- 28 Feb 2023
- 1 Minute to read
- DarkLight
Embedding screens & prototypes
- Updated on 28 Feb 2023
- 1 Minute to read
- DarkLight
This article provides answers for InVision V6To confirm your version, check the upper right corner of your dashboard. On V7? Check out this article instead. |  |
When embedding prototype screens into websites or tools outside of InVision, there are two options:
- Embed single screens into various workflow tools with our Live Embed feature.
- Embed entire mobile prototypes into an external environment.
Embedding screens with Live Embed
Live Embed allows you to bring live screens into your existing workflows. Embed your prototype screens into tools like Slack and Jira. Any time you update your prototype in InVision, the embedded version will also update with those changes.
To use Live Embed:
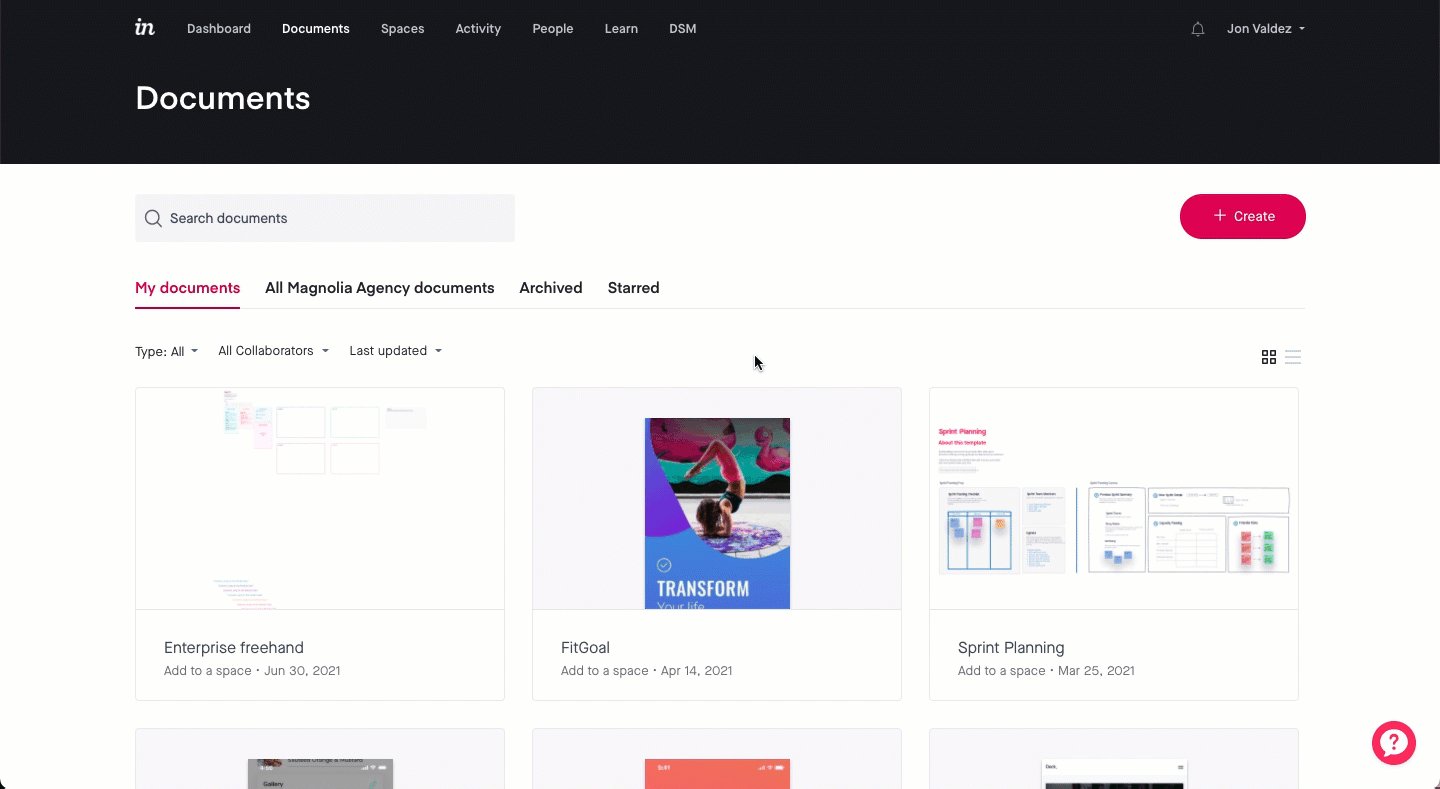
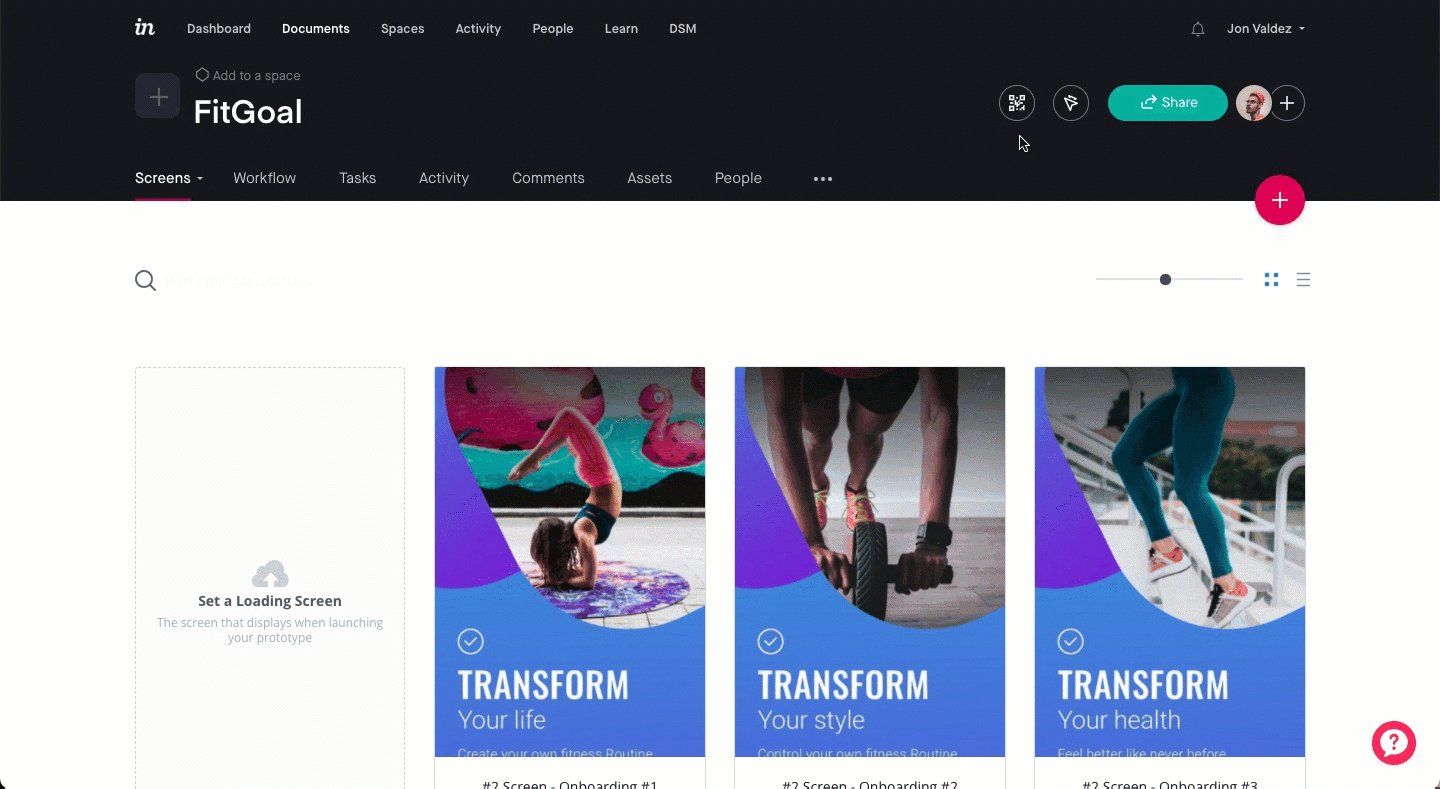
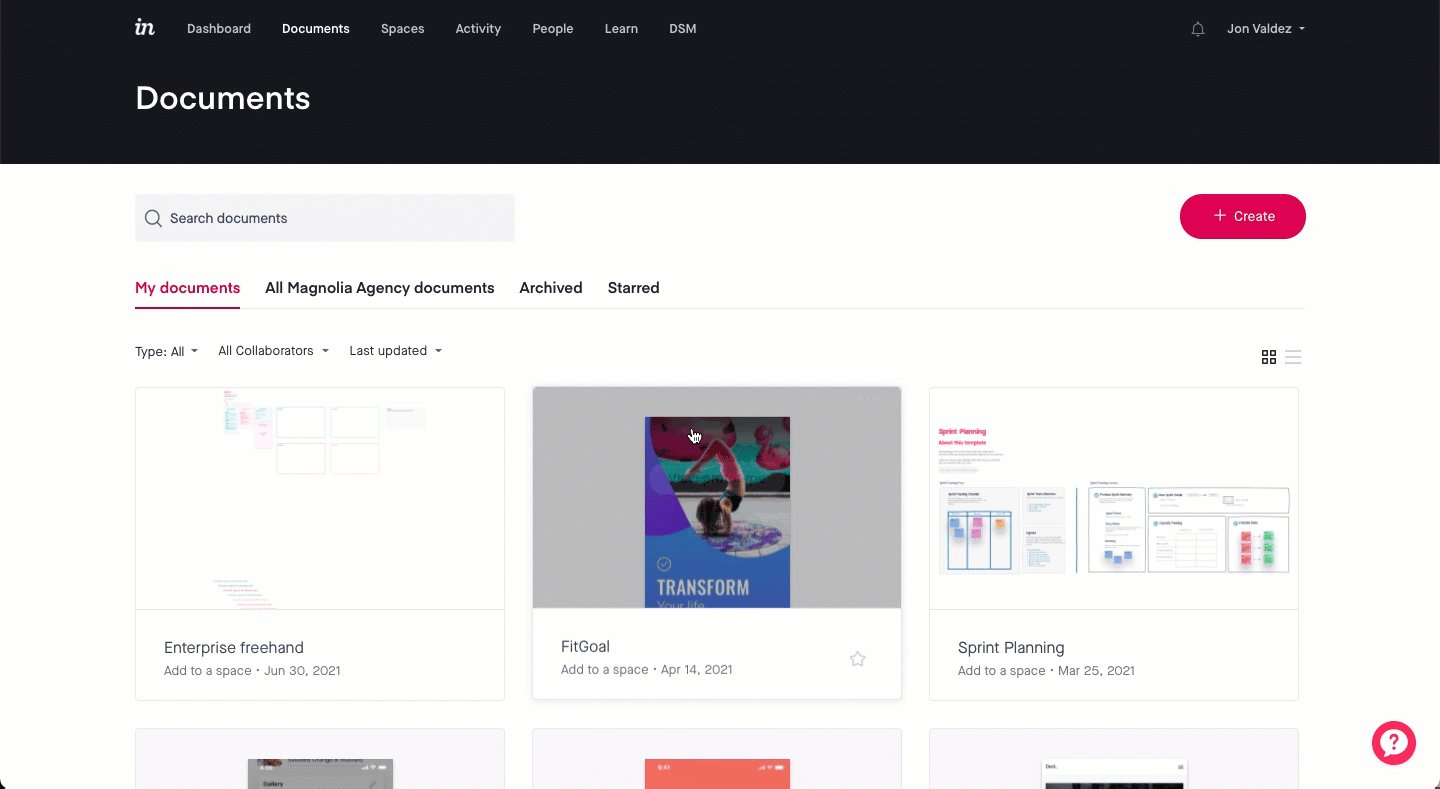
- Sign in to your InVision account and navigate to the Documents page.
