- 27 Jan 2023
- 3 Minutes to read
- DarkLight
Importing Design Tokens in the new DSM
- Updated on 27 Jan 2023
- 3 Minutes to read
- DarkLight
Importing tokens from Sketch
Preparing your import
Before you can import design tokens directly from your Sketch files, you’ll need to upload one or more Sketch files containing the text styles, layer styles, and color variables you want to use as tokens to DSM. You can learn how to do it here: Creating a Design System
Importing tokens
Once you’ve uploaded your Sketch files from Sketch, follow these steps to import tokens:
- Open the web view of your design system.
- On the top navigation bar, open Tokens.
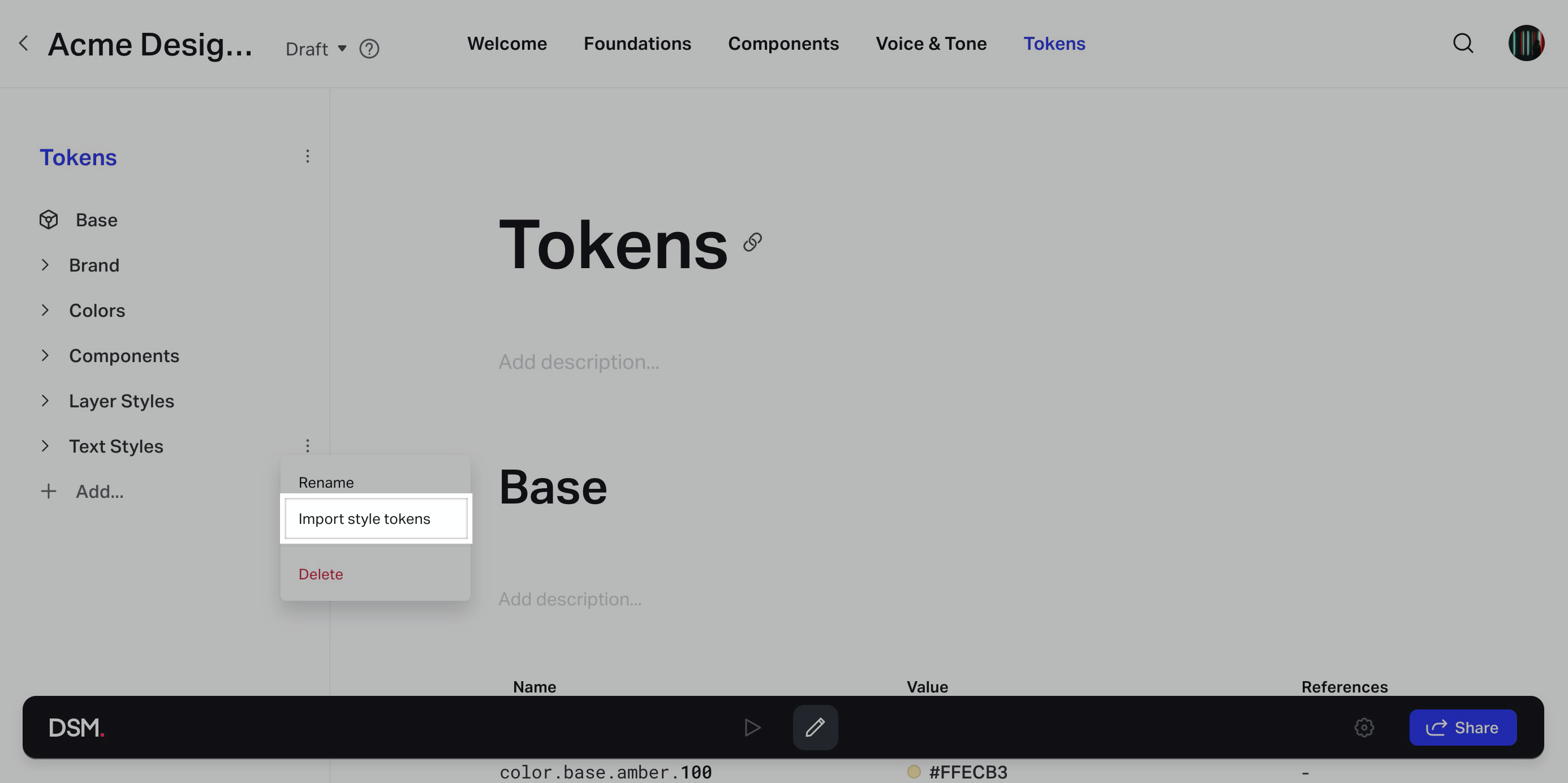
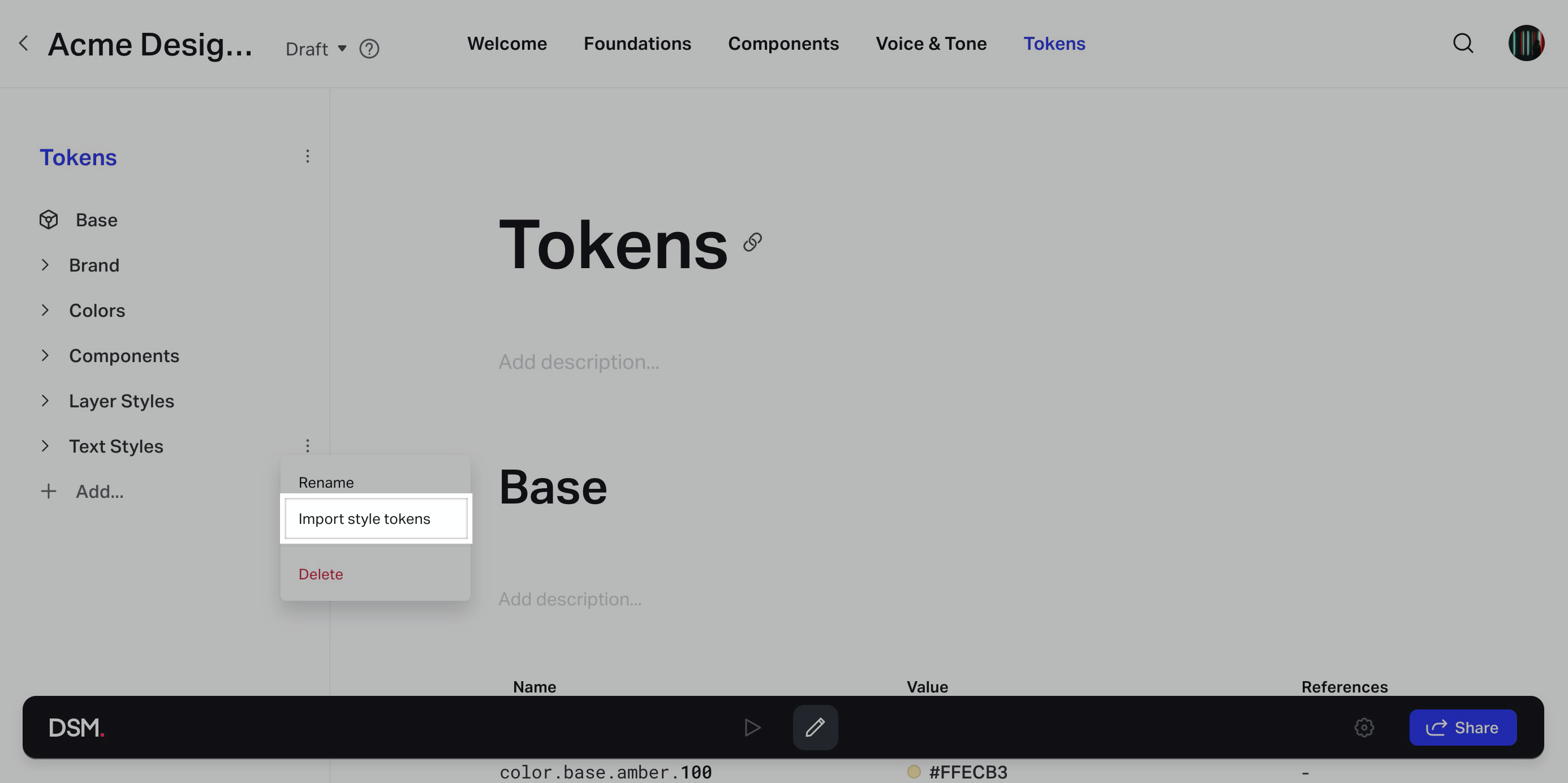
- Hover over the folder or set where you wish to add the tokens to reveal the ⋮ (more) menu. Click the menu and select Import style tokens from the dropdown.

