- 09 Jan 2023
- 1 Minute to read
- DarkLight
Add icons to DSM
- Updated on 09 Jan 2023
- 1 Minute to read
- DarkLight
The Icons category of your DSM documentation site can contain any symbols that you reference on a regular basis, such as system icons, logos, and illustrations. Viewers of your DSM site will be able to download these items as SVGs.
Prepare icons in Sketch
Before adding icons to your documentation site, you'll need to take the following steps in Sketch:
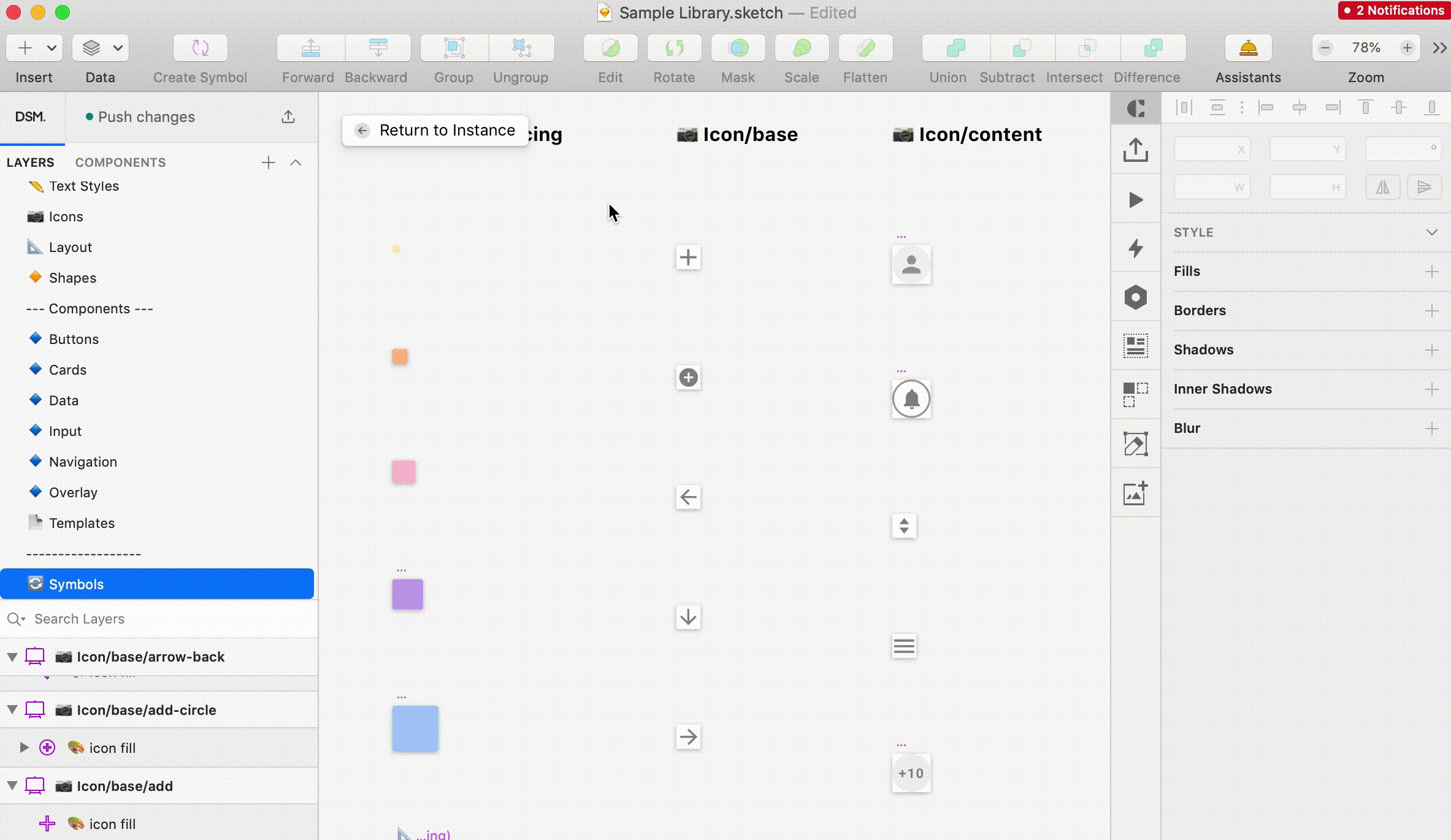
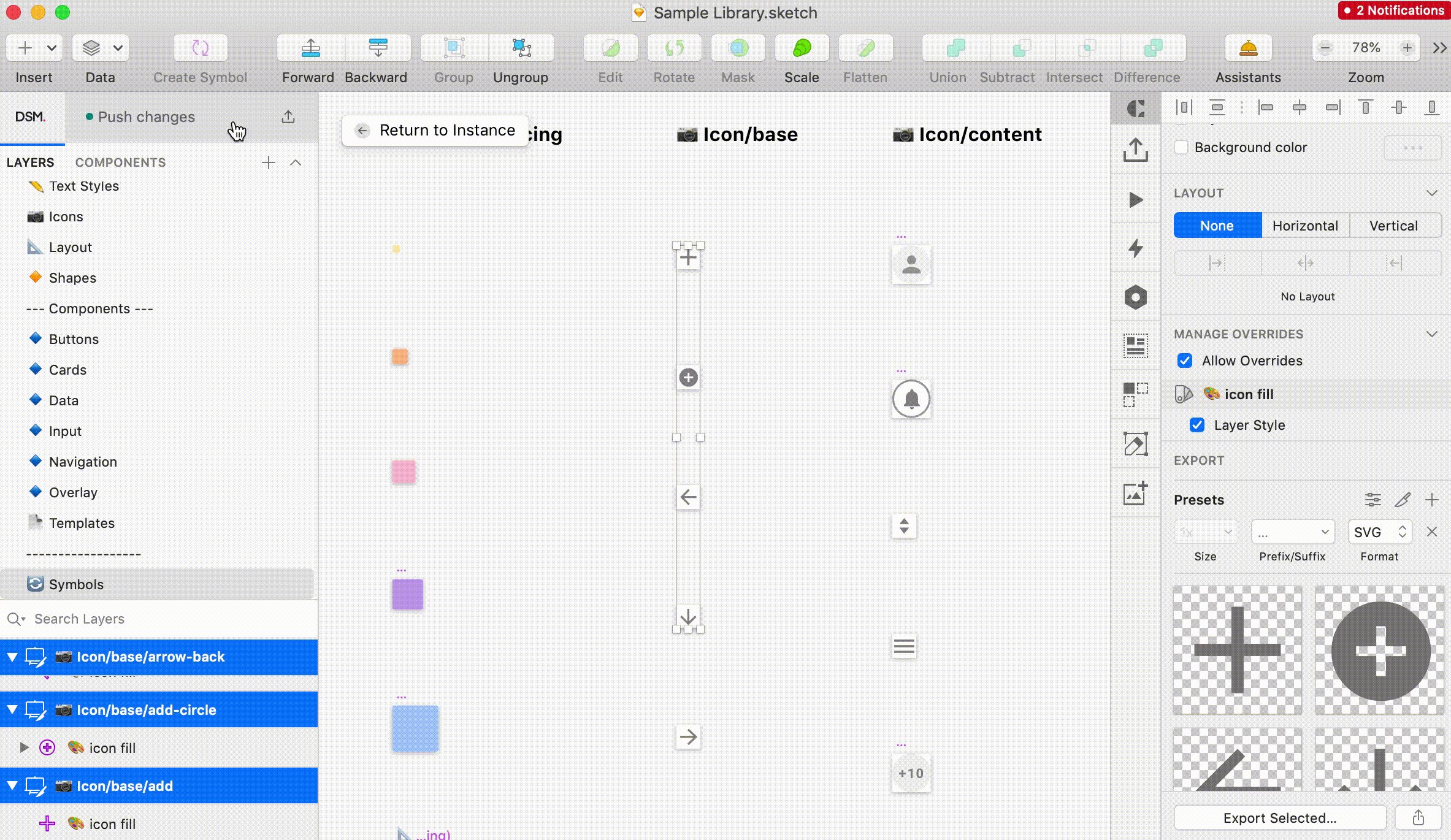
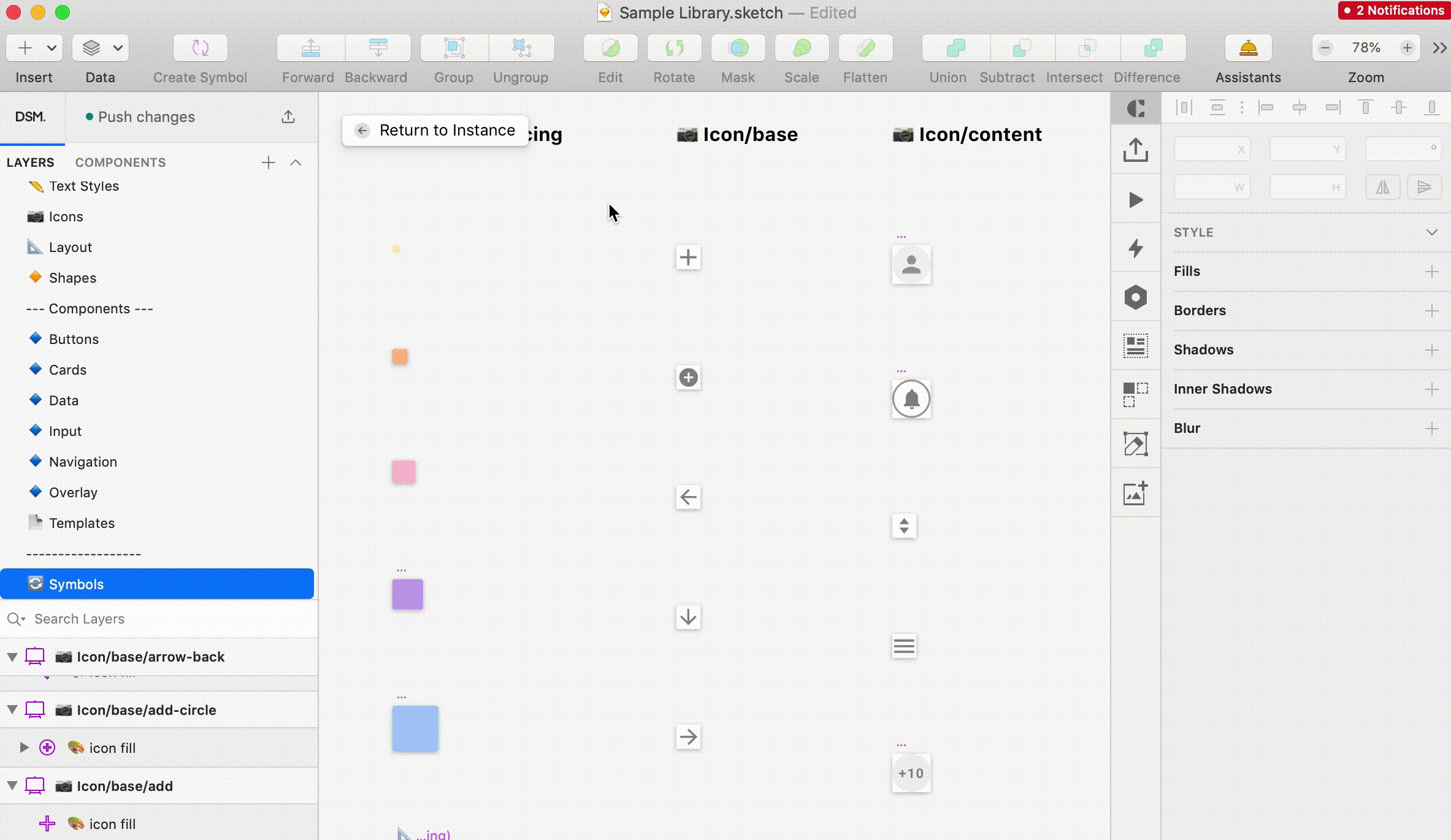
- In your Sketch file, select the symbol masters you want to add as icons. It's important you select the symbol masters, not symbol instances.
