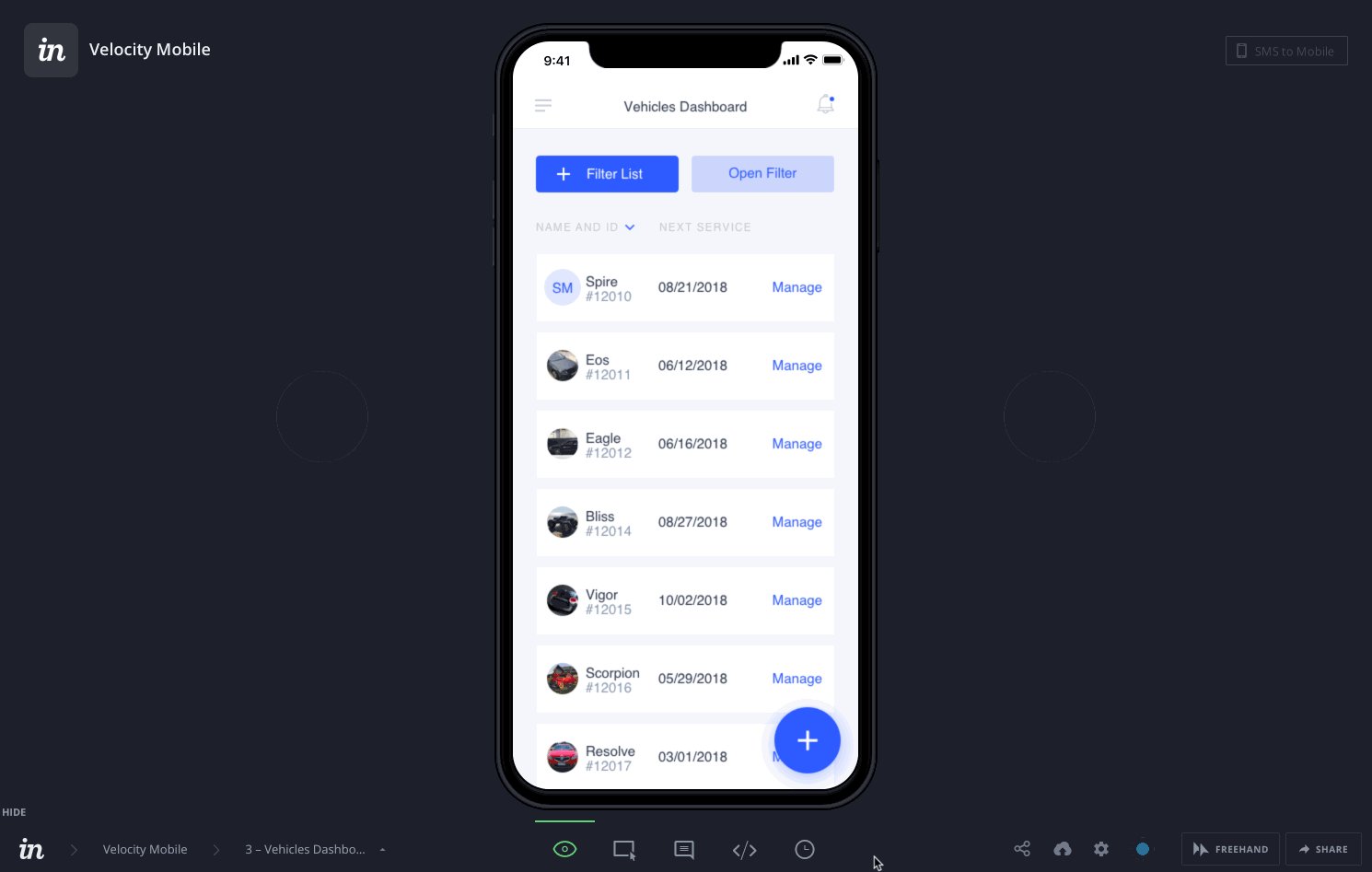
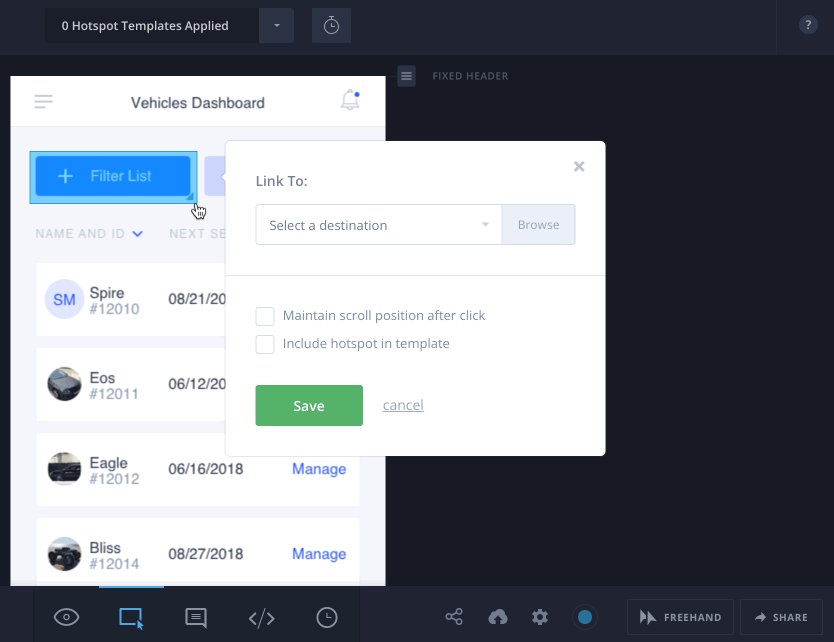
- Open your prototype and view your desired screen.