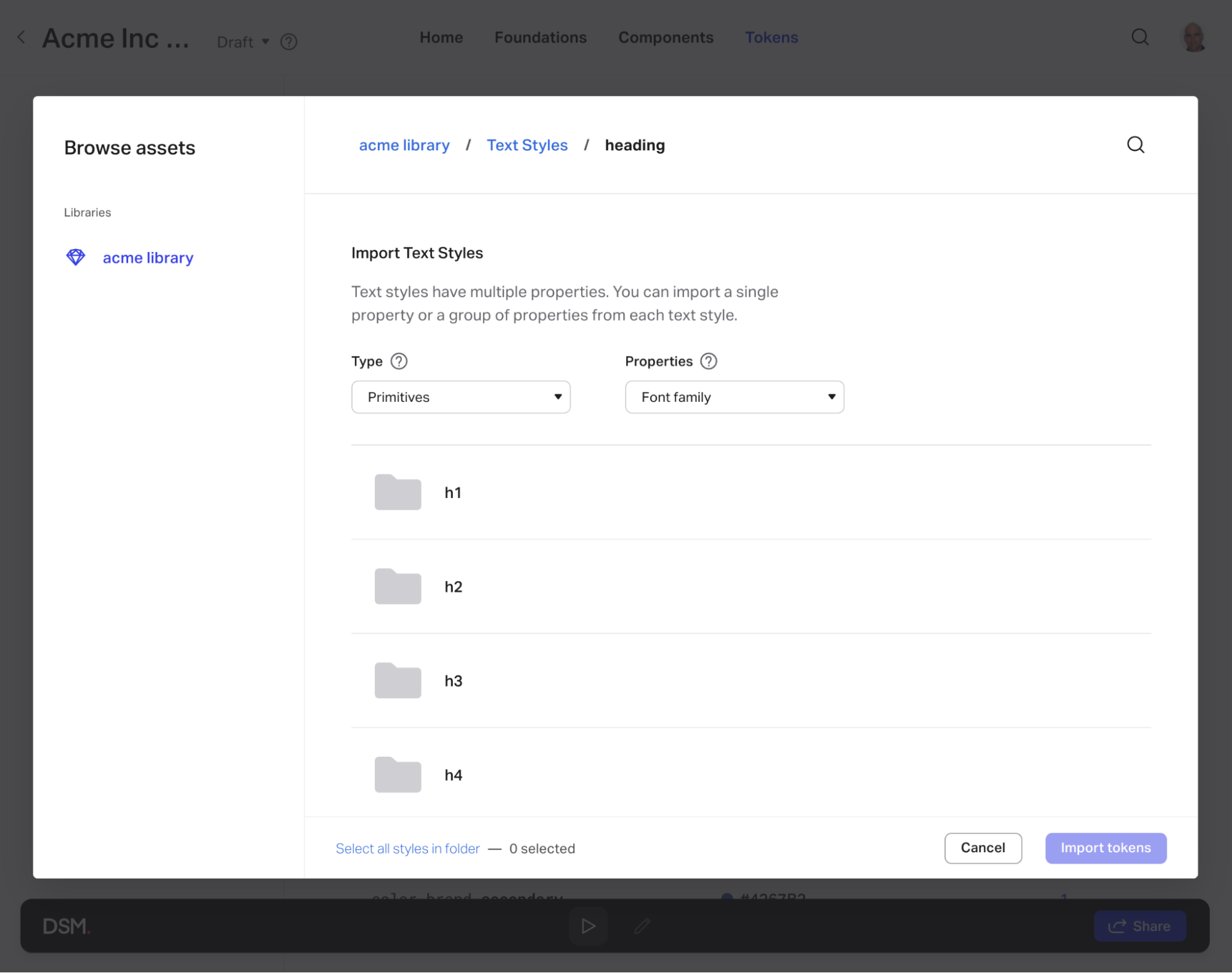
- Select Text styles, Colors, or Layer styles.
