- 17 Feb 2023
- 1 Minute to read
- DarkLight
Can I define custom styles in Inspect?
- Updated on 17 Feb 2023
- 1 Minute to read
- DarkLight
When inspecting a prototype in InVision Cloud, you can create custom styles for groups of relevant key values—e.g., for text styles—that are shown in the Styles section of the Inspect panel when a layer or layer group is selected.
Creating custom styles in Inspect is particularly useful for developers, because they can use the same style name in Inspect that they use in their actual codebase. If the designer has already created a style in the source file using Sketch libraries, that original name will also remain visible in Inspect after the corresponding custom style is created, letting developers easily reference the style by its original Sketch library name when collaborating with the designer.
Defining styles
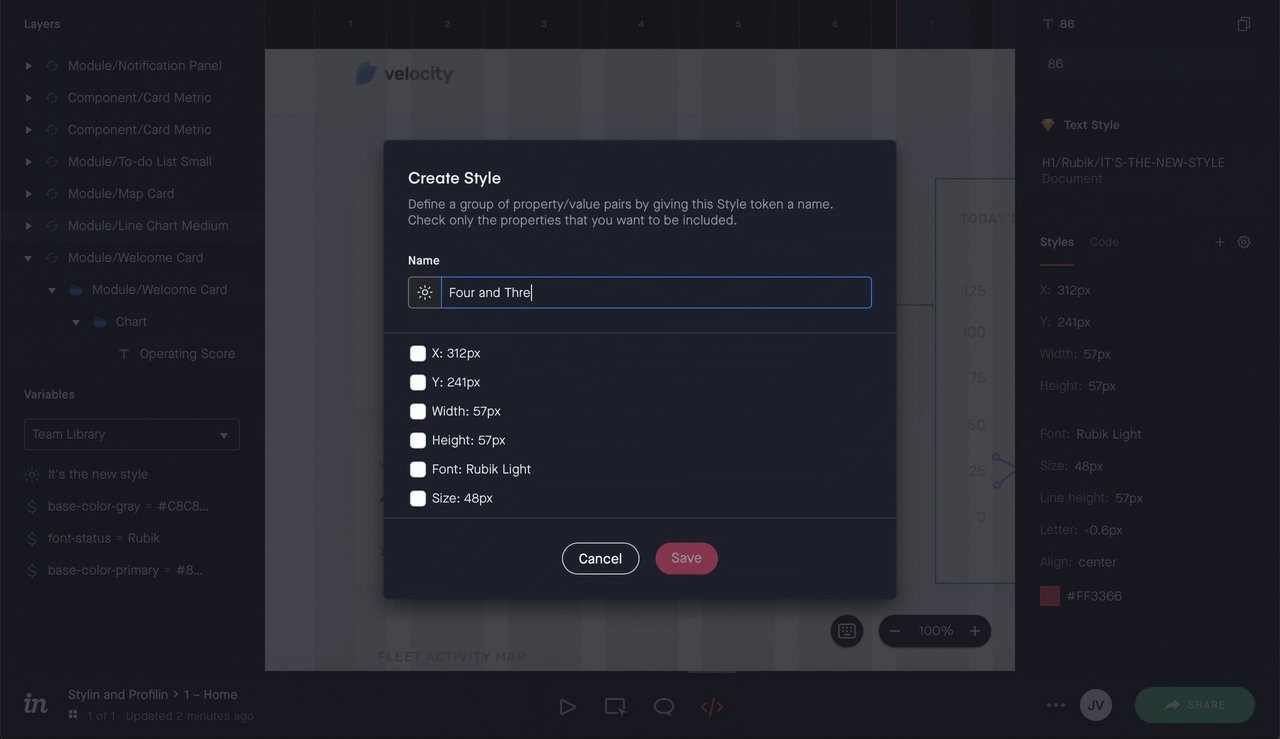
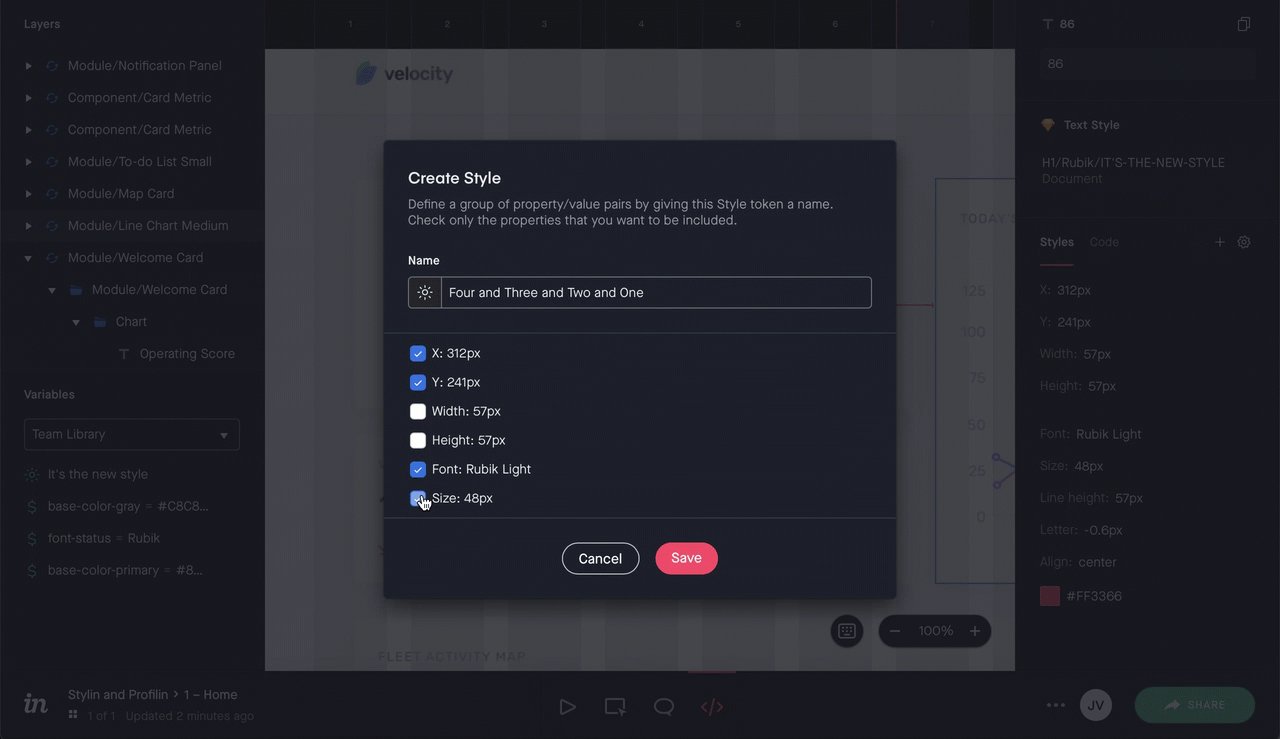
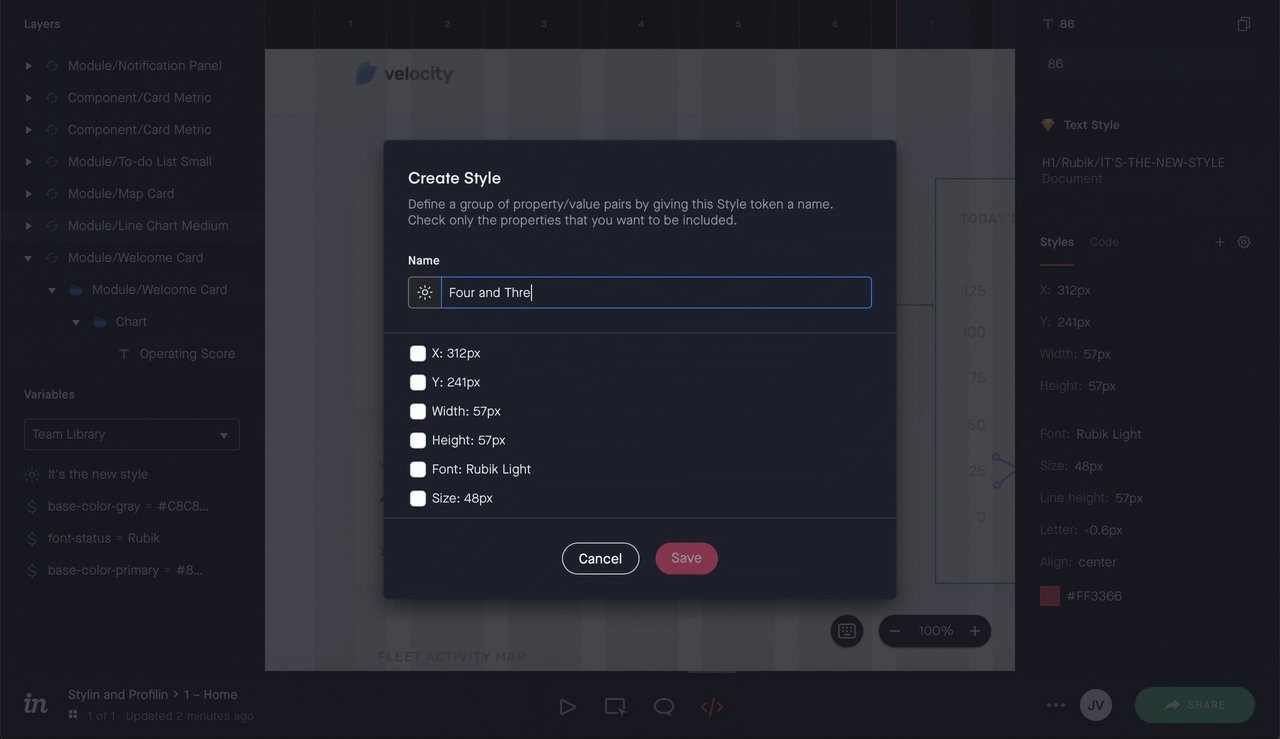
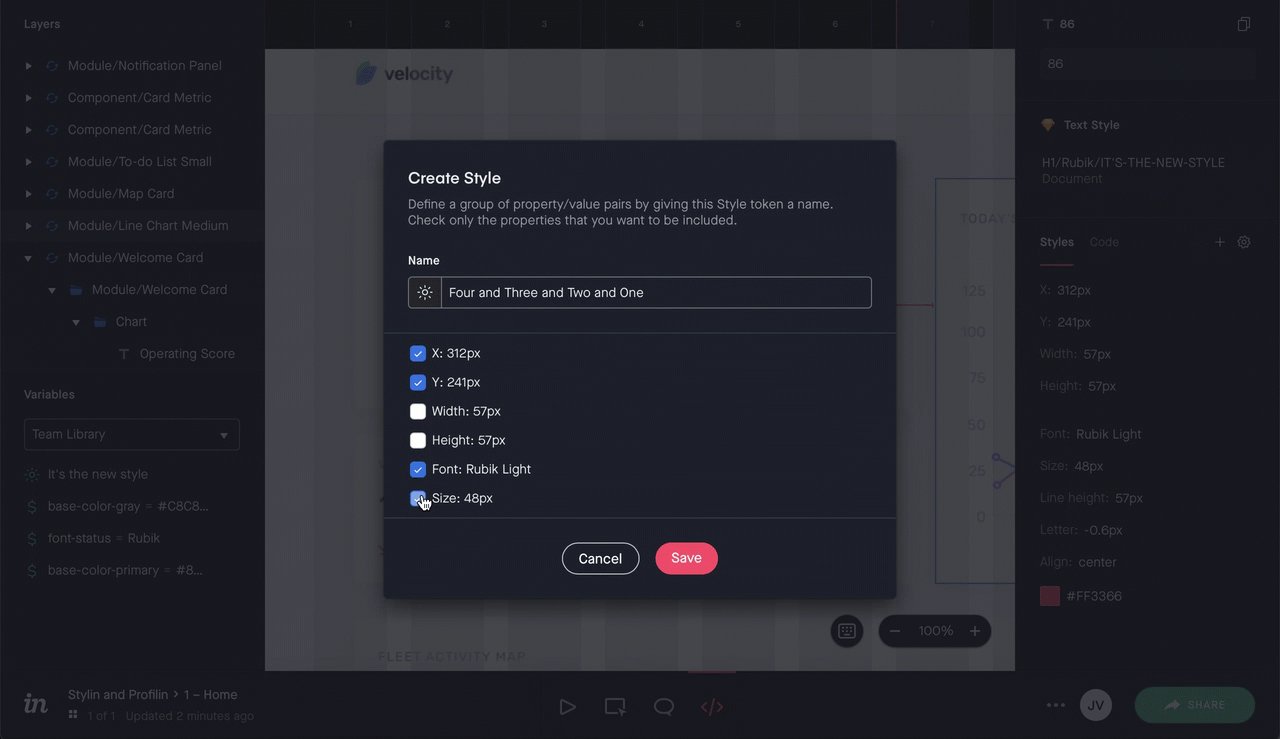
To define a custom style:
- Sign in to your InVision Cloud account, open a prototype, and select a layer or layer group.
- Next to Styles in the information panel to the right, click the Create style icon (
 ).
). - Name the style, select the values you want to include, and click Save.

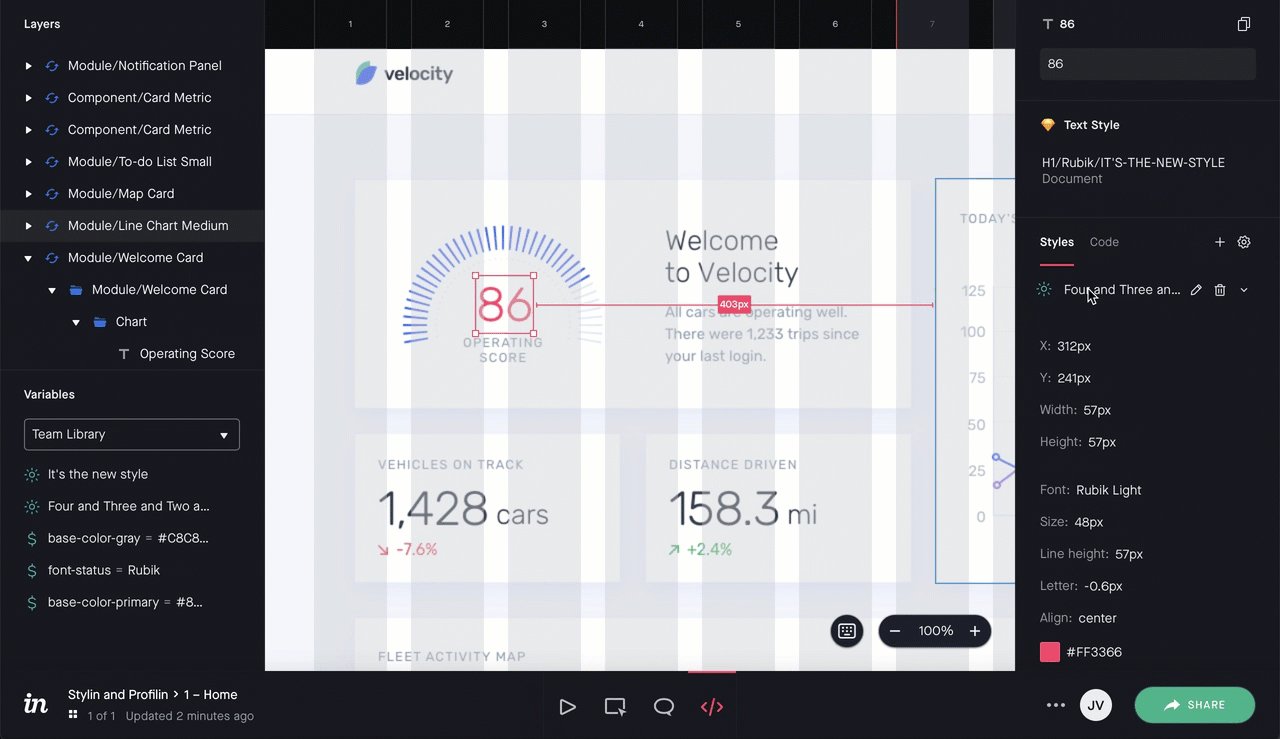
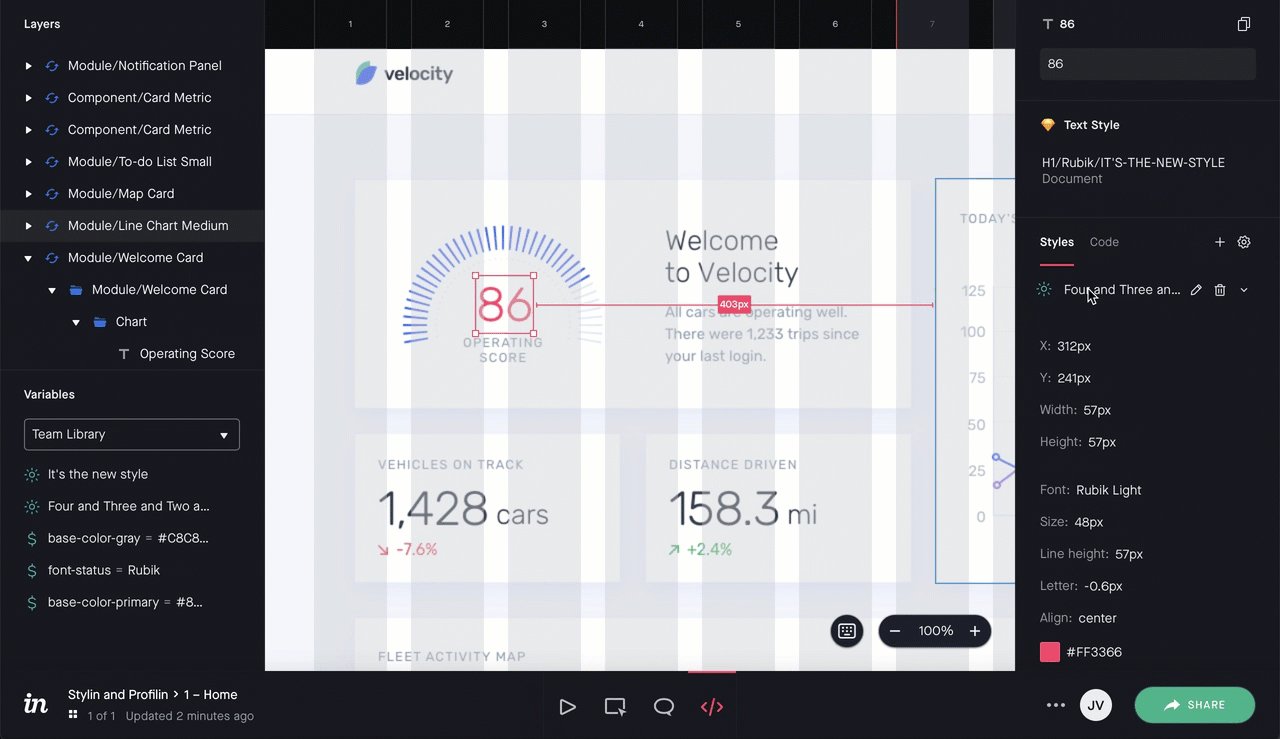
Viewing and editing saved styles

As seen in the annotated screenshot above, there are three relevant areas of the Inspect UI to notice when working with custom styles:
- Style name from the Sketch library: If the designer created a style in a Sketch library before syncing the prototype to InVision Cloud, you'll see that original style name here when the corresponding layer or layer group is selected.
- Custom style defined in Inspect: If the developer (or any authorized person) creates a custom style in Inspect, you'll see the custom style icon (
 ), name, and key values here when the corresponding layer or layer group is selected.Note: You can also edit the Inspect style here: Hover over the style name and click Edit (
), name, and key values here when the corresponding layer or layer group is selected.Note: You can also edit the Inspect style here: Hover over the style name and click Edit ( ).
). - All saved styles and variables for the prototype: Whether created in a Sketch library or in Inspect, all styles and variables for the prototype are always visible here when working in Inspect mode.
To hide the custom styles and variables completely, click the Library drop-down (below the Variables heading) and select No Library. To show them again, click the same drop-down and select Team Library.