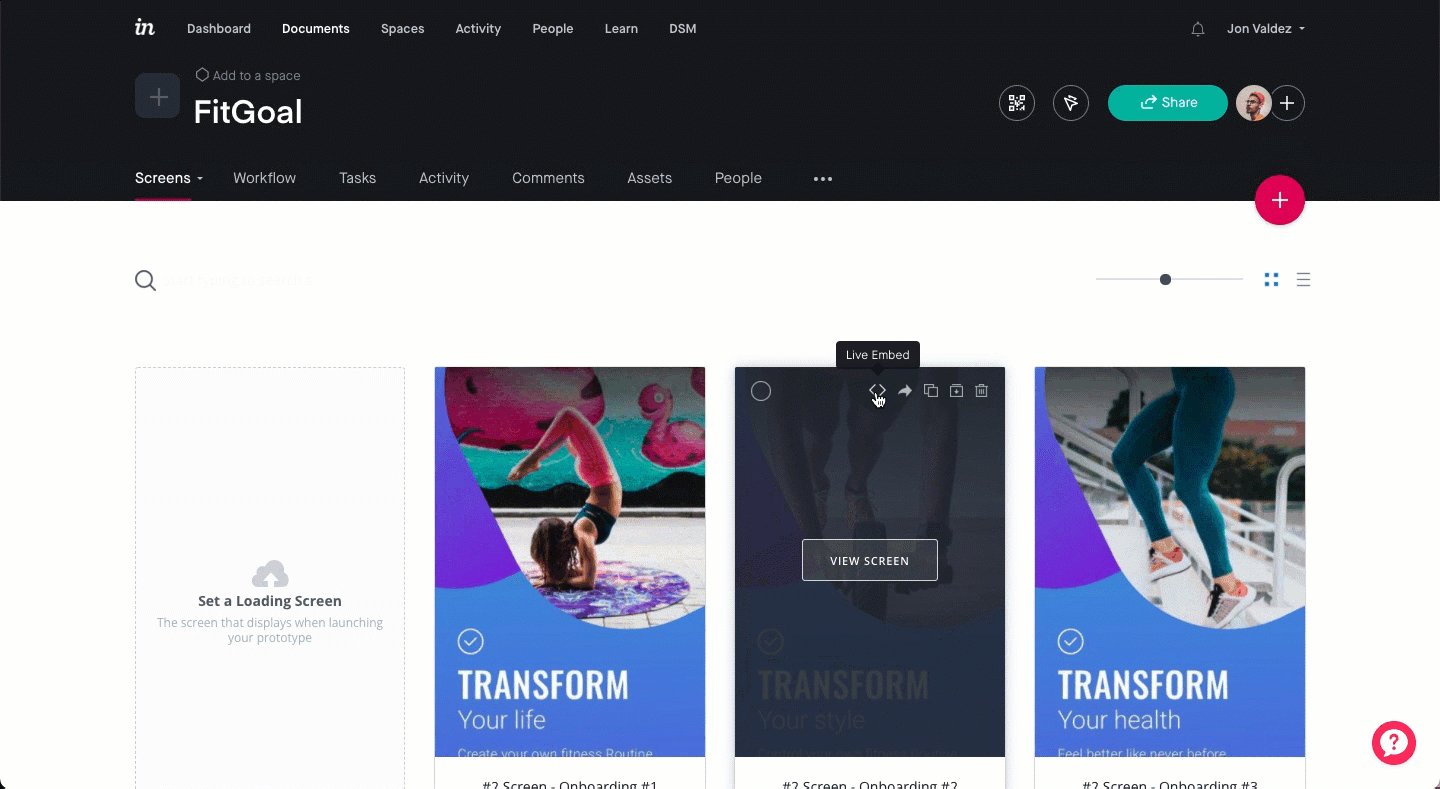
- Open your prototype, hover over the desired screen, and click the ••• (more) icon.
- Click the Live Embed icon (
.png) ).
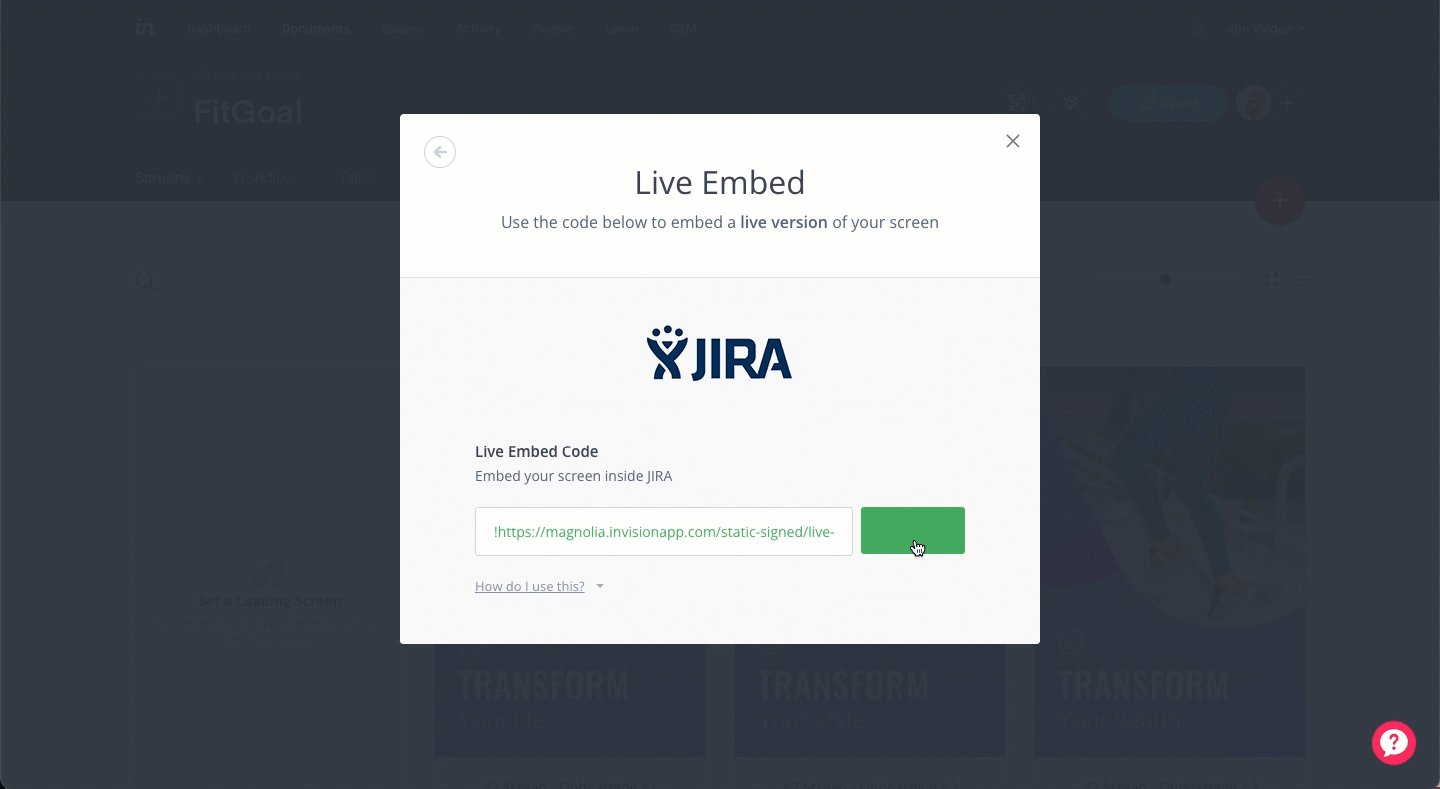
). - Click your desired service or, to embed on your own site, click Custom Embed.
- Click Copy.

Embedding a full mobile prototype
You can embed an entire mobile prototype within an external environment.
To embed a mobile prototype:
- Sign in to your InVision account and navigate to the Documents page.
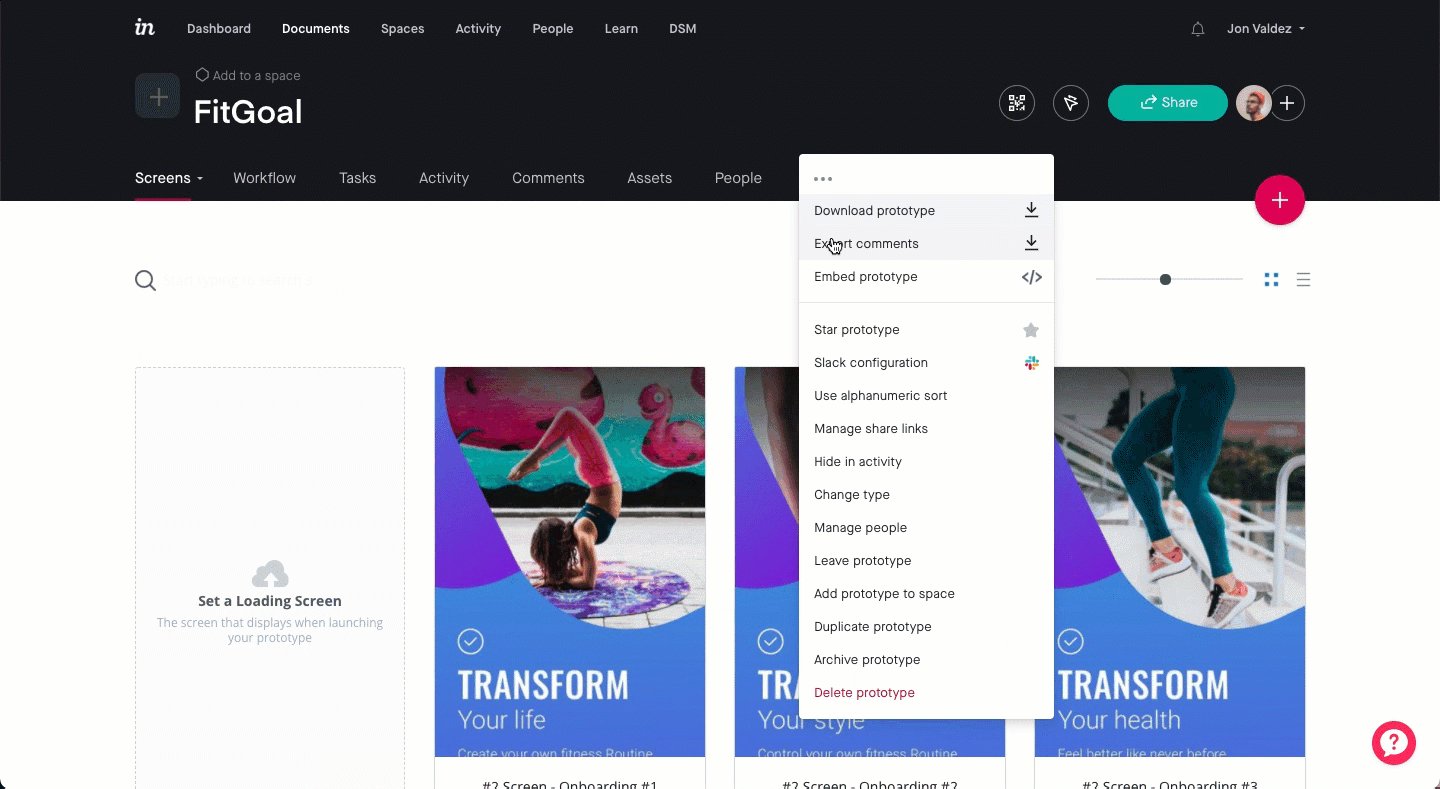
- Open your prototype and, in the menu bar below the prototype name, click the ••• (more) icon.