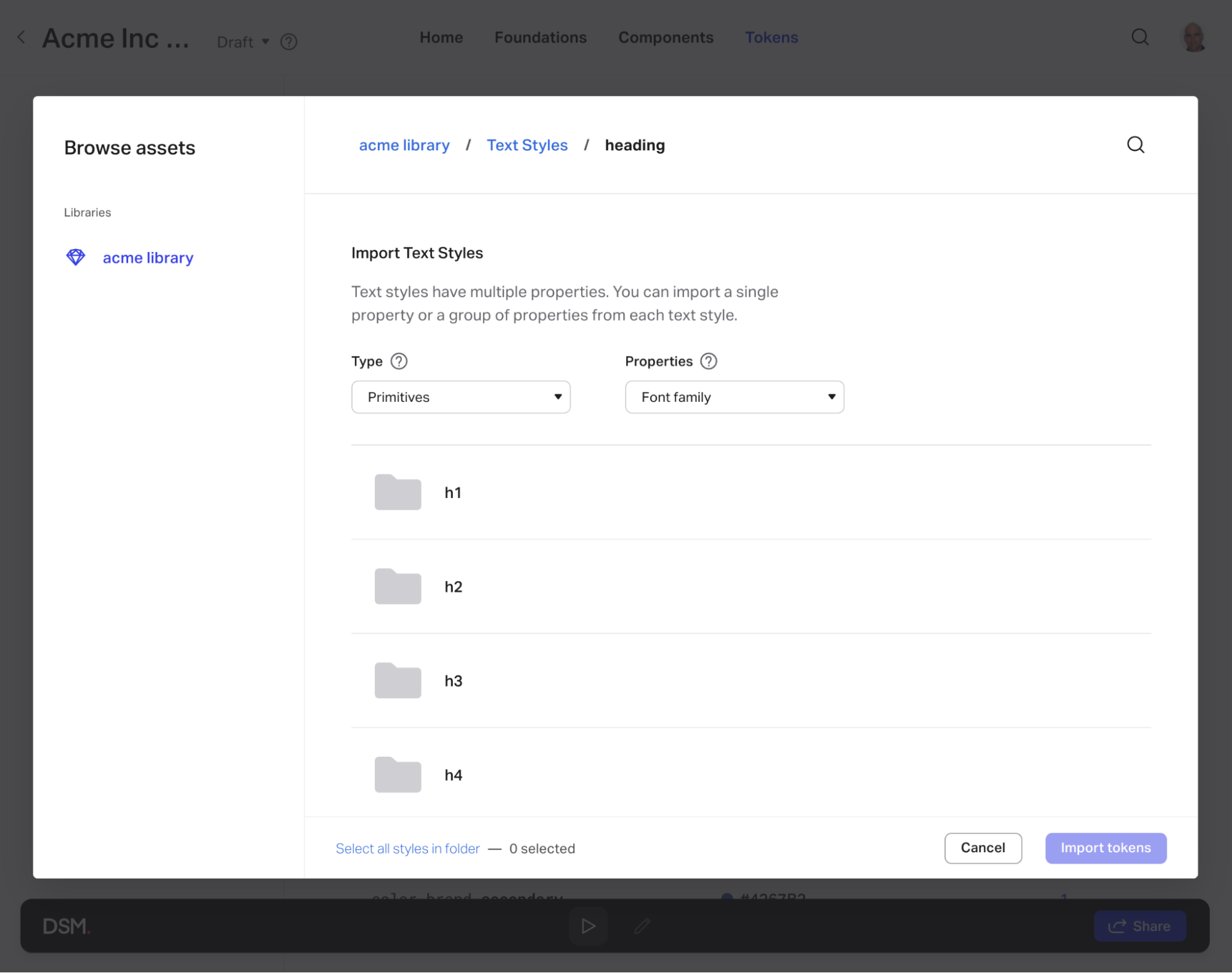
- If necessary, change the grouping settings and choose the properties you want to import.