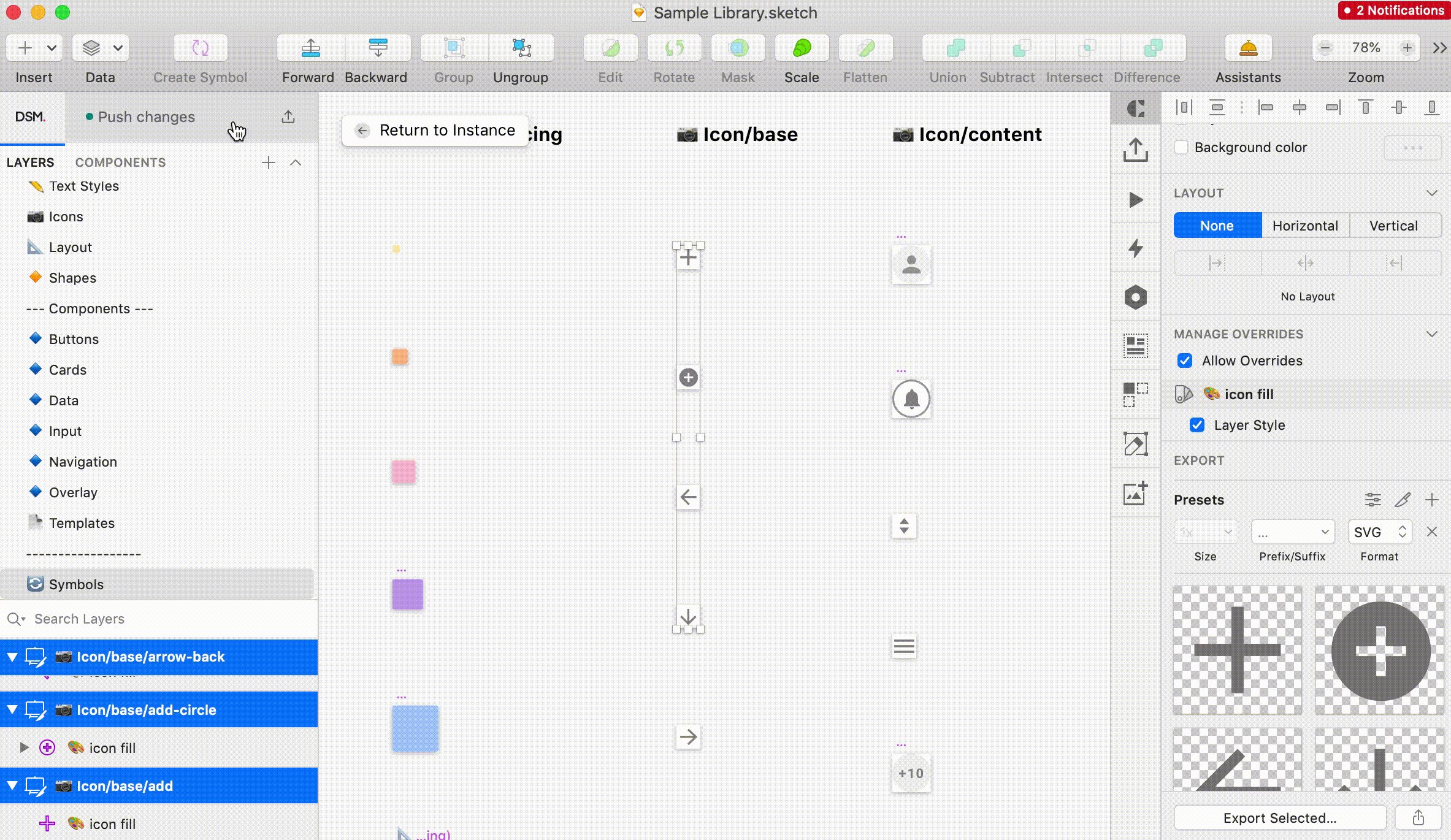
- Mark the symbol as exportable and set the export type to SVG.
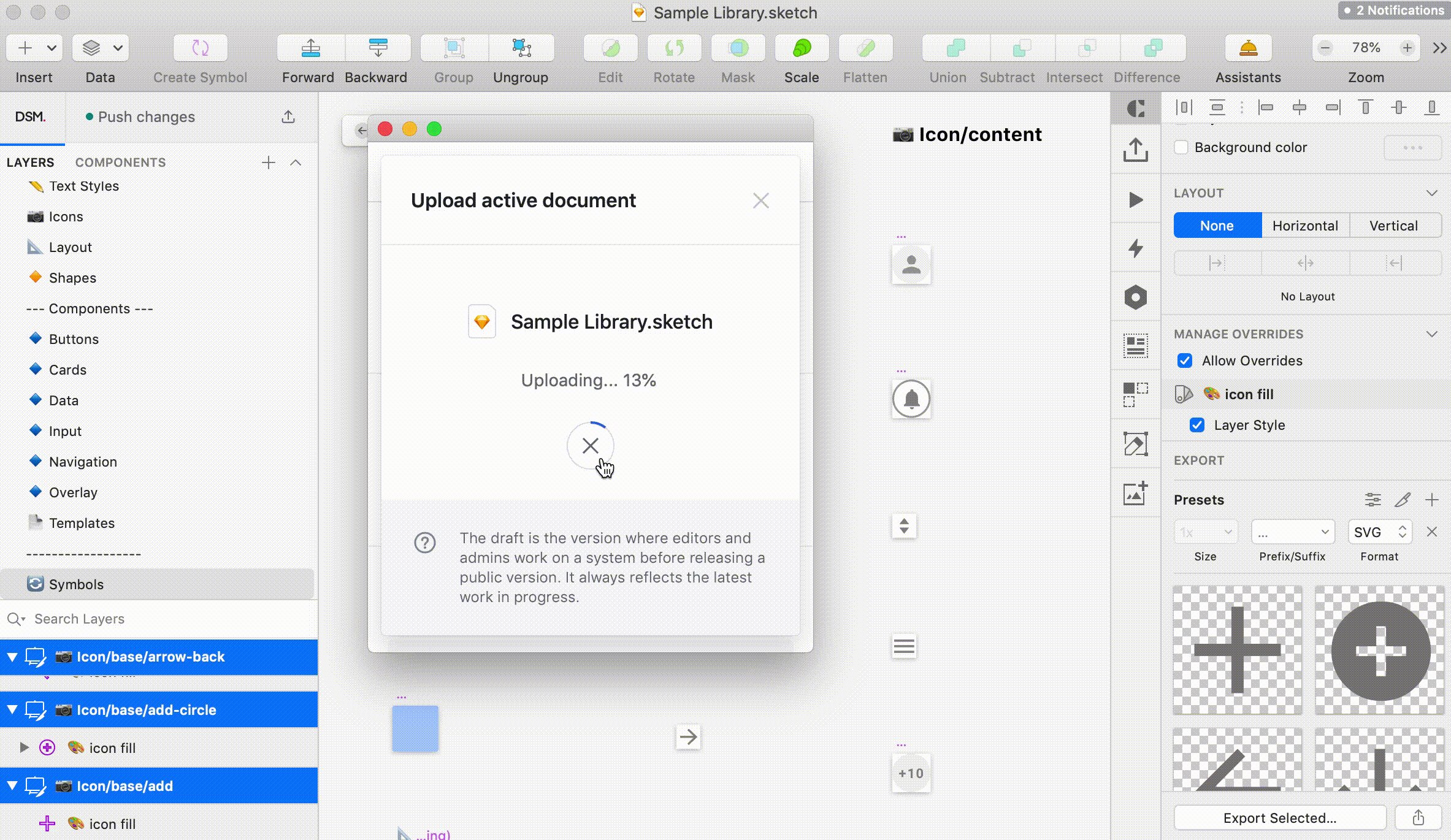