- At the bottom of the page, click the Build Mode icon (
.png) ), or use the keyboard shortcut B.
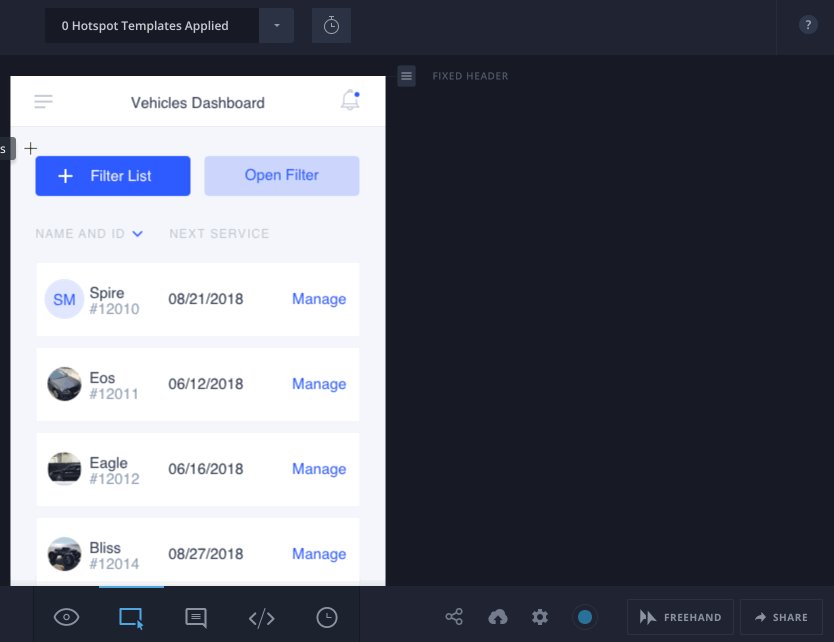
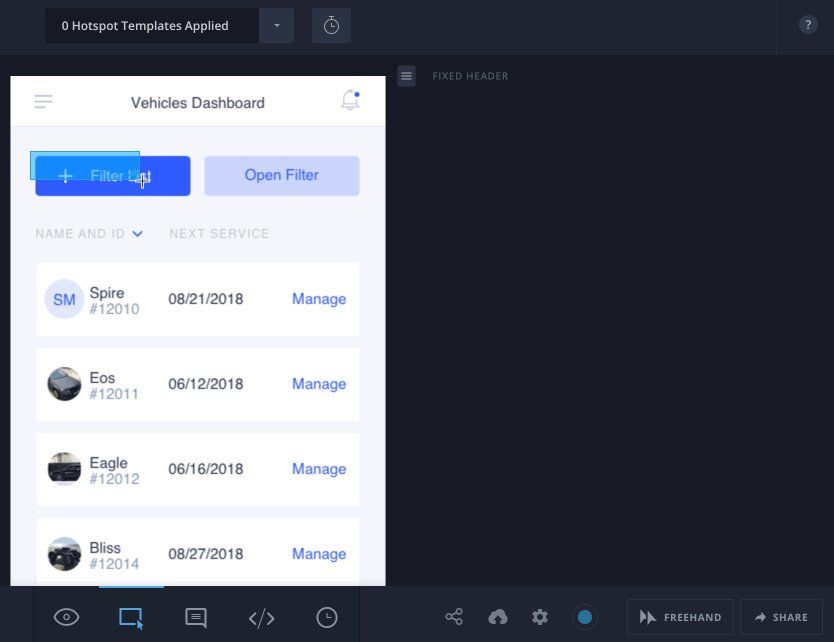
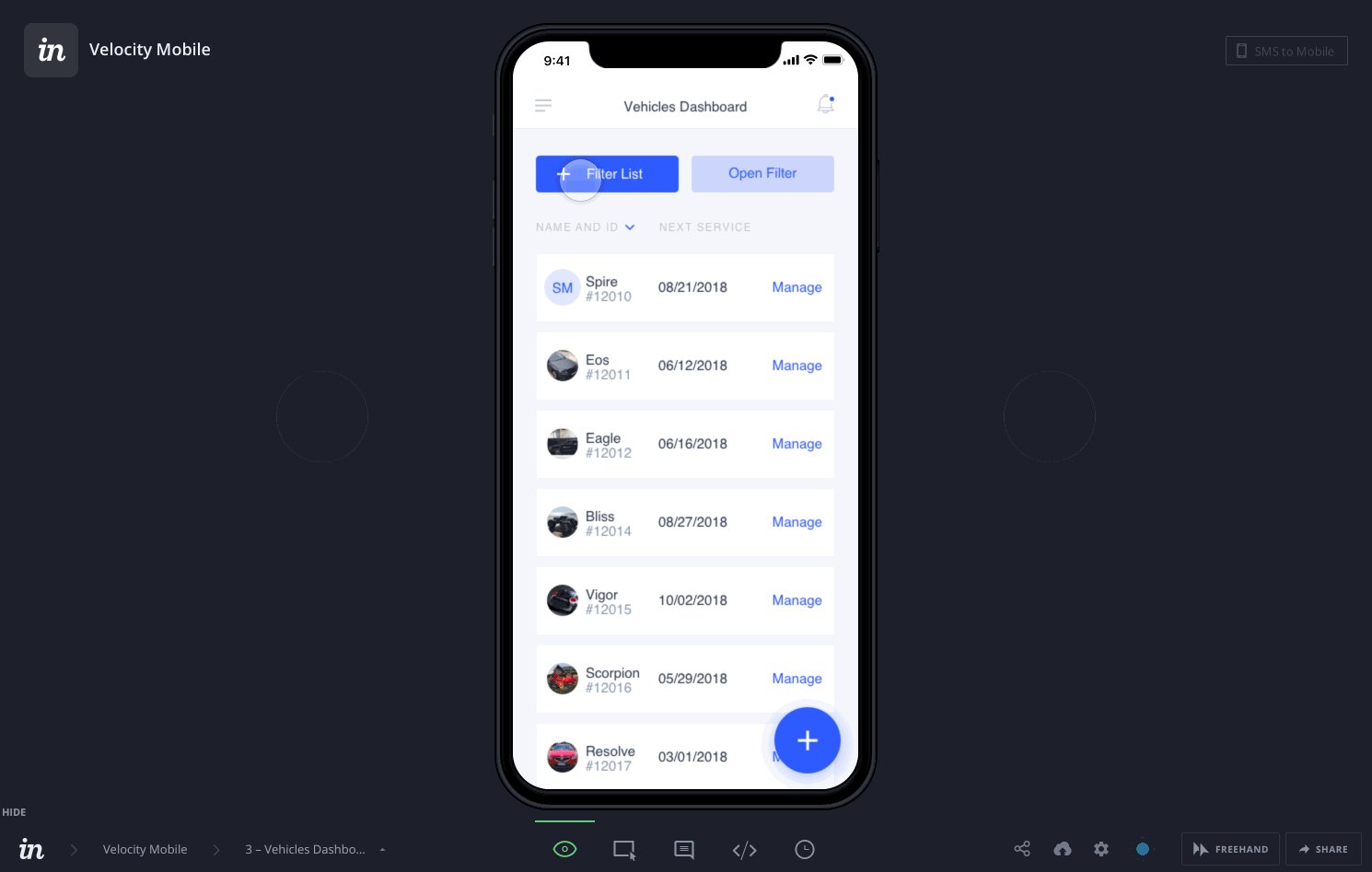
