How do I update the background color or image?
- 28 Feb 2023
- 1 Minute to read
- DarkLight
How do I update the background color or image?
- Updated on 28 Feb 2023
- 1 Minute to read
- DarkLight
Article Summary
Share feedback
Thanks for sharing your feedback!
InVision pulls the bottom corner pixel colors and tries to match the background as closely as possible. However, if needed, you can create a custom background color or image for your desktop prototype screens.
These steps apply to desktop prototypes. If you need to adjust the background color of a screen for a mobile prototype, the background color should be updated within the design tool used to create that screen (Sketch, Photoshop, etc.).
To change the background color or image for your screens in a desktop prototype:
- Navigate to your prototype and click one of your screens.
- In the bottom right corner of the page, click the configuration icon (
 ).
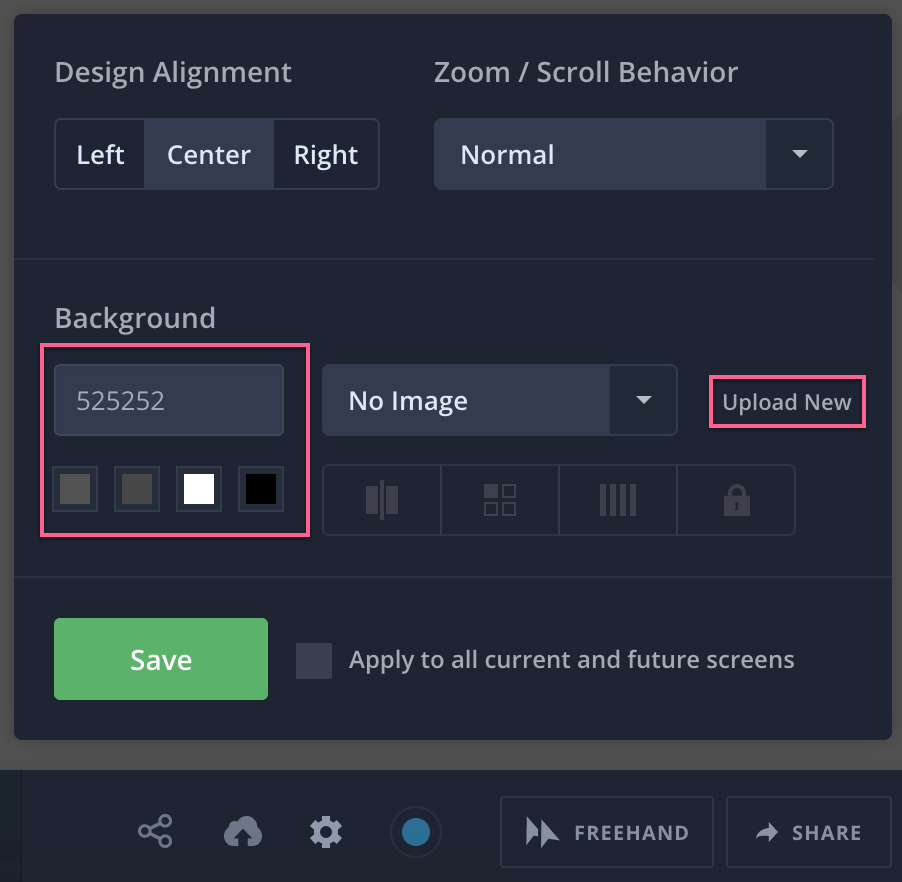
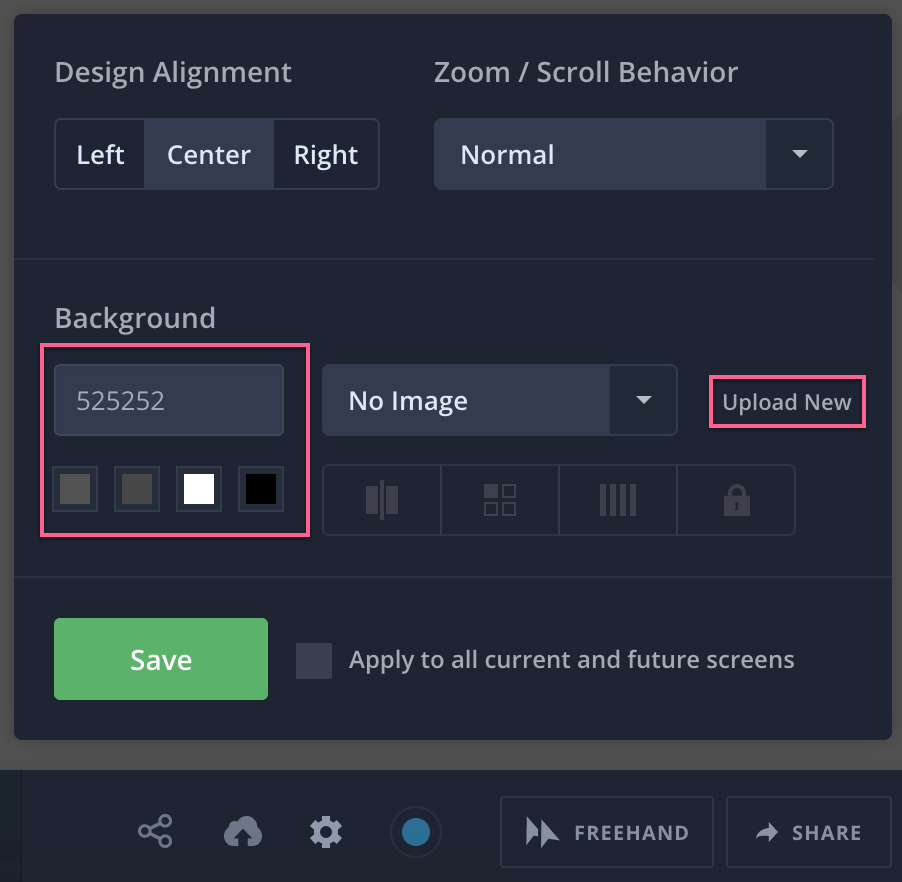
). - To change the color, click one of the available color swatches, or enter a specific hex value.
To change the image, click Upload New.
- If desired, check the box Apply to all current and future screens.
- Click Save.
Was this article helpful?