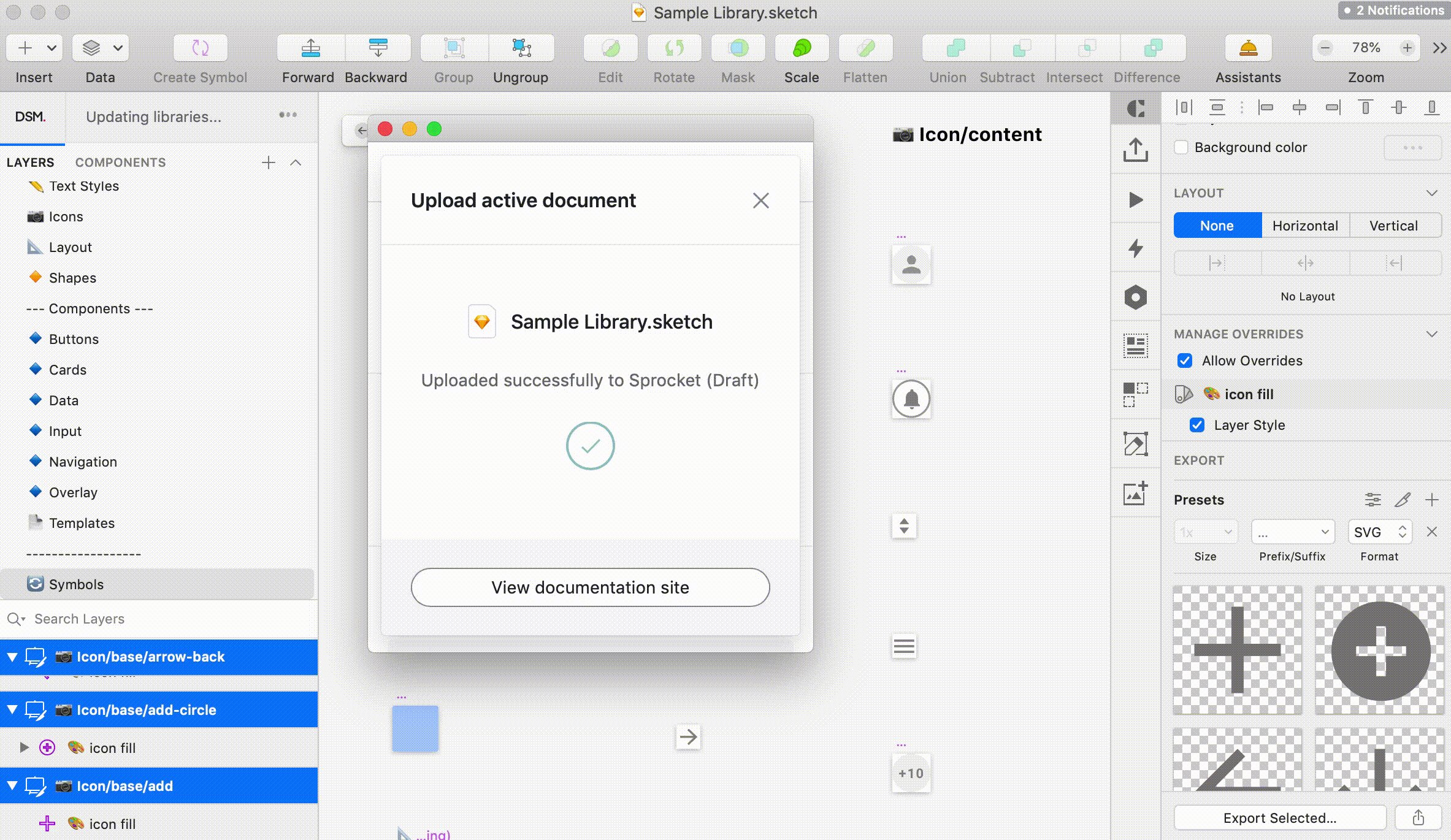
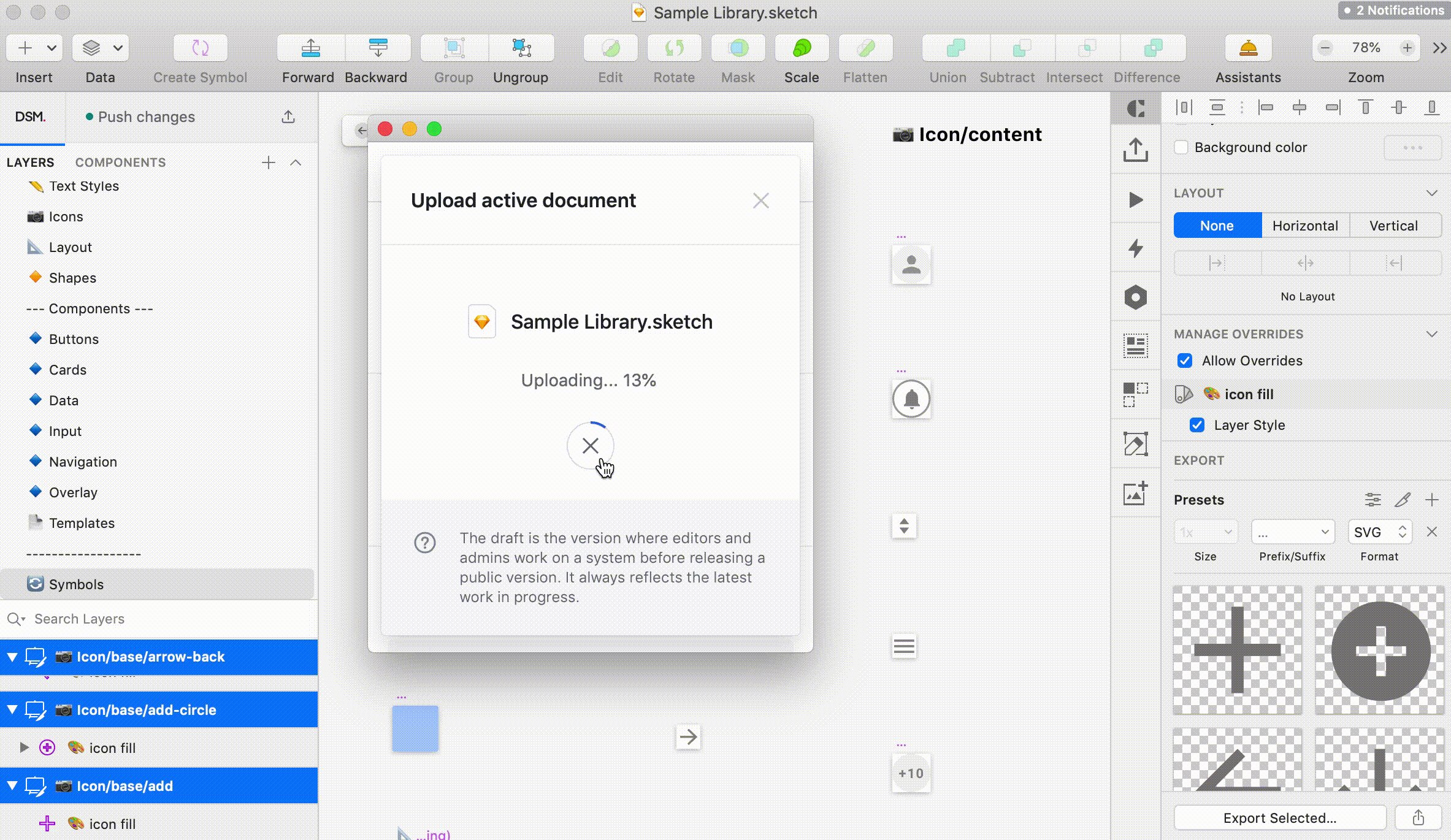
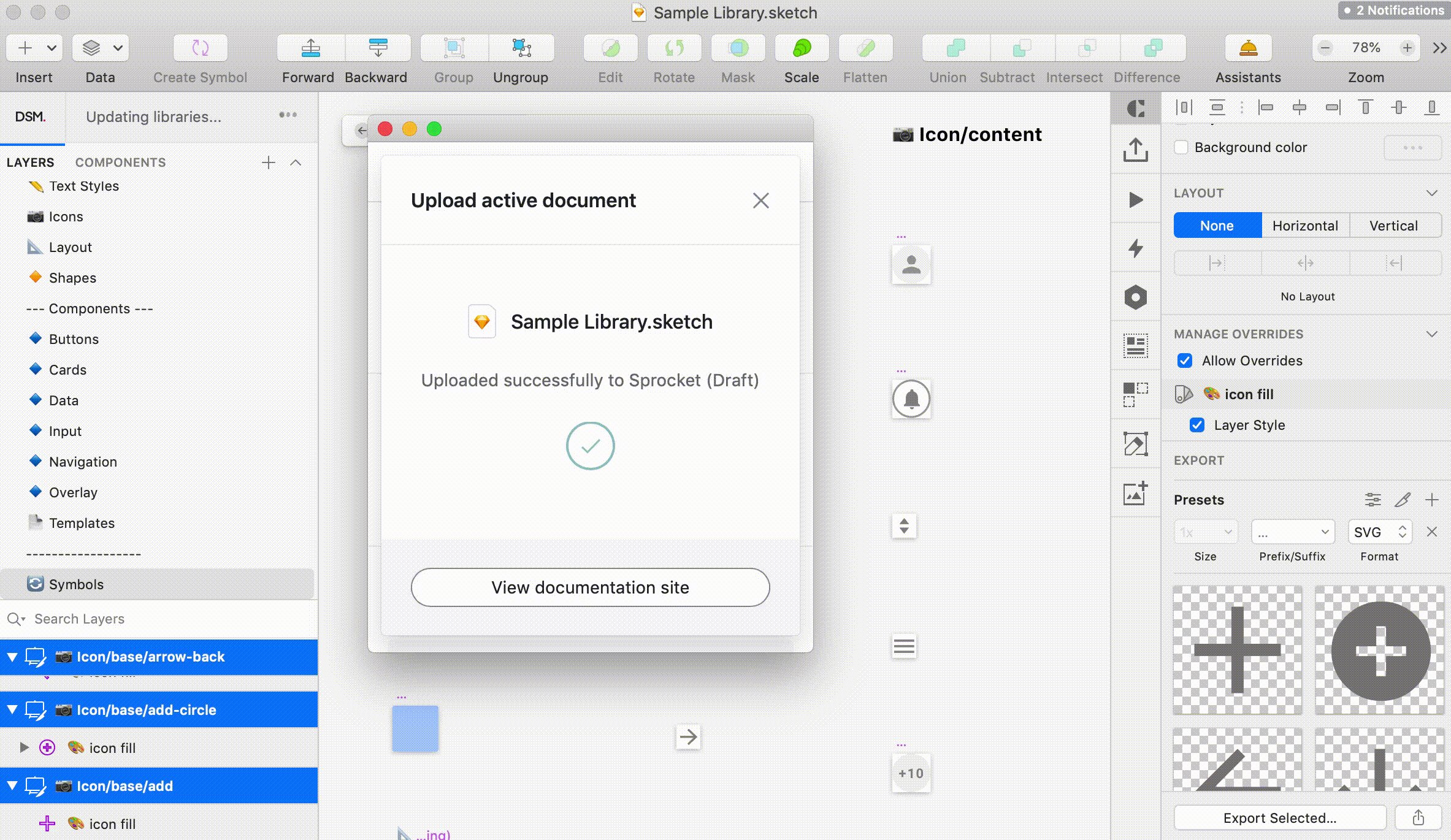
- Re-upload the Sketch file to your design system.