), or use the keyboard shortcut B. - Click and drag anywhere on the prototype screen to create a hotspot.

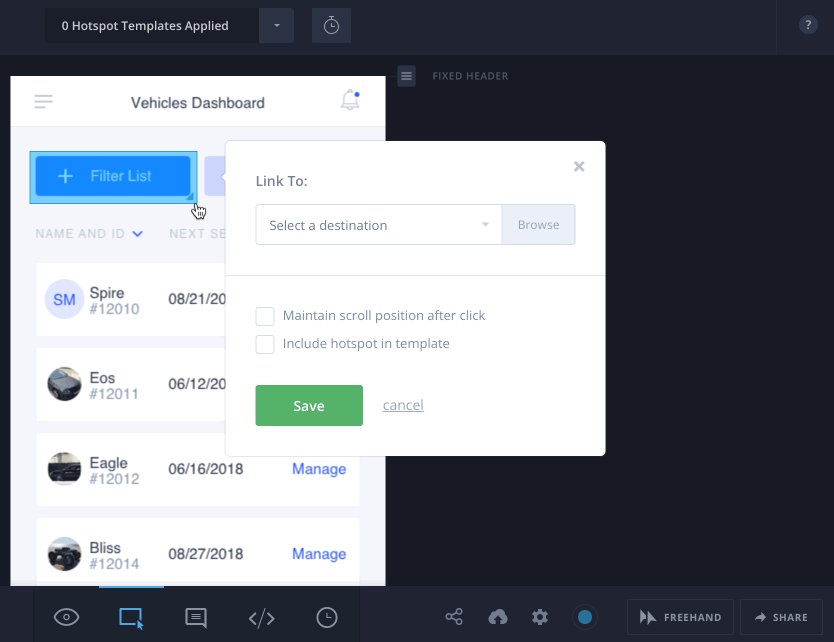
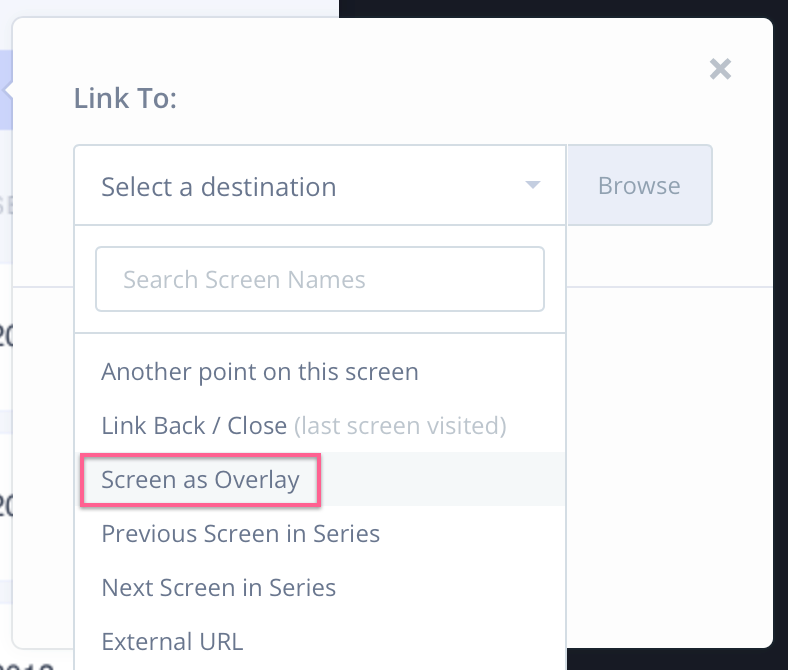
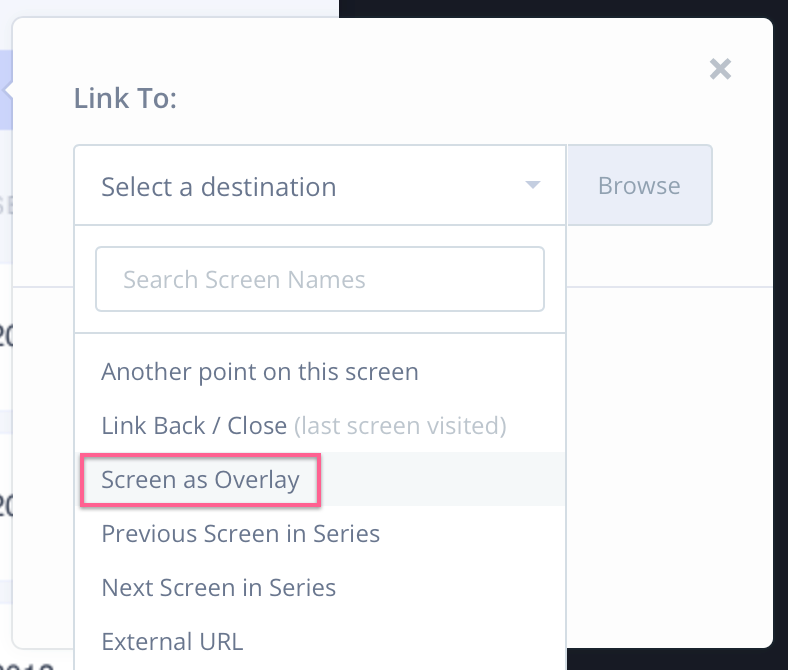