- Select the styles you wish to add, and click Import tokens to confirm.

Understanding how properties are mapped on token imports
When importing styles, DSM creates a token for each selected style property, using the style’s name as a prefix to the property name. Once imported, you can rename/reorganize the tokens in DSM, including making name changes in bulk.
Example of a style imported from Sketch to DSM
To better understand how properties are mapped when importing design tokens to DSM, consider the following example of a font style named Fonts / Brand / H1 with its opacity set to 0.7 in Sketch:

When importing the font style above, DSM would create a corresponding token: Fonts.Brand.H1.opacity = 0.7
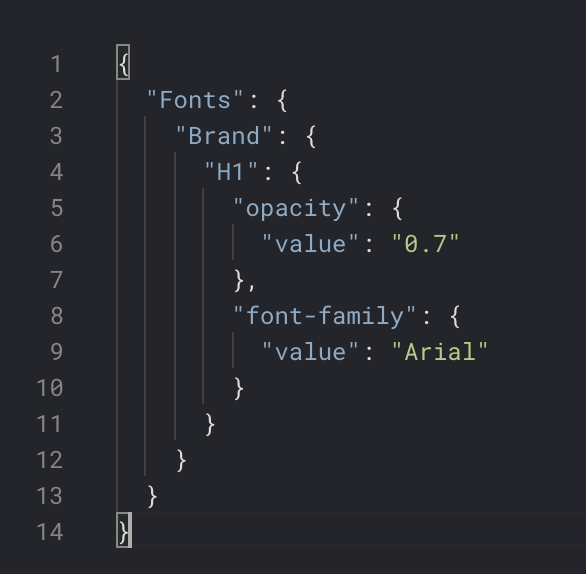
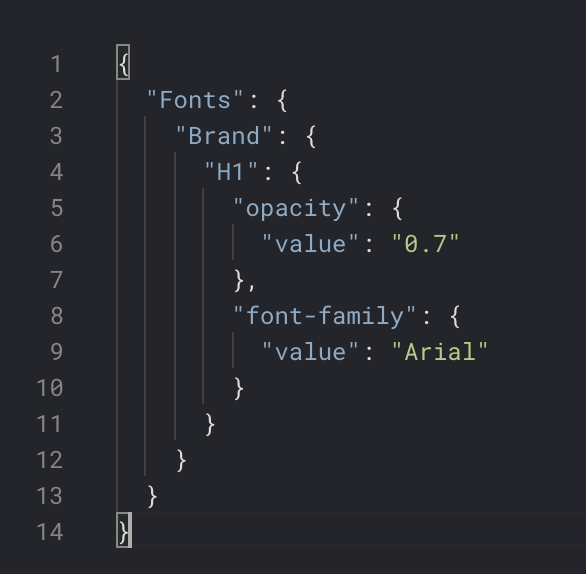
The same token in the JSON editor in DSM would display:

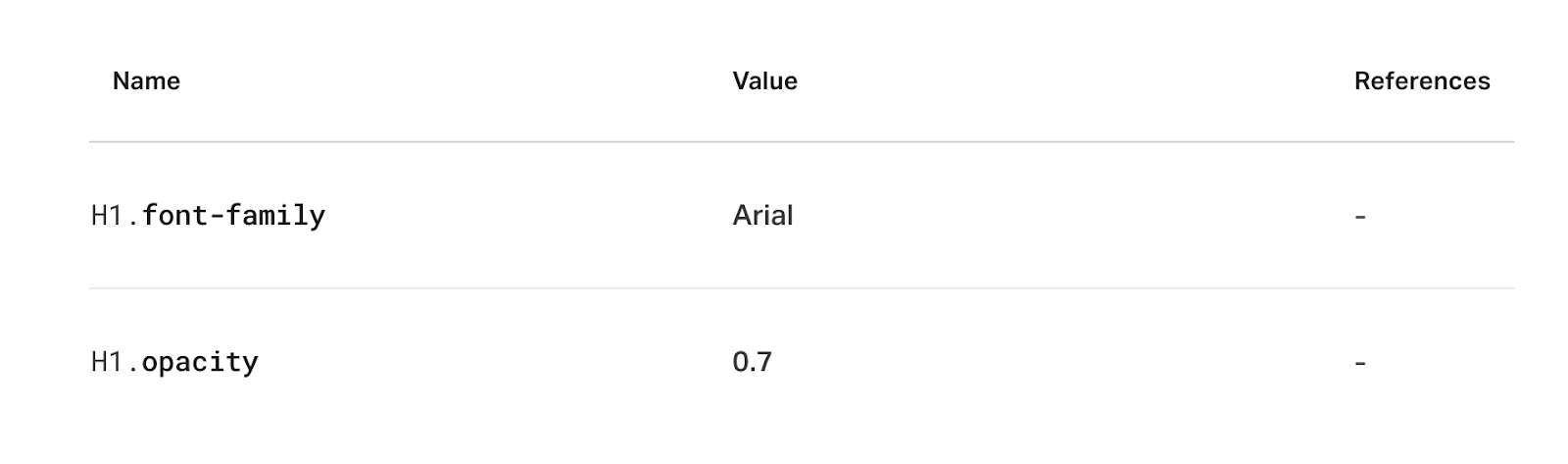
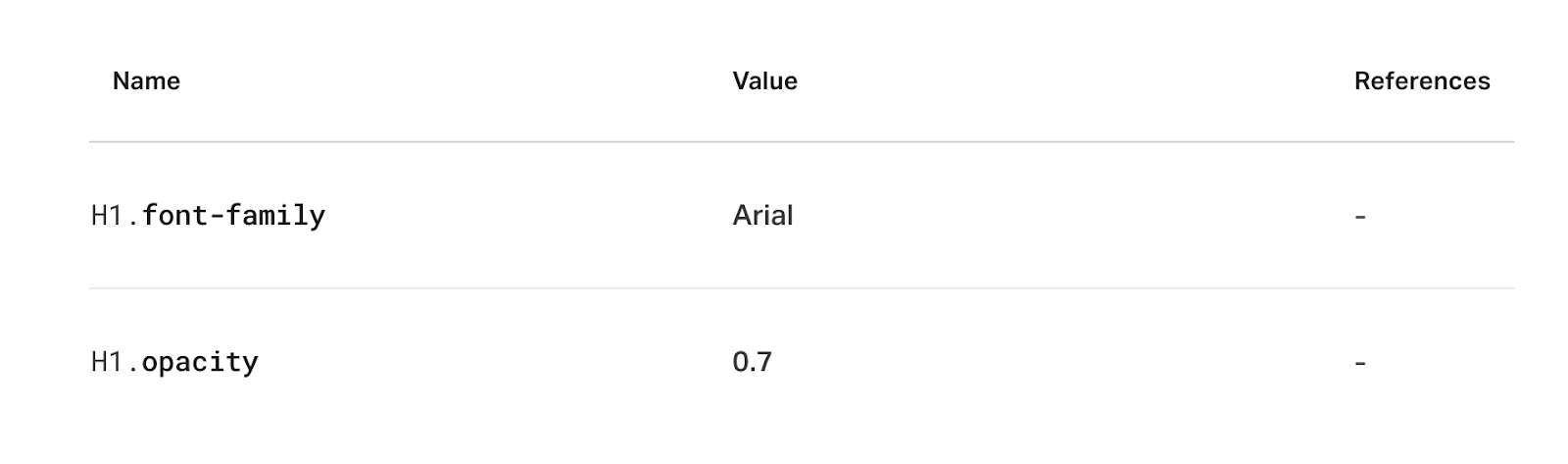
In DSM’s table view, the token would appear as follows:

Changing token names in bulk
You can change your token names in bulk using JSON editing in DSM.