Prepare icons in Figma
Before adding icons to your documentation site, you'll need to take the following steps in Figma:
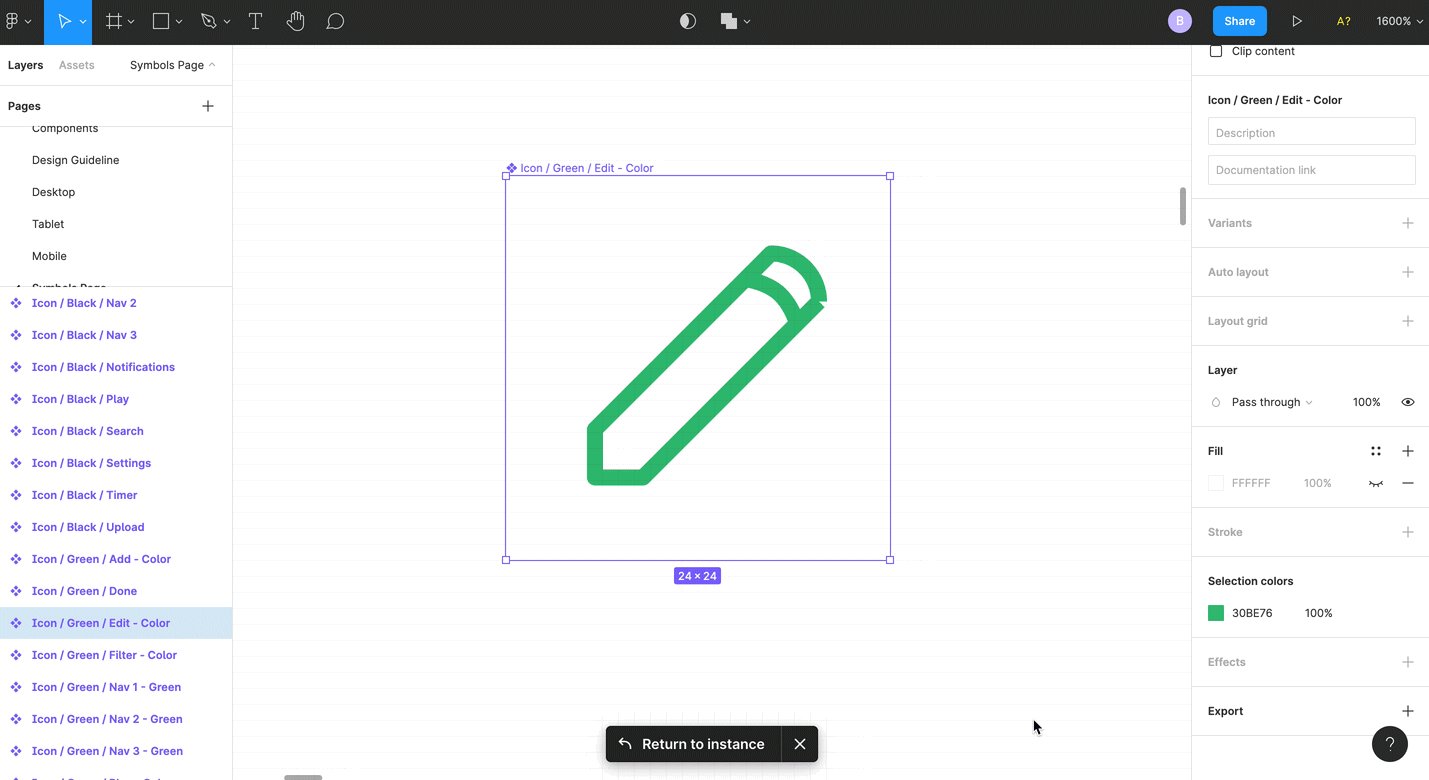
- In your Figma file, select the symbol masters you want to add as icons. It's important you select the components, not the instances.
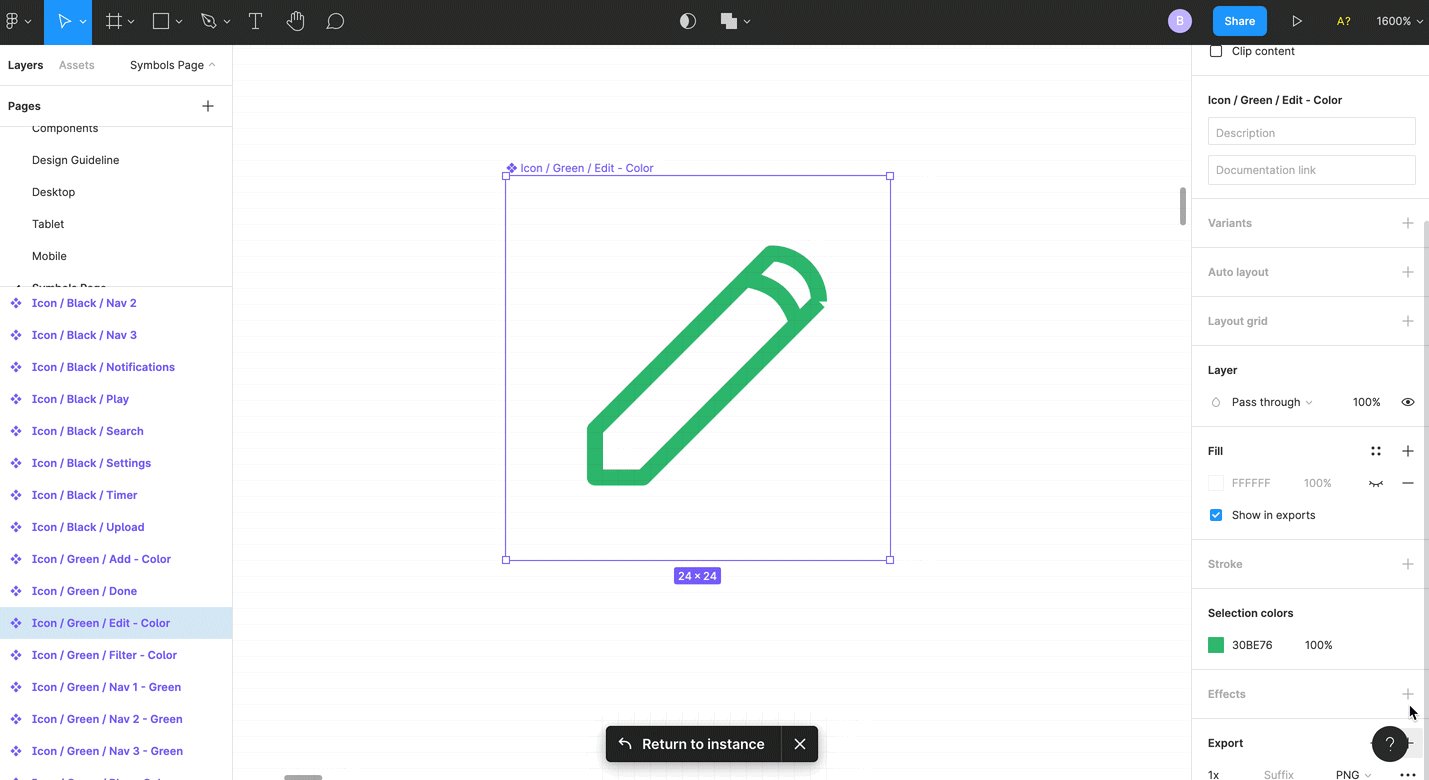
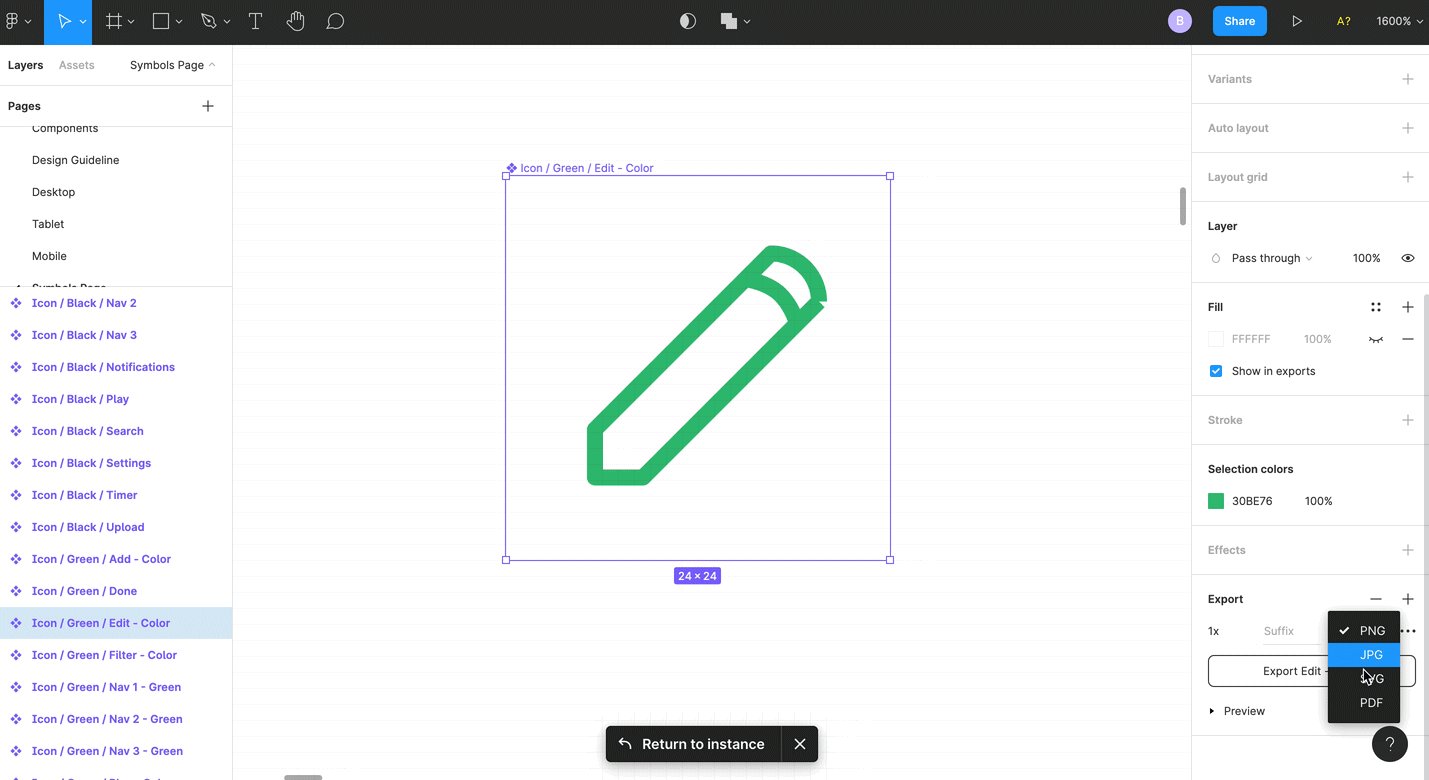