- In the pop-up modal, under Link To, click Screen as Overlay.

- Set your hotspot trigger type:
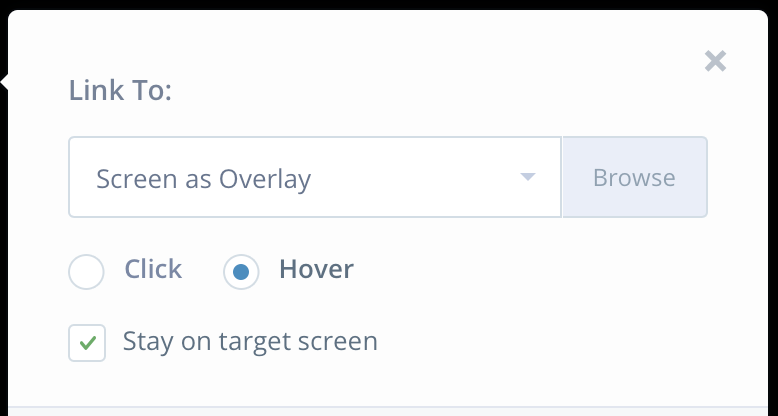
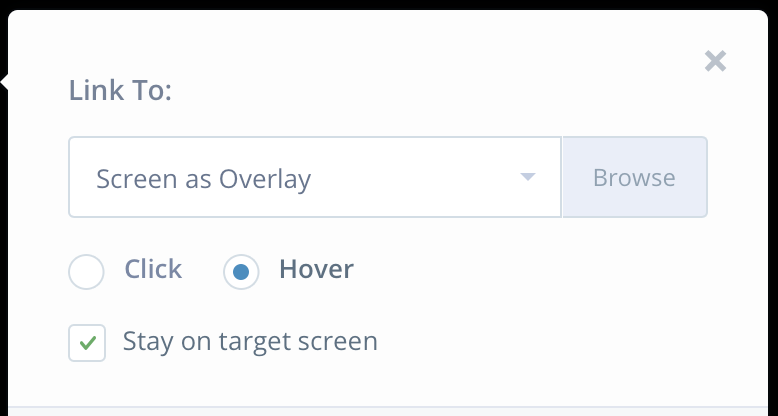
- For desktop prototypes:
Select whether you want your overlay to appear on Click or Hover.
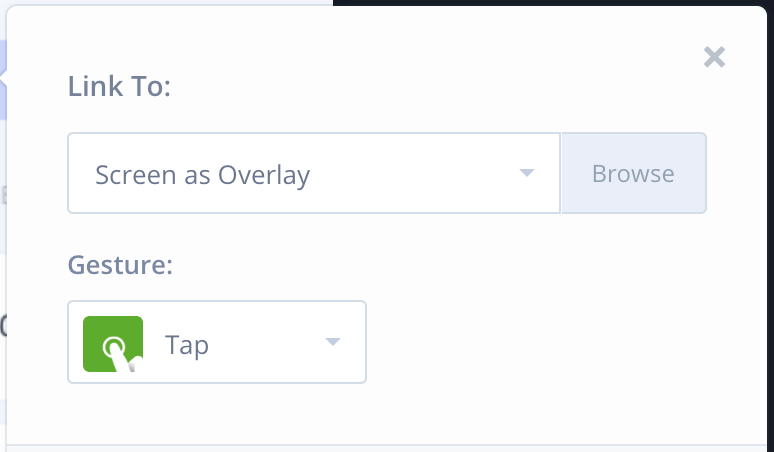
If you want your overlay to appear on hover, also decide whether you want to remain on the target screen when your overlay is opened. If you select the Stay on target screen checkbox, your overlay will stay open until you click outside the overlay or click a Link Back / Close hotspot that you've set on your overlay screen. If you leave the Stay on target screen checkbox unselected, your overlay will disappear once your cursor moves away from the hotspot area. - For mobile prototypes:
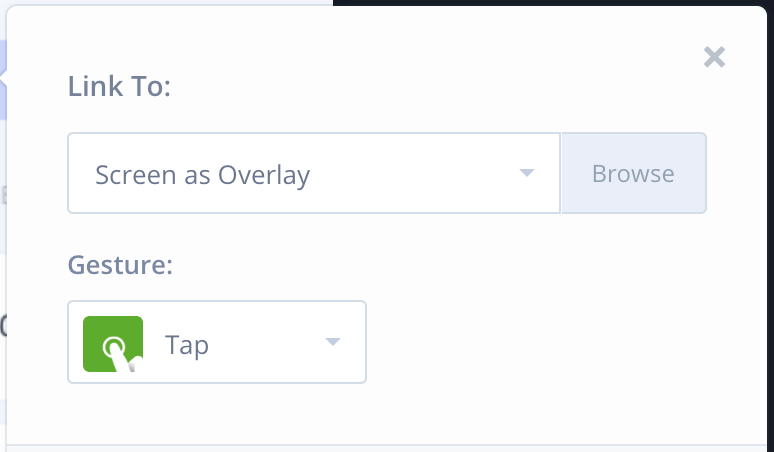
Click the Gesture drop-down menu and select the gesture / trigger type.
- For desktop prototypes:
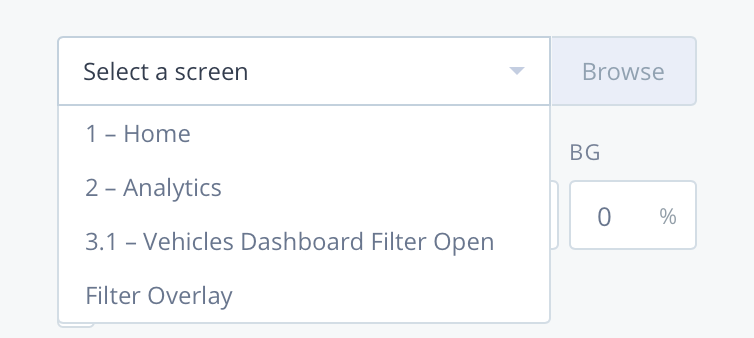
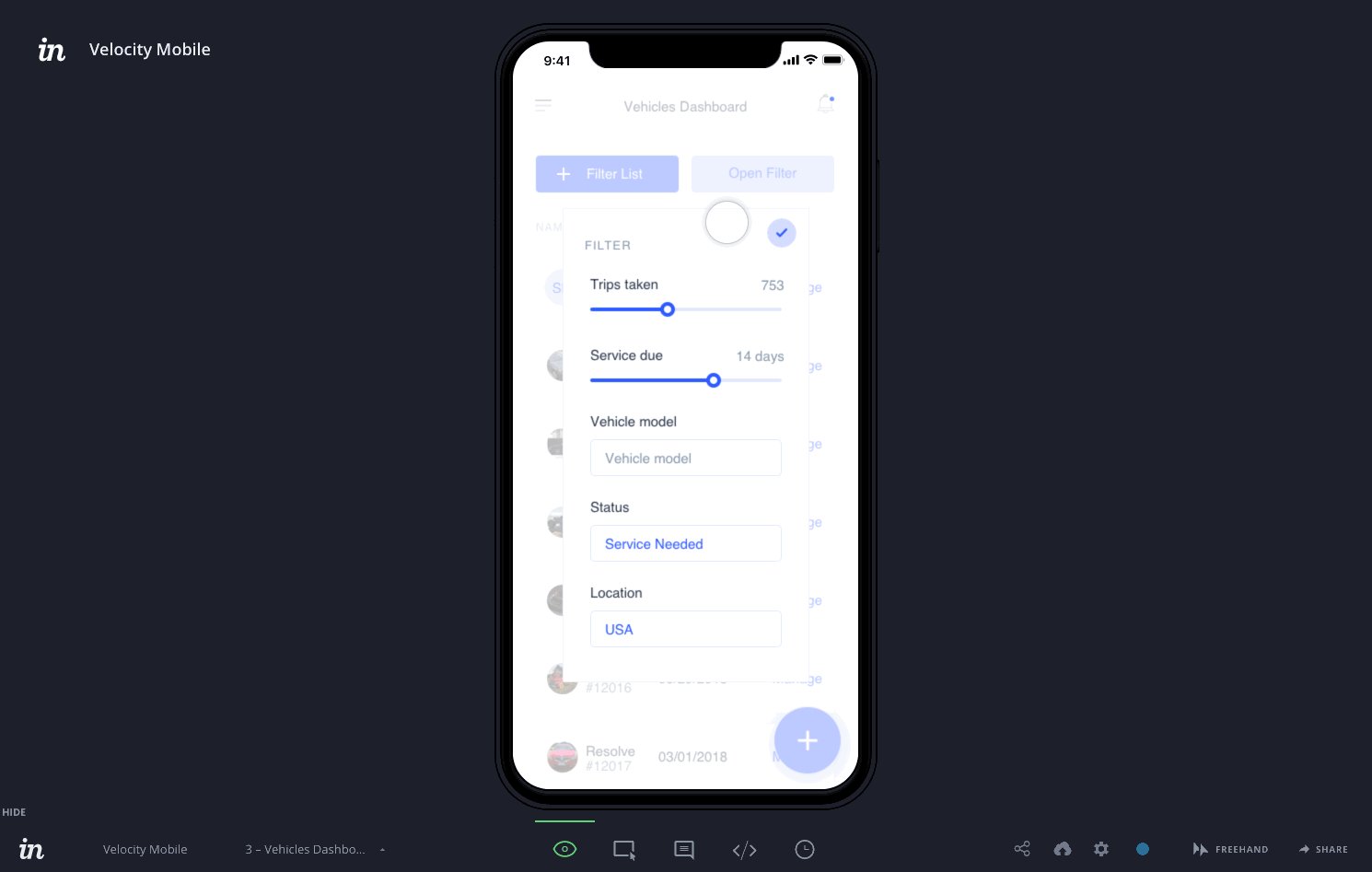
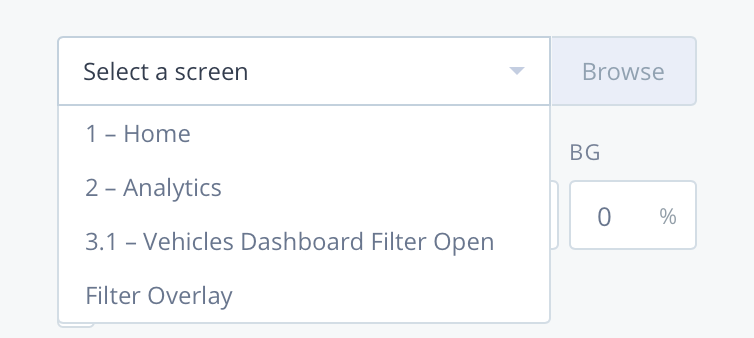
- Click the Select a screen drop-down and set a screen for your overlay. To see a preview of all screens, click Browse.

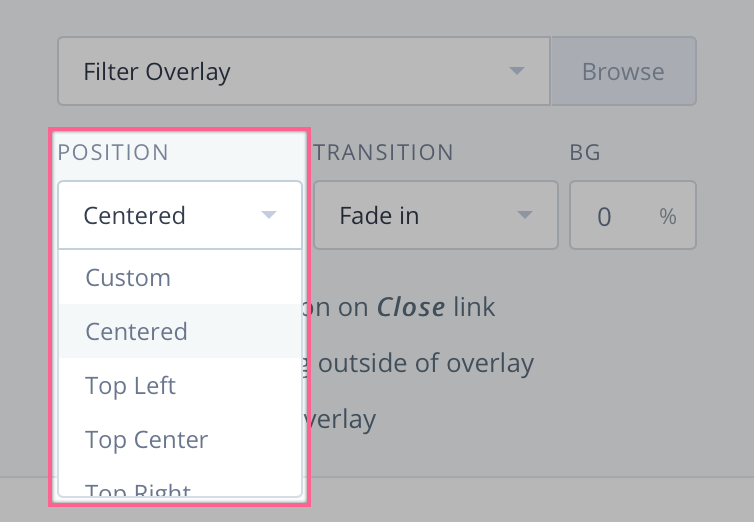
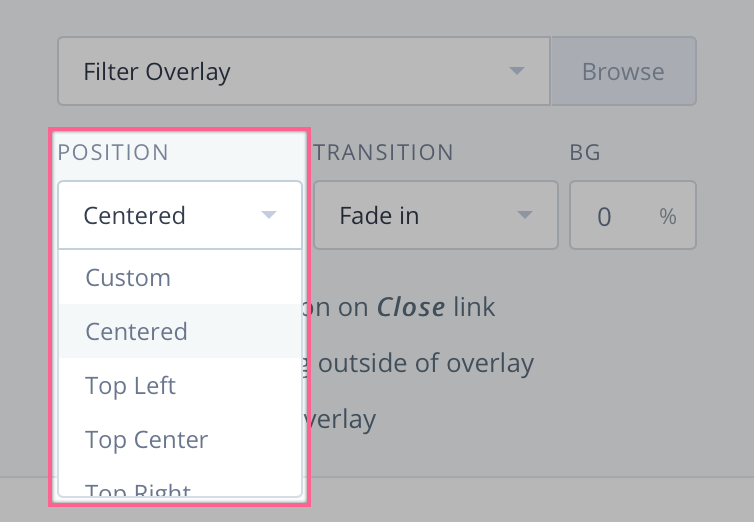
- Under the Position heading, click the drop-down list and select a position or create a custom position.
 Note: If you choose a position that is aligned with an edge (Top Left, Top Center, etc.), you will then notice the option to set a pixel distance from each edge.
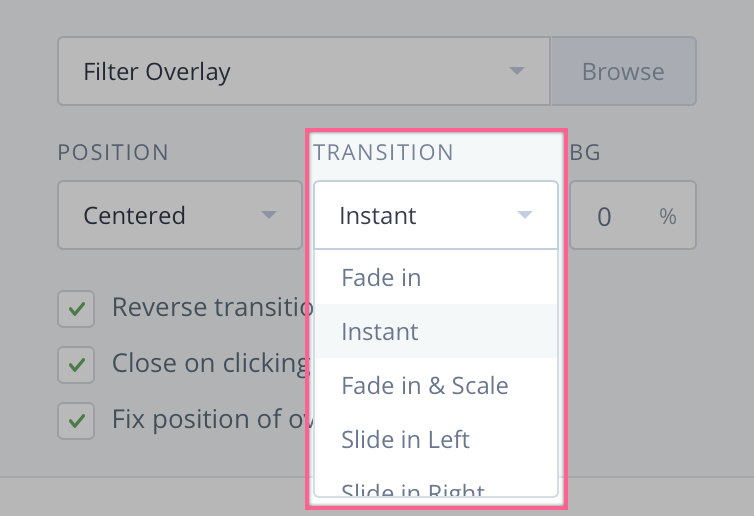
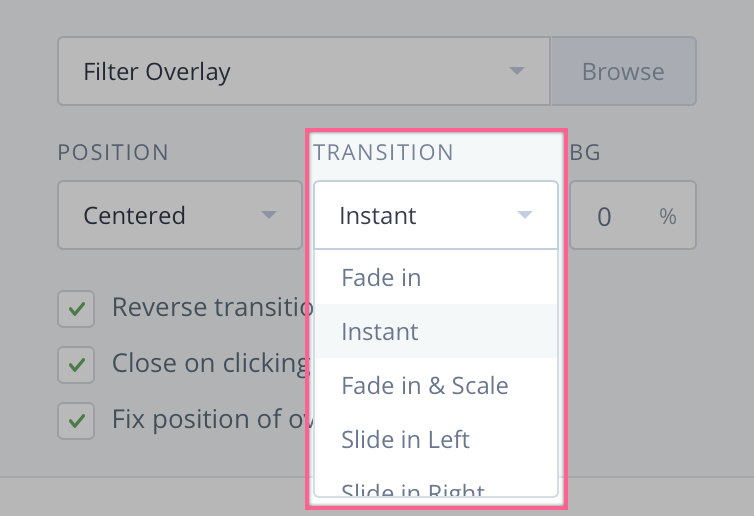
Note: If you choose a position that is aligned with an edge (Top Left, Top Center, etc.), you will then notice the option to set a pixel distance from each edge. - Under the Transitionheading, click the drop-down list and select an animation type for your overlay.Note: For no animation, choose Instant.

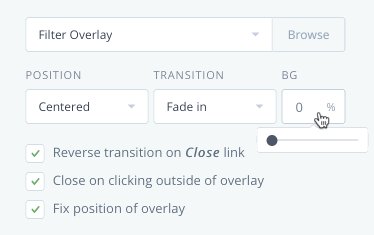
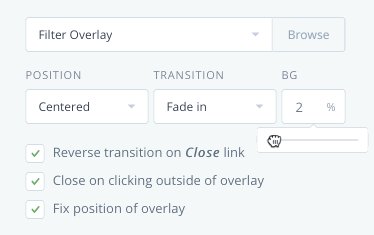
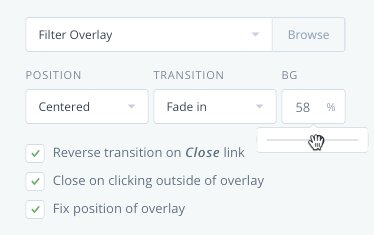
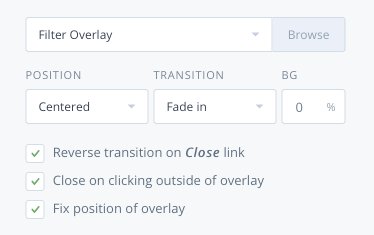
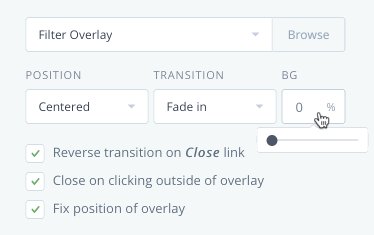
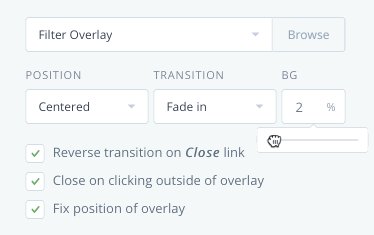
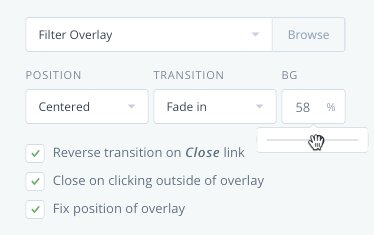
- To adjust the opacity of your background layer, hover over the BG field and drag the slider.
 Note: The color of this background layer will be pulled from the background color set on the target screen for your overlay. For mobile prototypes, please follow the steps in this article: Why is my background color wrong on my mobile prototype?
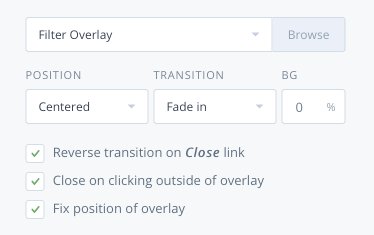
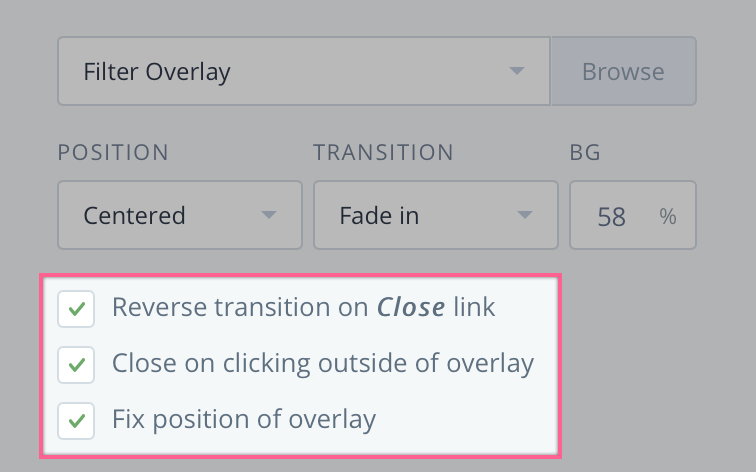
Note: The color of this background layer will be pulled from the background color set on the target screen for your overlay. For mobile prototypes, please follow the steps in this article: Why is my background color wrong on my mobile prototype? - Change additional options, as desired.

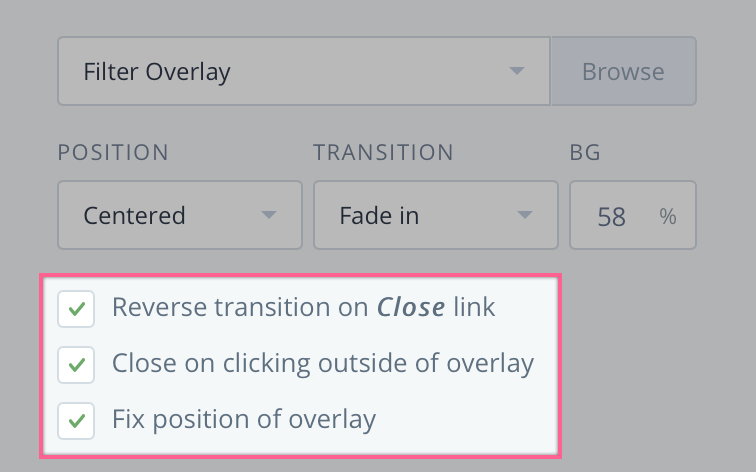
- Reverse transition on Close link: If selected, your transition will animate on both open and close of the overlay.
- Close on clicking outside of overlay: If selected, clicking outside the overlay will return your user to the screen underneath.
- Fix position of overlay: If selected, your overlay will not scroll along with the rest of the page.
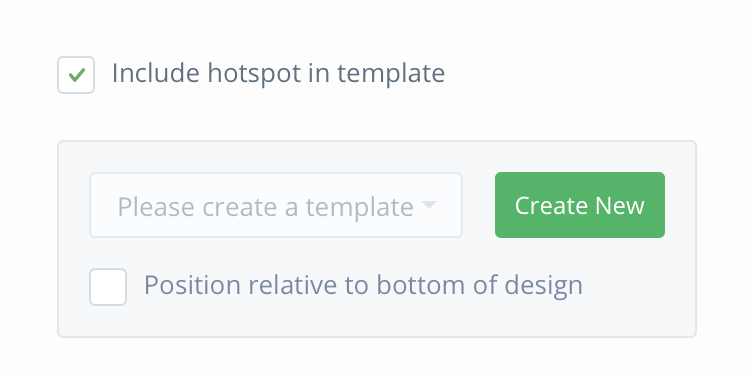
- If wanted, select the Include hotspot in templatecheckbox.Note: If you've not yet used a hotspot template, click the checkbox to reveal the Create New button.

- Click Save.
You can now preview your prototype to test your overlay interactions.
FAQ
Can I link to another screen from my overlay?
Yes, you can set as many hotspots as you want on your overlay screen.
Can I use a custom close button on my hotspot?
Yes. To create a custom close button, create a hotspot with a target destination of Link Back / Close within your overlay screen. When your overlay appears, this hotspot can be used to close the overlay. If combined with the Close on clicking outside of overlay option, viewers can use either method to close the overlay.
Can I use overlays with fixed headers and footers?
Yes. Overlays will appear above fixed headers and footers, and page content will still display behind fixed headers and footers.
Will overlays work on tablet and mobile prototypes?
Yes, overlays will work with tablet and mobile prototypes.
Can I use an overlay within an overlay?
Yes, you can add an overlay hotspot to an existing overlay screen. When you activate the overlay hotspot, the new overlay will appear. However, all overlays are relative to the original screen. That means that the new overlay will appear over the original screen, not over the preceding overlay. When you finally close the overlay, you'll be returned to the original screen as well.
Why doesn’t the background opacity slider do anything?
The background opacity setting for overlays uses the overlay screen’s background color. If no background color is defined or the defined background color is mostly transparent, then the opacity slider won’t have any effect on the opacity of the overlay background. This can be problematic for mobile prototypes where background color can’t be directly set. For more information, check out this article: Why is my background color wrong on my mobile prototype?
Why is my overlay sizing incorrect?
Overlay sizing is affected when the parent screen is retina, but the overlay screen is not. To resolve this issue, change the size of either screen to match the other screen in proportion.