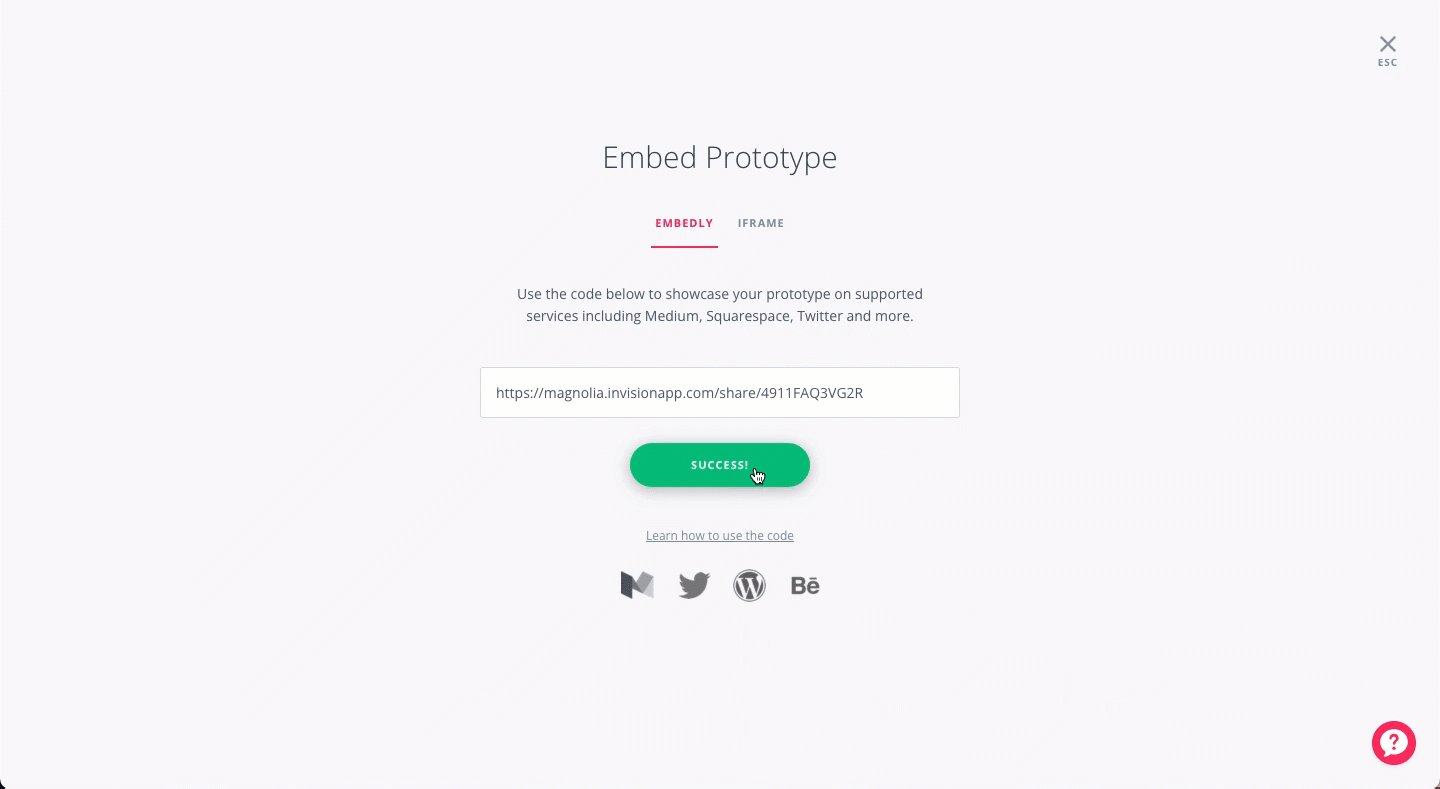
- In the drop-down menu, click Embed Prototype.
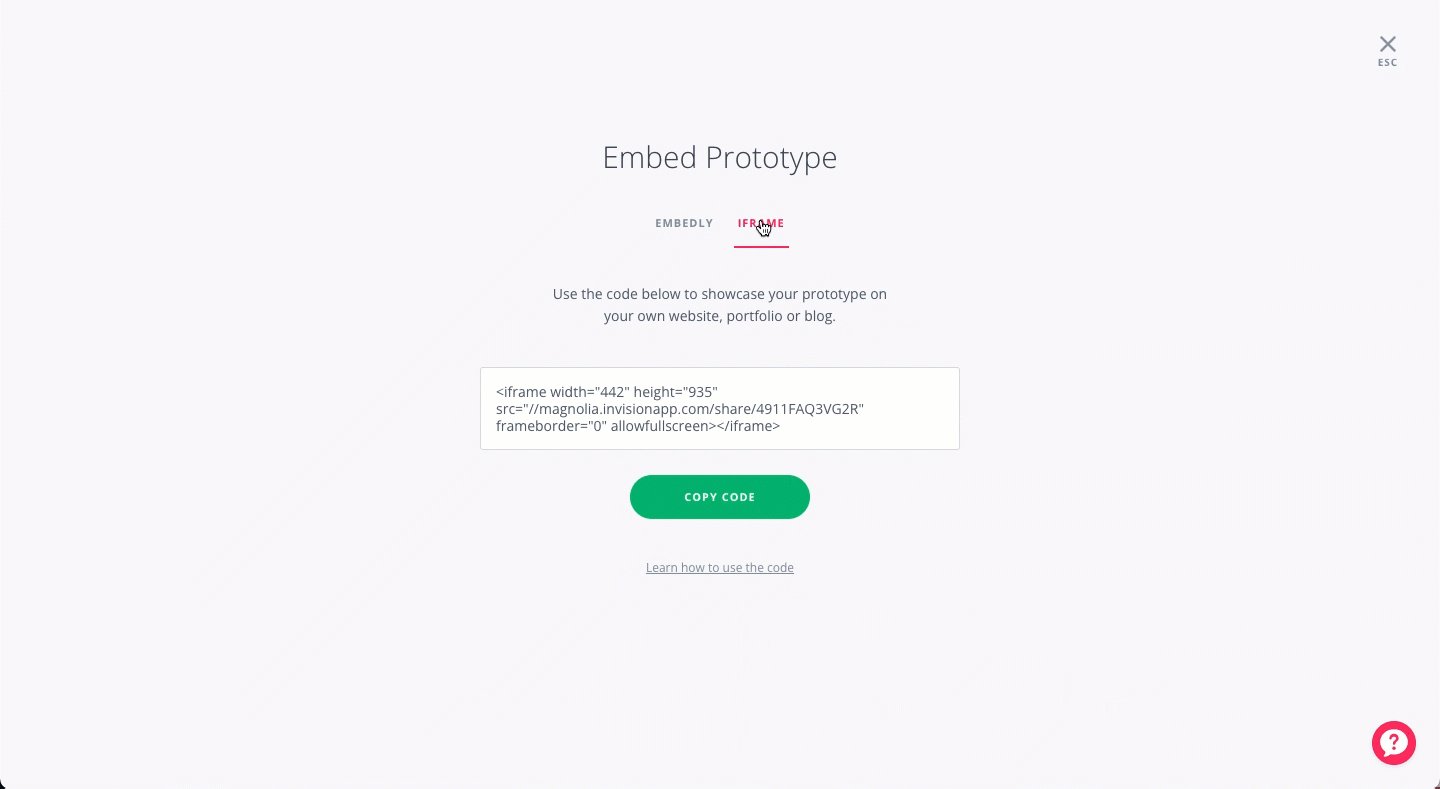
- Choose whether you’d like to use Embedly or the iframe embed code.
- To copy the embed code to your clipboard, click Copy Code.
You can now paste that embed code into your external environment.

Your ability to embed code depends on the settings and permissions of your external site. InVision Support can only help generate the embed code. If you experience issues while trying to embed the prototype, contact the manager of your external site.