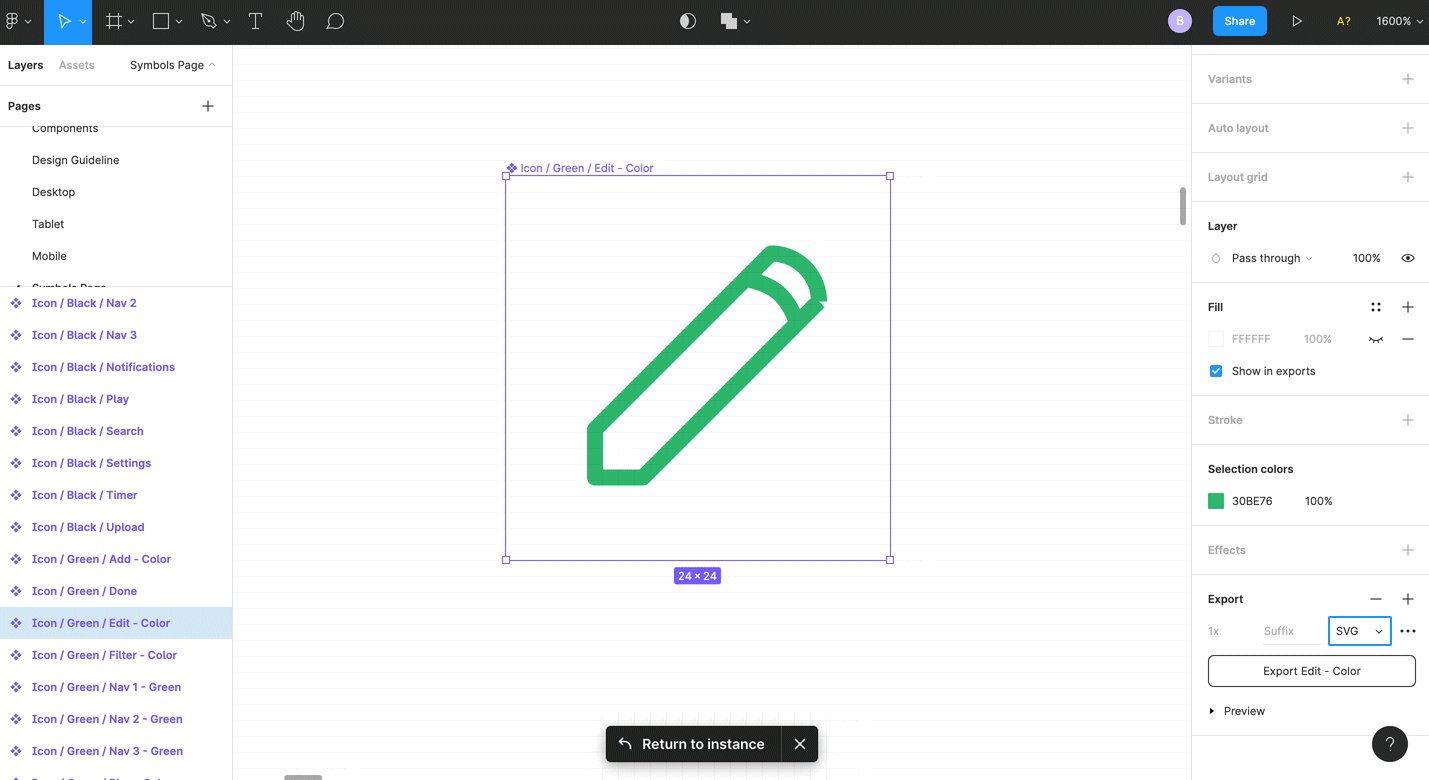
- Mark the component as exportable and set the export type to SVG.

Then, you will need to link the Figma library to your design system. Follow the steps in this article. If the Figma library is already linked to your design system, you'll need to update it:
- Sign in to DSM on the web.
- In the toolbar at the bottom, click Settings.
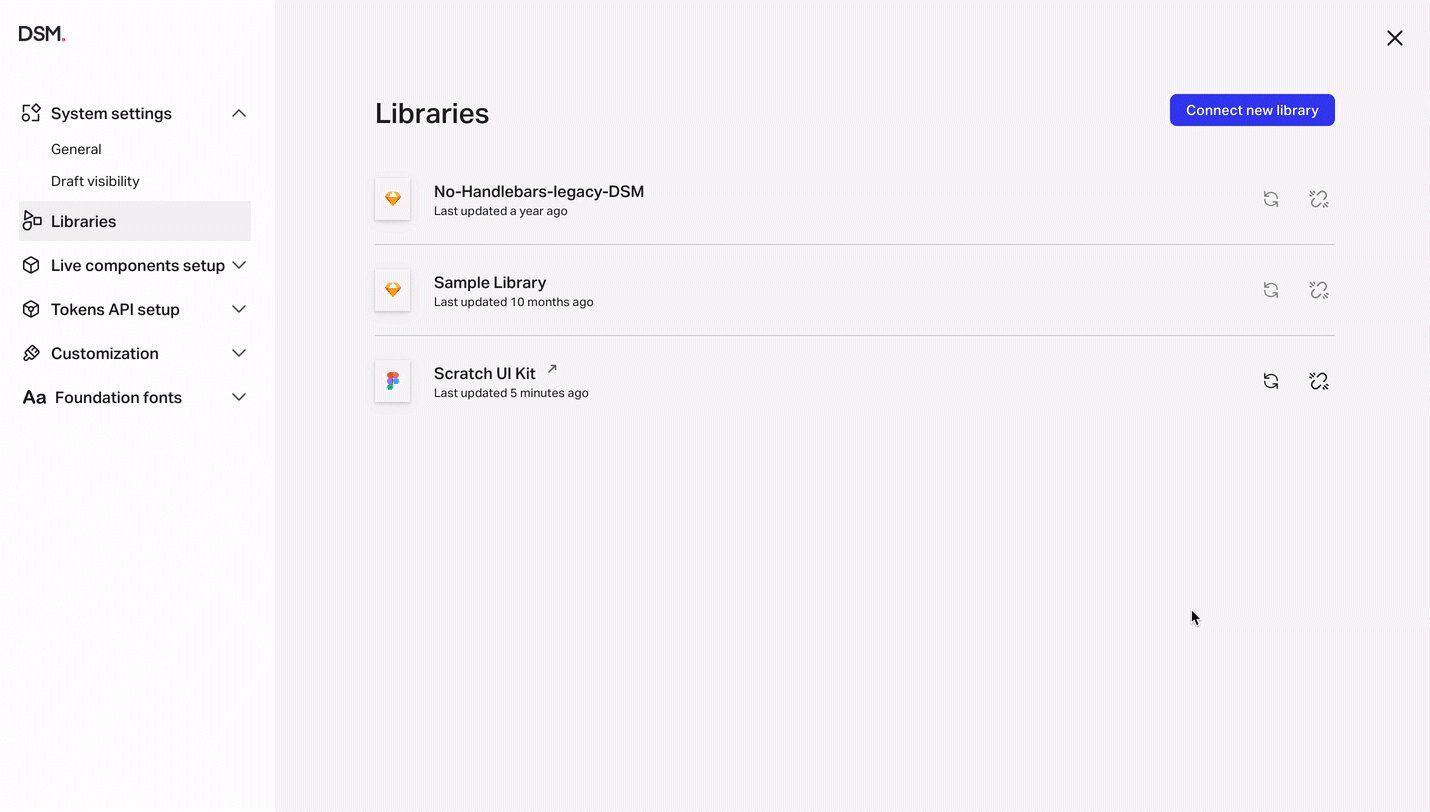
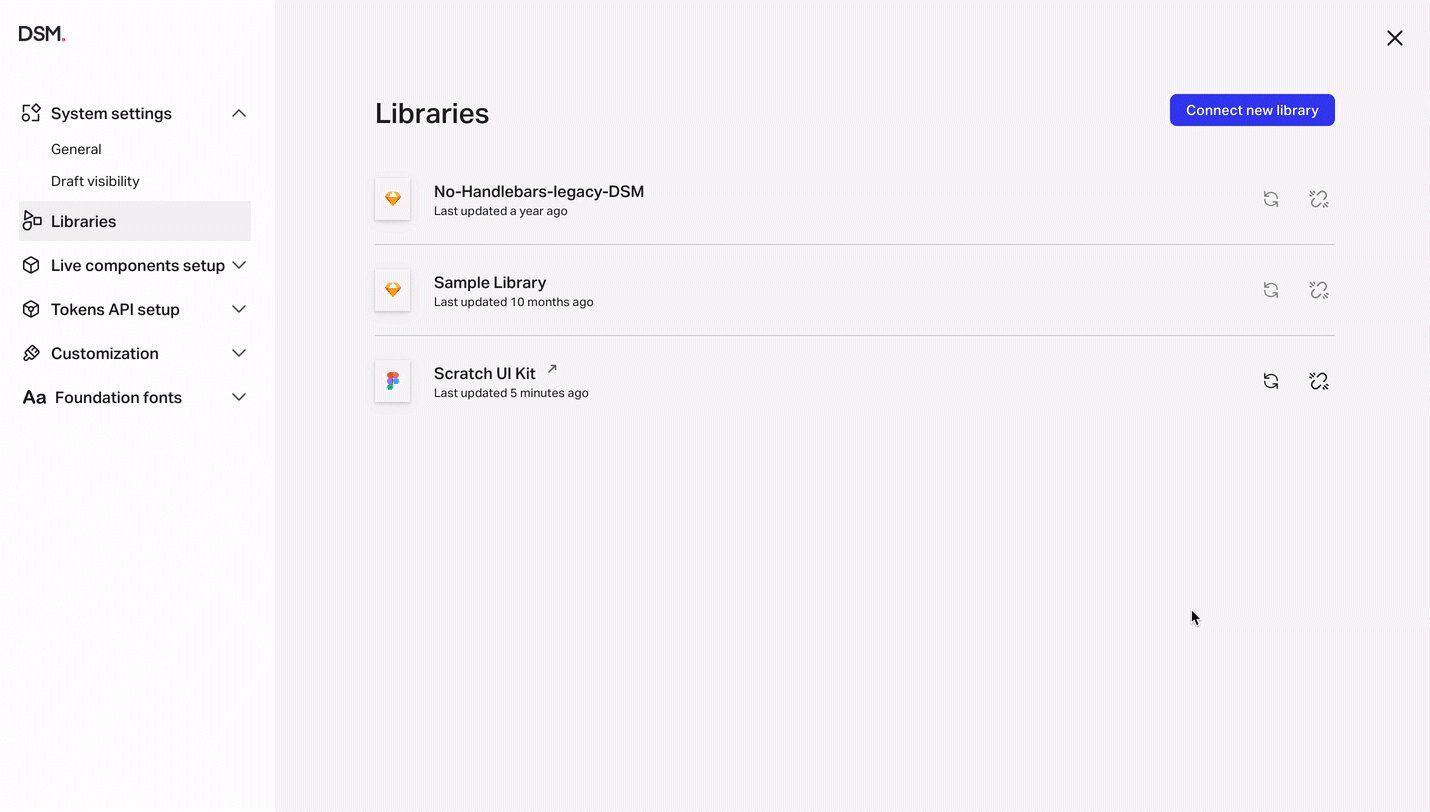
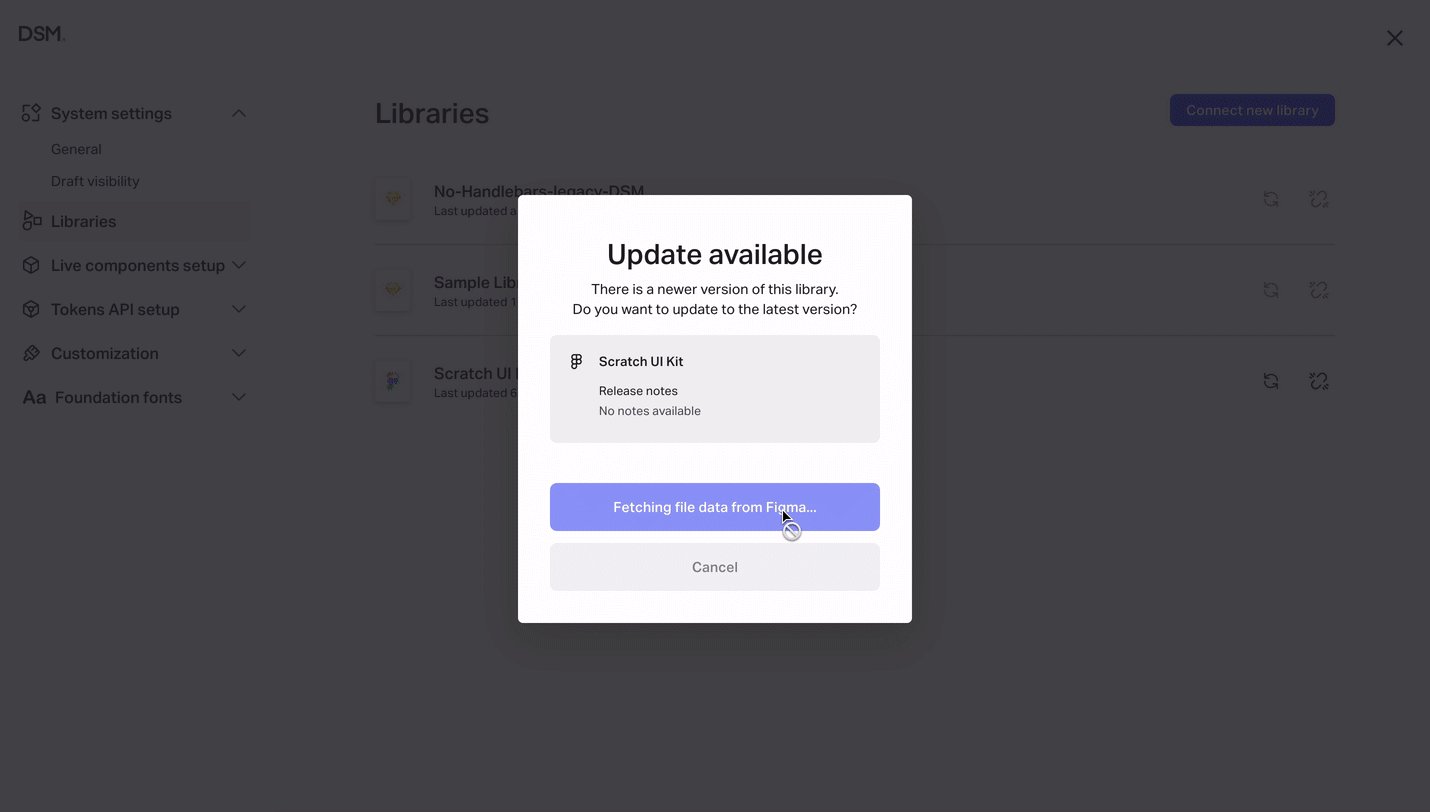
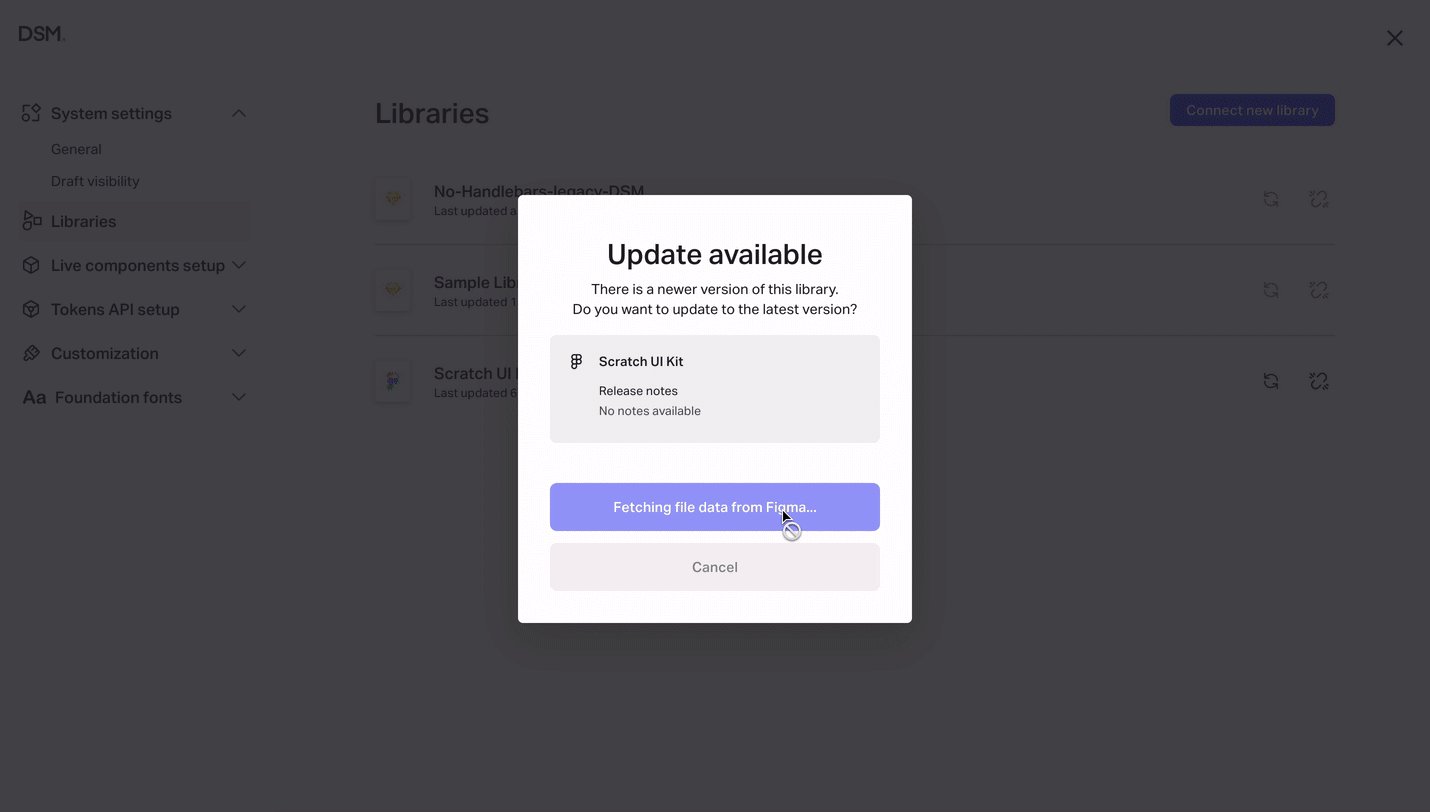
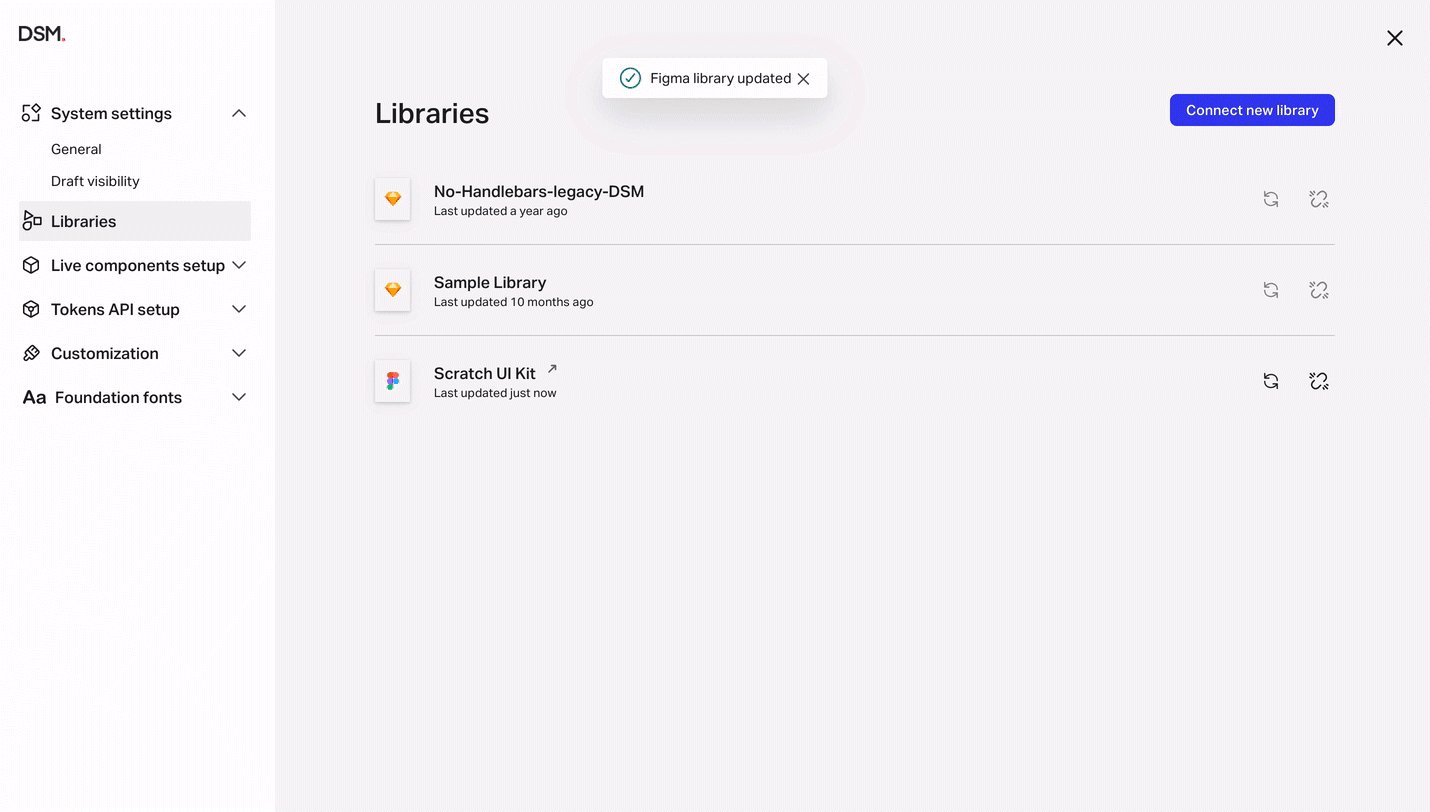
- In the side panel, navigate to Libraries.
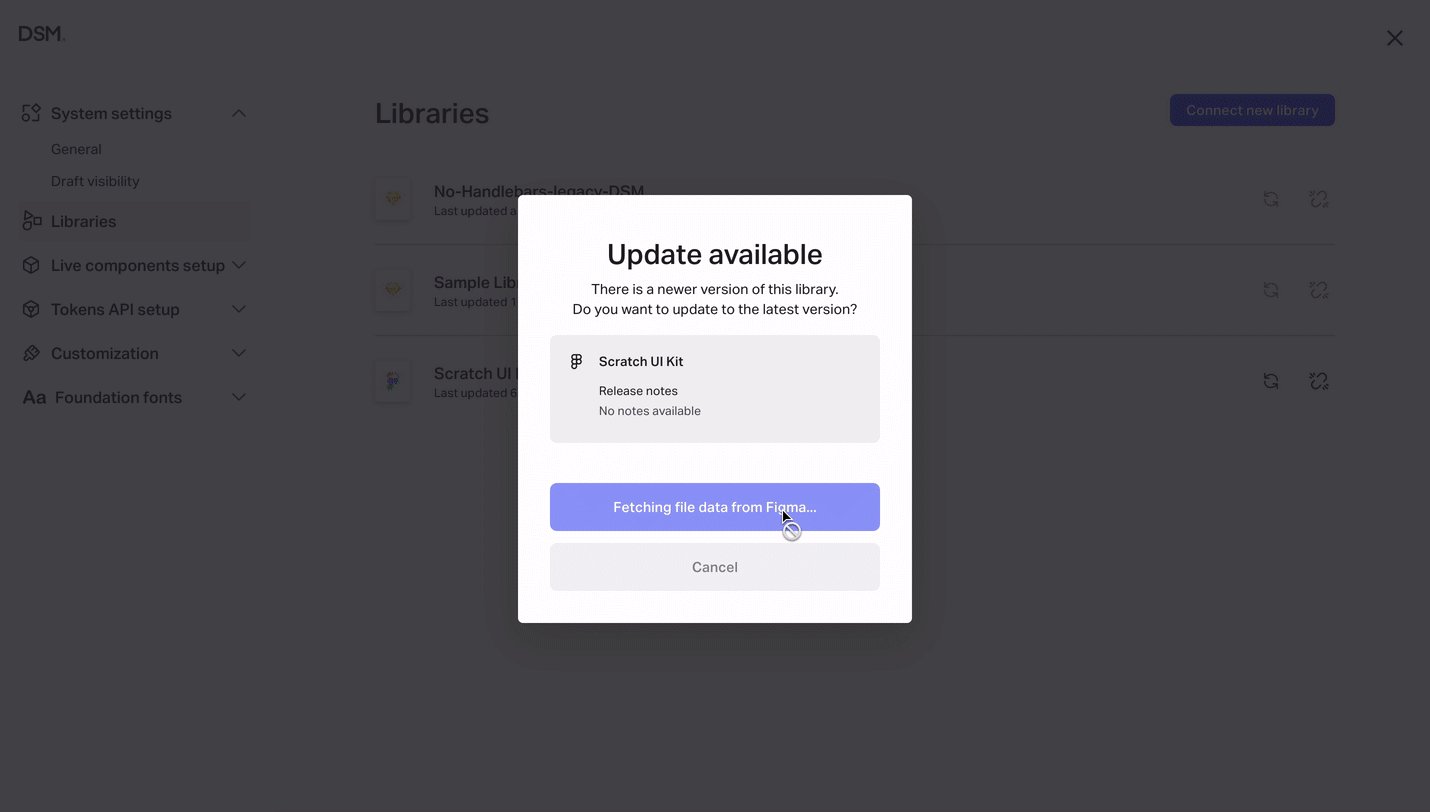
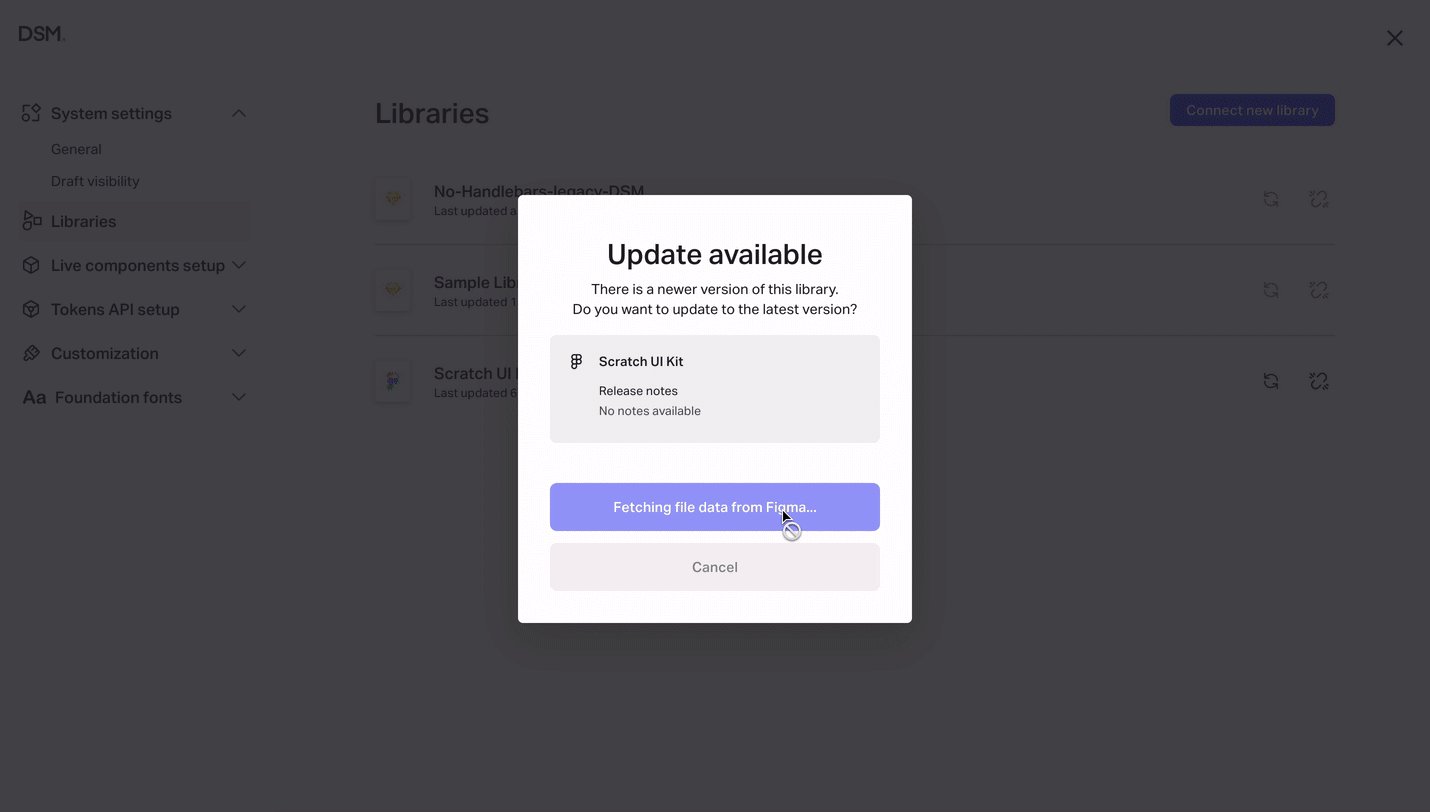
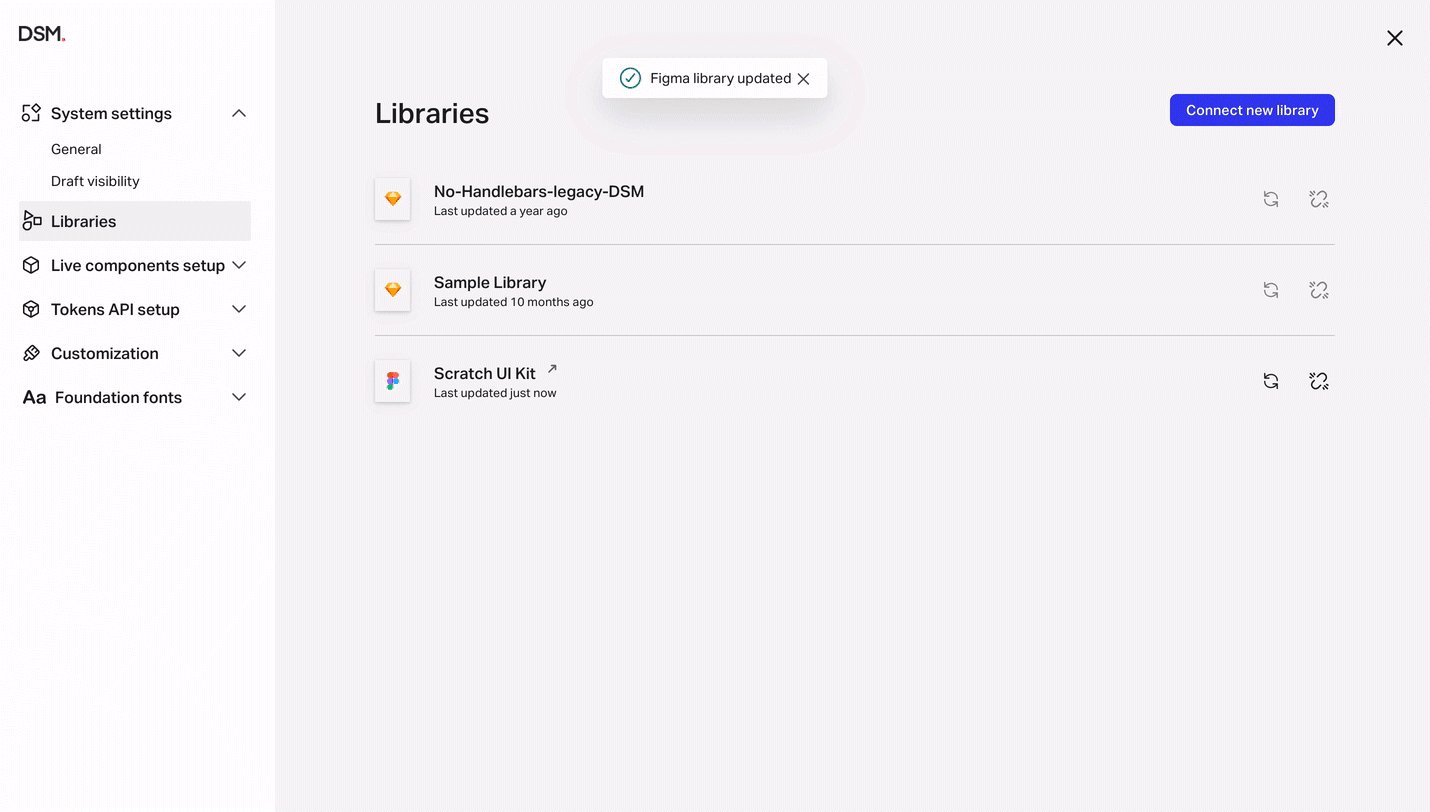
- Click the Refresh icon (
 ) next to the Figma library you want to update.
) next to the Figma library you want to update. 
Add icons to the documentation site
After completing the previous steps in Sketch and Figma, you can add icons to your DSM documentation site.
To add icons to your DSM documentation site:
- Open your design system and, at the top of the page, click Foundations.
- In the left-hand navigation, click + Add Page or select an existing one.
- Just below the page title, click the Add button (
 ), then select Icons (
), then select Icons ( ).
). - In the left-hand Libraries menu, select a library.
- Select the icons or folders you want to add. Alternatively, at the bottom of the modal, click Select all.
- Click Add assets.
The icons will appear on the page in a table format. You can repeat the steps above to add a new table.
Icons you add remain linked to the design library. If you change icons in the design library and re-upload the library to DSM, icons you added to the DSM Foundations will be updated automatically.
To download an icon, click the Download column for that icon.
![]()