If you’re looking to only keep H1 in the token name and remove Fonts and Brand in the example above, follow these steps:
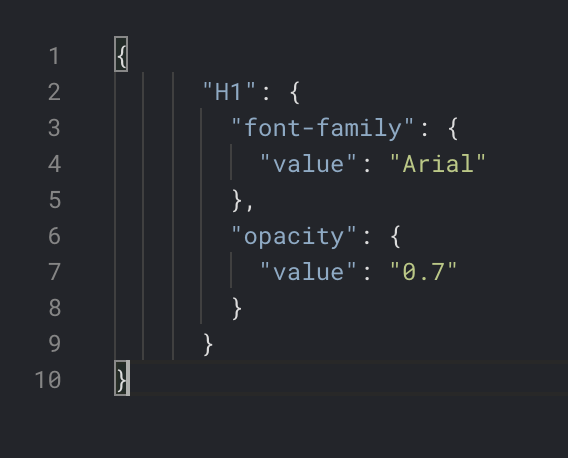
- Switch to JSON editing mode. Note that multiple properties will be grouped under
H1.
- Delete the top nodes,
FontandBrand, by deleting them and their matching curly brackets.
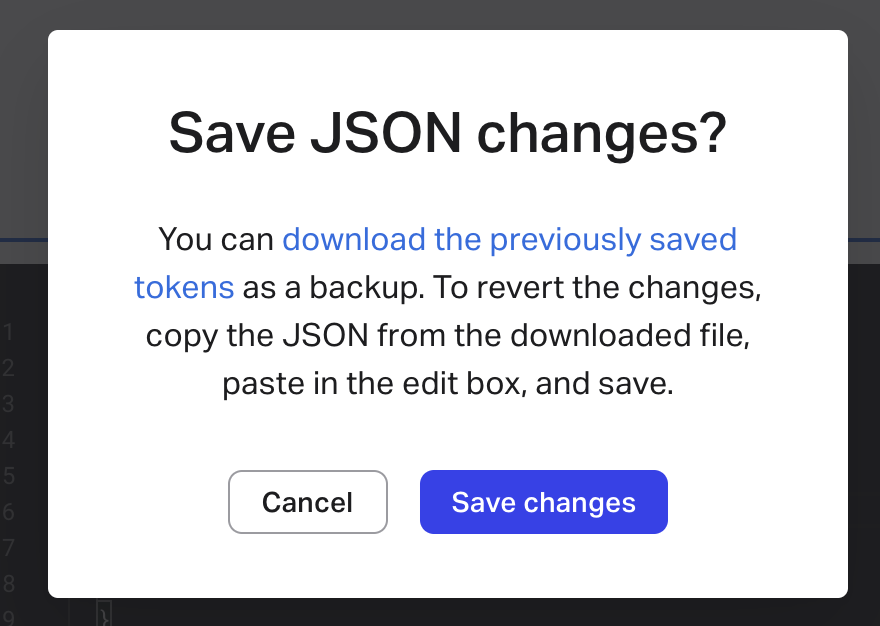
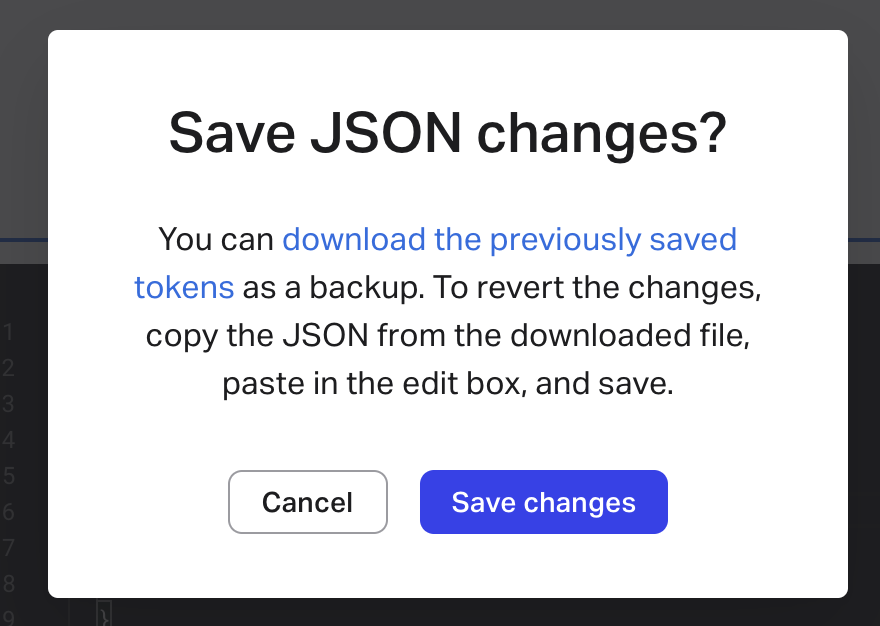
- Before saving, we recommend clicking the download the previously saved tokens link, so you can easily revert the change if something doesn't go as expected.

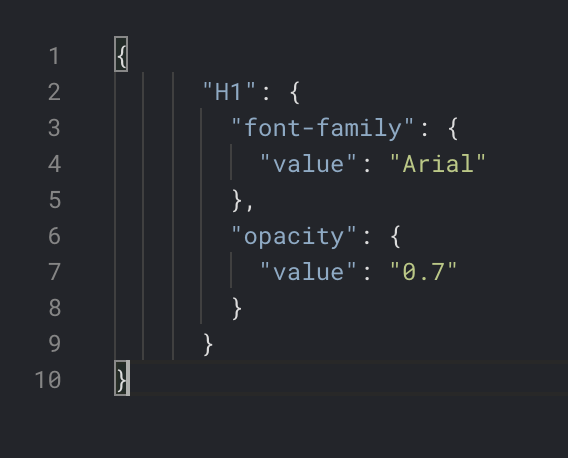
- Click Save changes, and switch back to the table view mode. You should see that the
Fonts.Brandprefix has been removed for all tokens.
Grouping tokens
There are two ways to import style properties:
- Primitives
- Styles
The Primitives option is used to import properties from multiple styles to create a set of core properties that repeat frequently across styles.
For example, say the Sketch styles H1, H2, Body, and Subtitle all use a different text color value. You’d like to create four text color tokens to be used consistently in the system. You can select the above four styles from the style picker during import, and then select the Color property in the properties dropdown.
This will import all four color values into a single tokens set. You can then rename the tokens to their token names—e.g. text-base, text-primary, text-secondary, and text-tertiary, as illustrated in the following example screenshot:

The Styles option is used to import multiple style properties as a single set. For example, consider the Sketch text styles H1 and H2. Importing these styles will result in two separate sets in DSM (H1 and H2), each with its own tokens representing properties, like in the following example screenshot:
.png)
It’s also possible to import additional styles to the same token set by clicking Import in the table menu of a specific set, as in the screenshots below: